发表于: 2018-07-13 21:13:37
1 726
今天完成的事情:完成了任务6的一部分 理解了雪碧图。
明天计划的事情:复习任务1到任务6中所学的知识;
遇到的问题:屏幕过窄时,左边的文字不出现”…”省略号(设置字间距,使它边长)
收获:
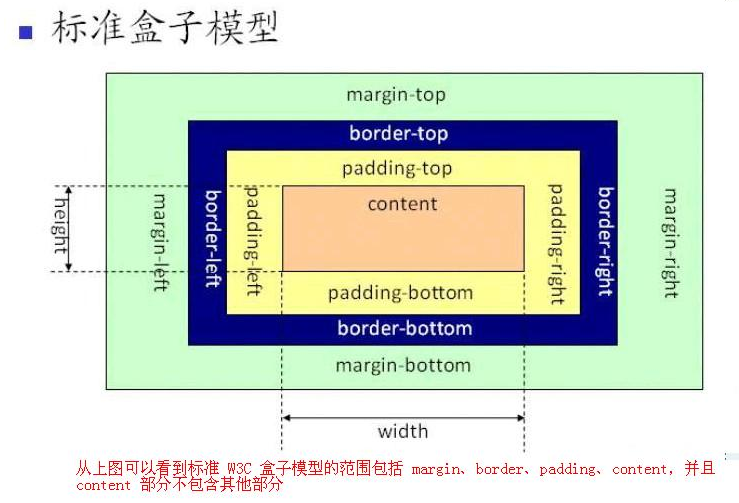
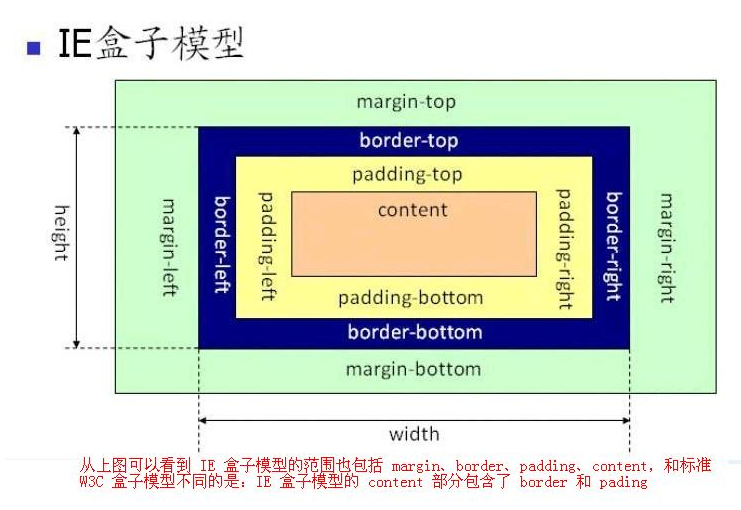
盒子模型:盒子模型分为标准盒子模型和IE盒子模型

在 CSS的标准盒子模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。IE盒子模型中,width 和 height 指的是内容区域+border+padding的宽度和高度。
padding padding区域也有颜色 padding就是内边距。padding的区域有背景颜色,且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有boder以内的区域。
<body>标签也有margin。很多人以为<body>标签占据的是整个页面的全部区域,其实是错误的,正确的理解是这样的:整个网页最大的盒子是<document>,即浏览器。而<body>是<document>的儿子。浏览器给<body>默认的margin大小是8个像素,此时<body>占据了整个页面的一大部分区域,而不是全部区域。
盒子真实占有宽度 = 左border + 左padding + width + 右padding + 右border
border边框。边框有三个要素:像素(粗细)、线型、颜色。
border属性是能够被拆开的,有两大种拆开的方式: (1)按三要素拆开:border-width、border-style、border-color。(一个border属性是由三个小属性综合而成的) (2)按方向拆开:border-top、border-right、border-bottom、border-left。
切换两种盒模型:在IE8及以下的浏览器中只支持IE盒模型,在IE8+及其他主流浏览器中,通过CSS新增的box-sizing属性可以设置浏览器的盒模型。box-sizing属性的默认值是content-box,即W3C标准盒模型;而将box-sizing值设置为border-box时,则会更改为IE盒模型。





评论