发表于: 2018-07-17 00:28:39
1 648
今天完成的任务
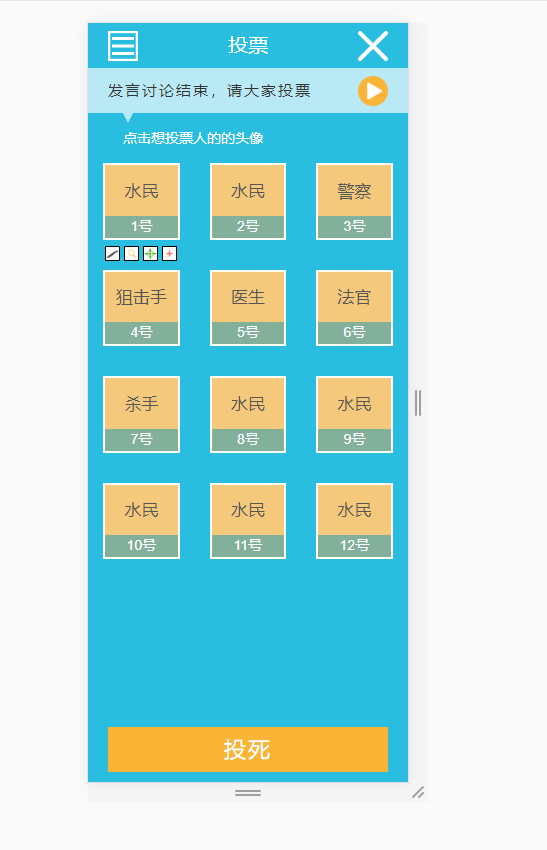
a.任务7:8-9 投票页面的完成

b.拓展知识
明天的计划
a.任务7:10-13的制作
b.拓展知识
遇到的问题:
a.在制作发言那一栏的下面那个聊天多余的那一块的时候 思维没放开,一直以为是给图形,差点就切图来搞定了,后来突然发现是给倒三角形,然后进行慢慢修改完成。
思维没放开,一直以为是给图形,差点就切图来搞定了,后来突然发现是给倒三角形,然后进行慢慢修改完成。
b.制作 投票水民div的时候,发现height:33%的话 不能形成正方形,适用固定的又不行,思索一番后,利用vw,即height:33vw;来制作成这个效果的,不知道这样的做法行不行。
c.然后div下面的4给小图标也是开始没头绪,后来参考前面护工2的列表制作方法来解决的,前面把div设置为display:none;
然后添加hove:display:block;来达成的
d.在制作footer的时候,<a>投死开始设置的时候,除非用position, line-height 没有效果,然后只好先用padding定出距离,设置成垂直居中效果,在给添加line-height(等于font-size大小)完成,虽然做出来了,但是思路没转过来,没弄明白为什么padding设置后字体偏种下,再用line-height却能够调整居中了, 开始设置line-height:100%却不行。
收获:
a.用outline来给<a>添加按钮效果
outline-color 规定边框的颜色。参阅:outline-color 中可能的值。
outline-style 规定边框的样式。参阅:outline-style 中可能的值。
outline-width 规定边框的宽度。参阅:outline-width 中可能的值。
inherit 规定应该从父元素继承 outline 属性的设置。
b.display;display:none和display:block切换的理解和使用
编写前端页面的过程中,经常会遇到将鼠标移至链接或li上时显示div的需求。
a.在HTML中编写页面代码,并在CSS中设置要弹出的div显示display:none;
b.编写CSS样式,使鼠标悬浮在链接上时,弹出的div的display:block;
以上便实现了div从display:none到display:block显示的实现;
巩固的三角形的制作
a.如果需要高宽不一样的三角形图标,只需要将各个border的宽度修改为其他数值即可。
b.如果需要一个向下的灰色三角形图标,只需要将border-bottom修改为border-top即可。
c.如果需要一个向左的灰色三角形图标,只需要将以上代码border-left,border-right修改为border-top,border-bottom;border-bottom修改为border-right即可。
d.如果需要一个向右的灰色三角形图标,只需要将以上代码border-right修改为border-left即可





评论