发表于: 2018-07-17 21:06:38
1 676
2018.7.17
今天完成的事情:
1.完成了框架的建立
2.完成任务十四
3.开始任务十五
明天计划的事情:
1.完成十四十五
遇到的问题:
收获:
1.组件化思想

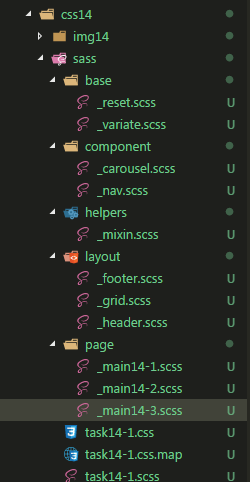
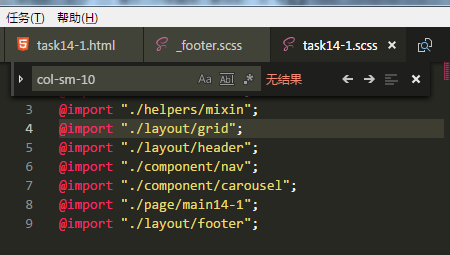
2.整个页面的sass布局会如下

这样可以在多个页面时,灵活的选择其中需要的文件
3.轮播图
css实现轮播图的原理主要是利用css的 animation。
animation 属性是一个简写属性,用于设置六个动画属性:
animation-name 规定需要绑定到选择器的 keyframe 名称。
animation-duration 规定完成动画所花费的时间,以秒或毫秒计。
animation-timing-function 规定动画的速度曲线。
animation-delay 规定在动画开始之前的延迟。
animation-iteration-count 规定动画应该播放的次数。
animation-direction 规定是否应该轮流反向播放动画。
通过animation: loop 10s linear infinite;绑定下面的动画效果。
@keyframes loop {
0% {
transform: translate(0, 0);
}
30% {
transform: translate(0, 0);
}
35% {
transform: translate(-33.3%, 0);
}
60% {
transform: translate(-33.3%, 0);
}
65% {
transform: translate(-66.6%, 0);
}
95% {
transform: translate(-66.6%, 0);
}
100% {
transform: translate(0, 0);
}
/* 复位到第一张图片 */
}
这里用了三张图、所以三张图的定位是0 33.3% 66.6%;
然后三张图的时间总共是10s,从0~100%
这里图片逗留时间是30%。切换时间是5%。





评论