发表于: 2018-07-15 23:45:28
1 629
今天完成的事情
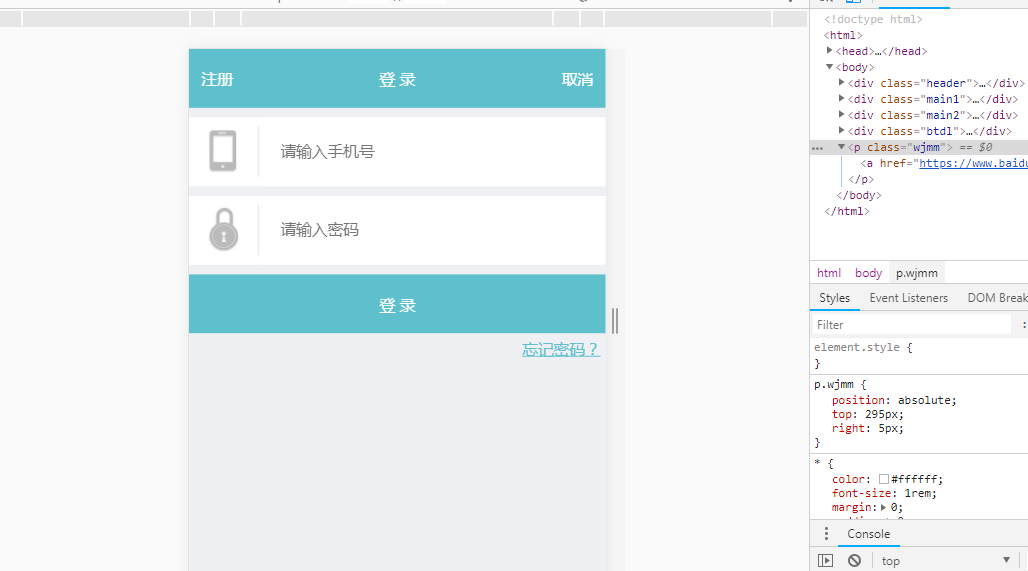
1、header的布局,初用flex布局 用的space-between:两端对齐,项目之间的间隔都相等。
但要求去除任意一个不影响另外两个,又改用position:absolute,
经过计算放到两边,中间文字改用标签,用文本居中
2、中间布局,初用form内置四个input,用的绝对定位,但文本框大小自使用控制不了,用百分比控制不了, 经 常超出来
后改用两个div各内置一张图一个标签,文本框还是控制不了,最后get到

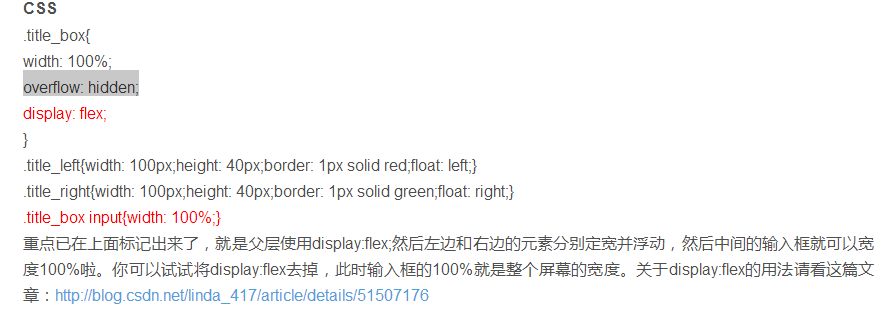
div父容器用flex, 左边图浮动,右边文本框宽度百分之一百,莫名解决,具体原理留后深究
3、最后,div内置button撑满,高度绝对高度,宽度自适应100%
4、超链接绝对位置
明天计划
学习文本框自适应缘由
问题 暂无
收获






评论