发表于: 2018-07-14 22:39:00
1 674
今天完成的事情:开始制作任务七的第二个画面
开始制作头部的部分,因为昨天师兄提醒了使用opacity进行透明话今天进行的非常顺利
只是在开始突然有点,棘手的在这个地方

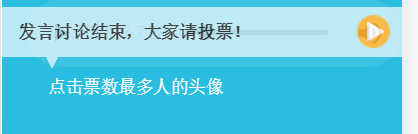
这个截图是我已经做好最上面的布局只是稍微修改后的样子,现在这个截图画面已经很明朗了,只用把这个播放条翻转就好,
开始我是想着直接把播放键定在图片重叠地方,但是这样定位会有个缺点,就是屏幕放大后这样定位不会和图片一起跑,
于是就想到以right:0;为值就好,这样之后的步骤就很明朗了。
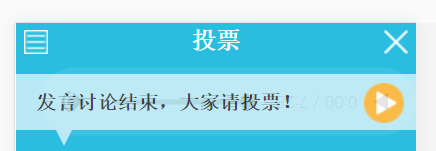
接下来进行最下面的布局,这时候师兄提示我先做下的话如果中间出现了什么问题可能还是需要再修改下面,所以我开始弄中间部分
因为要使方框会自适应浏览器大小,我这边的想法使使用百分比单位,但是设置百分比高度和宽度大小需要由内容来撑开,

我弄出来是这样的,之前里面没有内容时,使用padding来撑起高度的,使用百分比不行,于是我使用vw单位,

这边没问题的同时,发现上边的单位因为是使用px,大小不会一起变化显的很难受,于是就去把上面的都改了一遍
但是改的途中又发现了新问题, 决定先弄下了

下还是比较好弄的,没什么难度,开始整理头部部分
我给每个图片设置了固定宽高后,然后再把图片宽度设置为100%, 这样就能随浏览器放大了
这是缩小

这是放大

整理完头部,我才想起需要添加hover。。。
明天计划的事情:完成任务七,并开始任务8
遇到的问题:现在才发现,图片的自适应还掌握的不是很熟练。
收获:学习了opacity属性





评论