发表于: 2018-07-14 22:12:39
1 708
2018.7.14
今天完成的事情:
1.继续任务十四
2.学习组件化的概念
明天计划的事情:
1.完成十四十五
遇到的问题:
收获:
学习了组件化的概念
传统开发方式效率低以及维护成本高的主要原因在于很多时候是将一个系统做成了整块应用,而且往往随着业务的增长或者变更,系统的复杂度会呈现指数级的增长,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。
所以就有了组件化。
组件化是从“预整体”(抽象)中分解拆分出各个部分,然后组合成整体(实体),每个部分有特定的功能,某个地方需要什么功能,直接一个可实现该功能的组件插进去即可。
这样就减少了代码的整体耦合性,一旦发生更改只需改变相应的组件就可以了。
组件一般选择公共样式,或者是以后也会使用频率较高的,更改频率较高的样式...方便日后维护。

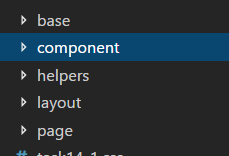
这样区分了不同的组件。
base下存放的是reset模板相关的文件。
component下存放了一些更细致化的组件。我把导航栏和轮播图分别拆分,放在了这里。
helpers主要包含了项目中关于Sass的工具和帮助之类。我把mixin混合器放在了这里。
layout下文件夹(有时也称为partials/)中放置了大量的文件,每个文件主要用于布局方面的,比如说"header",“footer”等。他也会包括_grid.scss文件,用来创建网格系统。
这里我把header和footer- -还有栅格布局的scss文件放在了这里面。
page下主要存放的是对页面特定的样式,且需要以页面名命名。
最后通过@import分别导入相应的scss文件在进行编译。






评论