发表于: 2018-07-13 23:49:04
1 1483
今天完成的任务
a.任务6的温习
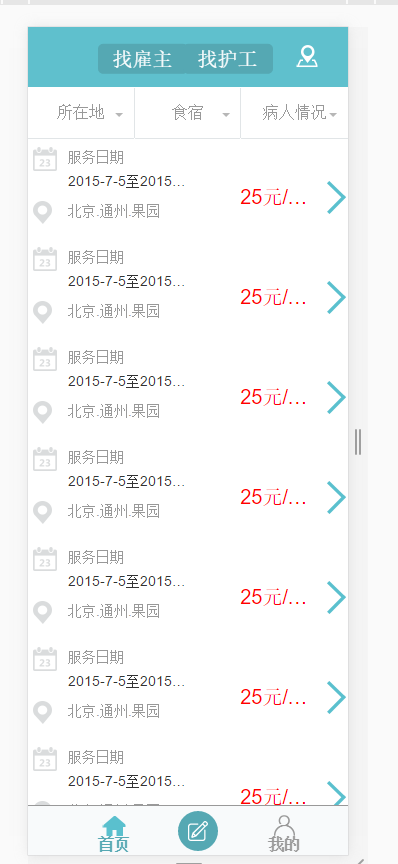
b.任务7的环境配置;ps切图;相关知识学习
c.拓展知识
d.任务6的修改


明天的计划
a.任务7的步骤实行
b.拓展知识
遇到的问题
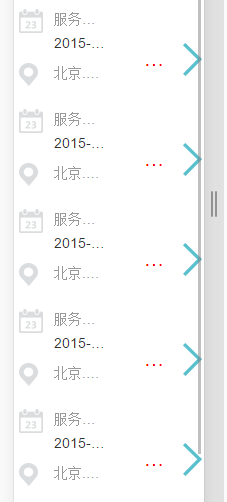
文本的不换行并且额外溢出转变成省略号,需要使用 text-overflow:ellipsis:当对象内文本溢出时显示省略标记(...) 不过需与overflow:hidden;一起使用;并且只对单行的文字的效,如果你想把它用在多行上,也只有第一行有作用的。
收获
新学习几个元素:
whitespace:nowrap
中文行末不断行显示
overflow:
控制超出文本的显示方式:hidden 超出范围文本隐藏;scroll 始终显示滚动条;auto 根据文字多少自动显示滚动条
text-overflow:
在overflow设置隐藏的情况下怎么显示
clip裁剪
ellipsis省略号显示
那么让多余文字省略号显示需要以下三步:
①white-space:nowrap;如果是中文 设置文字超出范围不断行
②overflow:hidden;设置超出控件范围隐藏;
③text-overflow:ellipsis; 设置多余文本隐藏显示;
text-overflow是一个比较非凡的样式,我们可以用它代替我们通常所用的标题截取函数,而且这样做对搜索引擎更加友好,如:标题文件有50个汉字,而我们的列表可能只有300px的宽度。假如用标题截取函数,则标题不是完整的,假如我们用CSS样式text-overflow:ellipsis,输出的标题是完整的,只是受容器大小的局限不显示出来罢了。
关于text-overflow属性如何应用:
text-overflow属性仅是注解,当文本溢出时是否显示省略标记。并不具备其它的样式属性定义。我们想要实现溢出时产生省略号的效果。还必须定义:强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden)。只有这样才能实现溢出文本显示省略号的效果。
其它的浏览器文本超出指定宽度时会隐藏。
CDN是什么?使用cdn有什么优势?
参考资料:https://www.zhihu.com/question/36514327(东西有点多,慢慢看消化,就不手打上来了)快12点了,先提交日报。





评论