发表于: 2018-07-15 22:03:16
1 654
今天完成的事情:开始给任务七的第二个页面添加hover效果,在找怎么添加的时候突然想起另一种悬停效果的方式,
就是这个 http://hovow.blog.sohu.com/64800559.html 之前任务提到过的一个方式,只是我没看懂,现在正在考虑用哪种比较好
最后还是决定使用hover来实现功能,使用hover隐藏div时要把需要隐藏的div放到与产生效果的div的同级,啊说的有点头疼
咱们来看图

上面是常驻的,下面是需要隐藏的,我们需要把这俩个放置在同一级的标签里,然后设置隐藏,点击时出现就好,看着还蛮难的感觉
实际操作了感觉不算难,
最后我要处理一下这一页的遗留问题
 这是我重叠的播放条和图片,在缩小的时候是没问题的,但是在放大的时候因为尺寸变化,他会偏移
这是我重叠的播放条和图片,在缩小的时候是没问题的,但是在放大的时候因为尺寸变化,他会偏移
在师兄的提醒下,知道需要把这俩个放同级的标签里,然后把父级标签设置相对定位,此时绝对定位就是以父级标签为标准了
第二个页面弄完开始弄第三个,
还是从上到下来弄。总体来说上边部分没什么大的难度,都是稍微思考一下就能解决的问题

在弄这个下面的文字是学到了一个东西,就是  ;这个符号在html里是当空格使用的,不使用这个直接空格打4个也只会显示1个出来。
然后再往下做,这个我用了一个大盒子套了3个小盒子,其中最上一排的小盒子我还装了2个p

做到这因为其他都是重复的所以我开始做最下边

难度不大因为还没添加足够多的内容没能看,rgba设置背景颜色透明度的样子,我再添加一下内容,

因为透明度是从0至1来调整我现在设置的是0.8,看上去不是很明显,重新设置一下,这次设置的是0.5,很明显了ok弄完了

至此任务七结束,下面是总结、
任务七任务总结:
流程:
任务七共有三个页面,首先我们制作第一个页面
我分为三个部分
头部导航 部分,这个部分没什么难度

这里我是这样制作的

想法是也许之后还会添加标题和关闭,这样制作之后添加也没啥问题
然后是中间部分

这个部分我还是使用flex布局,创建了一个空的div是中间字居中旁边一左一右,整体难度也不大只是做的不算好看

最后一个部分出现了问题

一开始我弄的时候忘记了,右侧的小三角形,然后添加上去后导致中间的按钮不是居中,这时候,我还是使用了flex布局
创建一个空的div 添加padding属性让它挤过去的方法给弄好了,但其实还有另一个方法就是把三角形放一个div里然后设置相对定位,这时候再对小三角型使用绝对定位就是以设置相对定位的div为基准了
最后的四个小点,听说需要添加hover,刚开始有点慌,但实际去做了就感觉比较简单了,这时候意识到一个问题,在冥思苦想都看不懂教程的情况下,咱就去实际做一下,看着实际做出来的效果就知道怎么用了
在试用的过程做还能踩一些坑,让自己经验多一点。
再去做投票页,这一页,把我坑了一把,这个坑只是一个失误,
我还是把它分为了三个部分

最上面这个部分难点在与凭现有的知识让这个播放图片控制音乐的播放暂停,但这个部分因为,跟师兄讨论过,需要透明话播放框,然后和图片相重合,
开始是这样的,这个图是我已经完成后去掉部分样式的图,已经定位好的

然后,transform: rotate(180deg)使用这个属性使它翻转

最后使用opacity: 0.0进行透明话,提一下这个定位使用的就是在制作第一个页面的三角形定位的办法,使它可以和图片放大时也能一起移动
这个页面我一开始没去想跟页面放大时会同时放大的问题,使用了px单位进行的制作,之后用vw把整个给重做了
到了最后一个画面

整个页面难度不大,只是制作完成后给师兄检查时发现了问题。。 一个是卧底胜利和图片在某个情况下跟图片脱节了,另一个是最下面滚轮无法看完全内容
1一个问题把图片和文字结合在一起使用就解决了,另一个也是给在最下面的div一个合适的 margin-bottom 就解决了
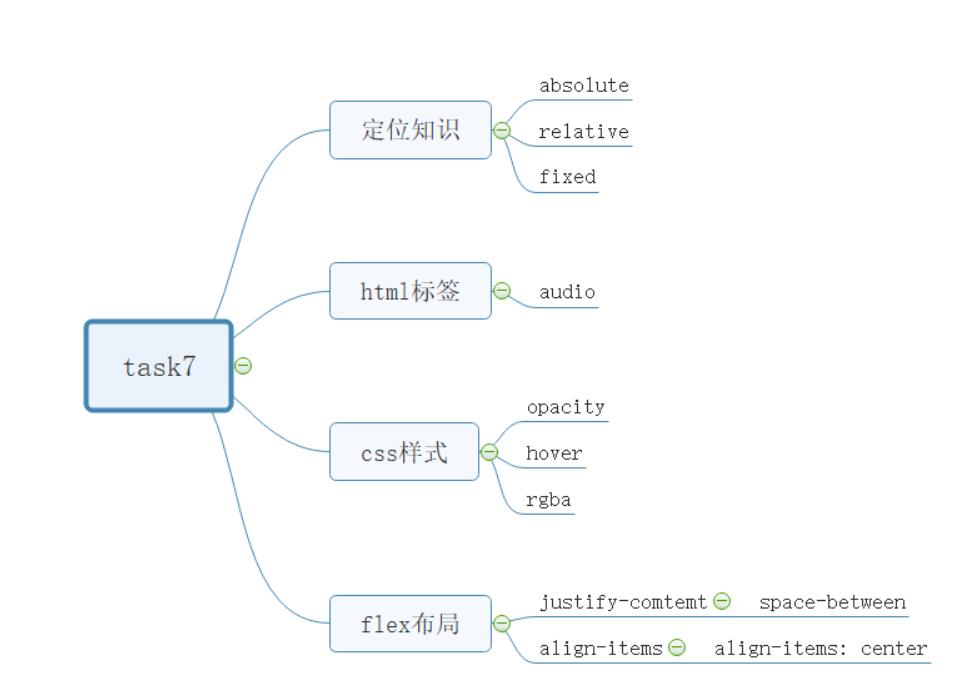
官方脑图

个人脑图

明天计划的事情:开始任务8
遇到的问题:在弄页面二播放条时怎么定位都没法随窗口移动,把图片和播放条放一个大盒子里
把大盒子设置相对定位,此时播放条的绝对定位就是以父级元素也就是大盒子为基准了
收获:使用hover隐藏div,





评论