发表于: 2018-07-16 22:20:18
1 547
今天完成的事情:今天开始任务八
首先因为不不熟悉bootstrap,想了一早上第一个页面该如何制作。。发现想不通。决定下午就直接开始使用制作

最上面一层没啥难度很快就做好了
再制作导航栏,因为需要在屏幕变小时使导航栏变成下拉菜单,这个开始使用bootstrap,
复制粘贴,效果出来了,只是还需要修改,这个时候学到了一个新的属性
!important 这个属性能把样式设置我最高级,直接覆盖样式,

顺便把下面的轮播图也制作了,发现出现了白色间隔,还是需要再修改,发现上面导航条有默认的15px的margin-bottom和1px的白色边框
把这俩默认样式清除掉就好了
修改完毕后我开始制作中间部分,main部分,开始就遇到一个问题

三个图片高度都不一致并都以上面为基准对其,这样不仅下面不怎么好对其,本身psd上面的设计也是字对齐图片是2个底部对齐
最初脑子里想到的第一个解决方法是把三个图片放一个div里然后让它们底边对齐,使高低一致,但这样稍微思考一下就不行,在缩小屏幕时就和地下的文字分开了,之后是想使用切图直接让原图大小一直,这个方法被驳回了,因为像这种图片最好还是直接做成背景图片来使用,
之后就把图片放在一个定宽高的div里,因每个图片高并不一致,div里也只有背景没有内容,然后使用margin来调整高低,最后达到高低一致的效果
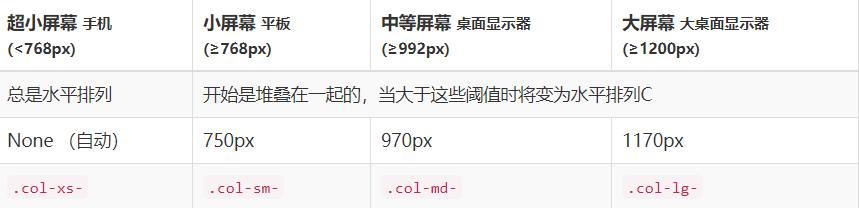
然后这时候因为讨论缩小后该有怎样的状态,聊到了一个新的知识就是,bootstrap的栅格系统一排是最多12个,

然后这四种类名对应的是在四种分辨率情况下,所属标签会出现变化,根据这四个后面的数字来一行多少个
比如一行有4个我们使用.col-md-3,加起来等于12,在分辨率》992px时就一排4个
我们每个都加一个col-sm-6,就是在小于992的时候一排是只显示2个,很好玩
明天计划的事情:完成第一个页面并开始第二个
遇到的问题:文档看着很累,干脆不看,直接看效果是怎样的
收获:使用了bootstrap





评论