发表于: 2018-07-17 21:10:34
1 711
今天完成的事情:

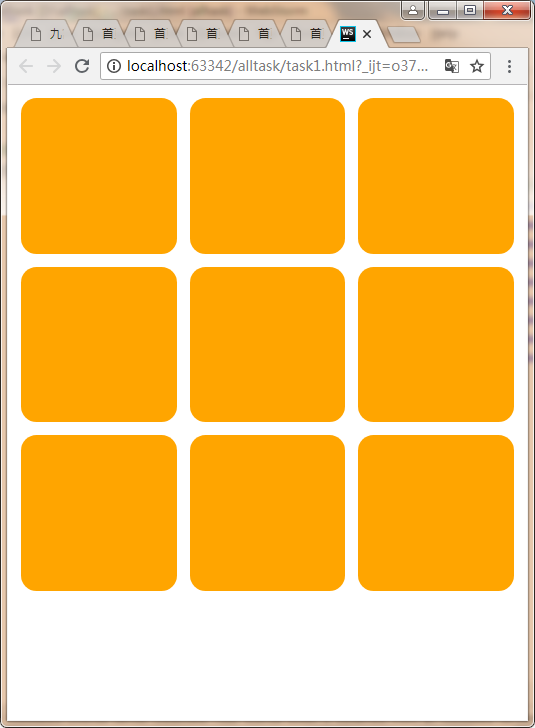
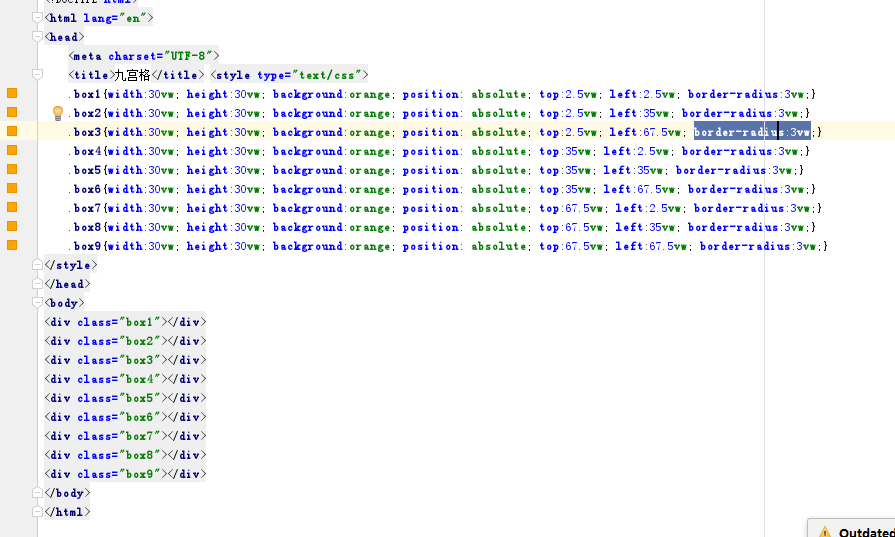
做好了可以自适应的九宫格知道了css有好多单位 px单位名称为像素,相对长度单位,像素(px)是相对于显示器屏幕分辨率而言的。em单位名称为相对长度单位。相对于当前对象内文本的字体尺寸。vw:(取值1-100),理解全屏幕宽为100vw,自适应屏幕。Vh:(取值1-100),理解全屏幕高为100vh,自适应屏幕。以及百分比% 。不同的单位有不同的用处做九宫格用到的单位就是vwd但是百分比就不适用。
使用电脑找到了电脑IP地址连不同的WiFi有不同的IP地址并且用手机访问成功。成功配置nginx,并且了解了更多的css的知识虽然还是很少。
明天计划的事情:开始任务2,先了解任务2的知识如何查找任务2的资料。
遇到的问题:做盒子模型时首先是调色不会代码百度查找之后才成功做出来橙色的盒子,一开始无法把盒子放在中间,百度了一下如何把盒子模型放中间的资料然后用position: absolute; top:2.5vw; left:67.5vw;成功的吧盒子的距离调好。还有就是盒子的角消去同样也是百度border-radius:3vw用这个代码解决了盒子边角的问题,一开始做盒子是用的百分比这个单位但是页面是长方形所以盒子模型做的并不标准然后在师姐的提醒下百度了一下css的单位一个个的使用最后确定了vw这个单位可以更好的适应页面。中间还有一次把我的任务2删了最后自己又打了一遍。配置nginx时看了资料百度还是没有做好总是显示不出来最后还是师哥帮忙才在网页上面成功显示出来。
收获:今天收获很多不仅仅是做好了九宫格很有成就感,而且在不断百度的过程中也算是锻炼了自己的能力,虽然大多时候还是问师哥师姐,学习了新的代码。





评论