发表于: 2018-07-13 18:36:33
1 822
今天完成的事情
学习js基础知识
明天的计划
学习js
遇到的问题
收获
延迟defer
html中为<script>标签定义了defer属性,这个属性的用途是表明脚本在执行时不会影响页面的结构。
defer属性会使脚本延迟到整个页面都解析完毕后再运行,相当于告诉浏览器立即下载,单延迟执行
defer属性只适用于外部js文件
异步async
async和defer属性相似,都是用于处理改变脚本的行为,并告诉浏览器立即下载,区别就是async不会保证按照指定的先后顺序执行。
async属性只适用于外部js文件
数据类型
js有五种简单的数据类型,也称基本类型,undefined,null,Boolean,number,string,
还有一种复杂的数据类型object,object本质上是由一组无序的名值对组成的。
其中Undefined、Null、Boolean、Number都属于基本类型。
Object、Array和Function则属于引用类型,String有些特殊
typeof操作符
由于js中的变量是松散类型的,所以它提供了一种检测当前变量的数据类型的方法,也就是typeof关键字
通过typeof关键字,对这5种数据类型会返回下面的值(以字符串形式显示)
undefined 如果这个值未定义
boolean 如果这个值是布尔值
string 如果这个值是字符串
number 如果这个值是数值
object 如果这个值是对象或null
function 如果这个值是函数
undefined
Undefined类型只有一个值,即特殊的undefined。在使用var声明变量但未对其加以初始化时,这个变量的值就是undefined。
在使用var声明变量未定义值得时候这个变量就是undefined
var message;
这个变量message就是undefined;
null
Null类型是第二个只有一个值的数据类型,这个特殊的值是null。从逻辑角度来看,null值表示一个空对象指针,而这也正是使用typeof操作符检测null时会返回object的原因。
var car=null;
console.log(typeof car); // "object"
如果定义的变量准备在将来用于保存对象,那么最好将该变量初始化为null而不是其他值。这样一来,只要直接检测null值就可以知道相应的变量是否已经保存了一个对象的引用了
if(car != null){
//对car对象执行某些操作
}
实际上,undefined值是派生自null值的,因此ECMA-262规定对它们的相等性测试要返回true。
console.log(undefined == null); //true
尽管null和undefined有这样的关系,但它们的用途完全不同。无论在什么情况下都没有必要把一个变量的值显式地设置为undefined,可是同样的规则对null却不适用。换句话说,只要意在保存对象的变量还没有真正保存对象,就应该明确地让该变量保存null值。这样做不仅可以体现null作为空对象指针的惯例,而且也有助于进一步区分null和undefined。
boolean
Boolean类型是使用最多的一种类型,该类型有两个值,true和false
var found=true;
var lost=false;
注意:Boolean的值true和false是区分大小写的,比如True和False(以及其他混合的大小写形式)都不是Boolean的值。
number
number用来表示数字,可以是整数,带小数点的数字,十进制,八进制,十六进制数值,
var intnum=55;
var floatnum=1.2;
如果小数点后面没有跟任何数值,那么这个数值就可以作为整数值来保存
对于极大或极小的数值可以用e表示法,e前面的数值乘以10的指数次方,
e可以是大写E和小写e
数值可以是整数值和带小数点的数值
var floatnum=1.2e10;
使用e表示法的变量floatnum是指为1.2*10的10次方,值为12000000000;
nan非数值,是一个特使的数值,这个数值用于表示一个本来要返回数值的操作数未返回数值的情况。
nan有两个特点
1任何涉及nan的操作(如nan/10)都会返回nan
2nan与任何值都不相等,包括nan本身
对于这两个特点 js定义了isnan()函数,这个函数接受一个参数,该参数可以是任何类型,函数会确定这个参数是否不是数值
string
string表示由零或多个16位unicode字符组成的字符系列,即字符串,字符串可以由(")双引号或(')单引号表示,
var firstname="aaaa"
var lastname='bbb'
以双引号开头的字符串必须用双引号结尾,以单引号开头的字符串必须用单引号结尾,
object
js中对象是一组数据何如功能的集合,对象可以通过执行new后跟要创建的对象类型名称来创建,
创建object类型的实例并为其添加属性和方法就可以创建自定义对象,
我们看到的大多数类型值都是Object类型的实例,创建Object实例的方式有两种。
第一种是使用new操作符后跟Object构造函数,
var person = new Object();
person.name = "Micheal";
person.age = 24;
第二种方式是使用对象字面量表示法
var person = {
name : "Micheal",
age : 24
};
Array
数组的每一项可以用来保存任何类型的数据,也就是说,可以用数组的第一个位置来保存字符串,第二个位置保存数值,第三个位置保存对象....另外,数组的大小是可以动态调整的
创建数组的基本方式有两种
第一种是使用Array构造函数
var colors = new Array("red","blue","yellow");
第二种是使用数组字面量表示法
var colors = ["red","blue","yellow"];
Function
每个函数都是Function类型的实例,而且都与其他引用类型一样具有属性和方法。函数通常是使用函数声明语法定义的
function sum(num1,num2){
return num1 + num2;
};
这和使用函数表达式定义函数的方式相差无几。
var sun = function (){
return sum1 + sum2;
};
js按照存储方式分为值类型和引用类型
var a = 100;
var b = a;
a = 200;
console.log (b);
此时的值为100,这是一个简单的值类型,在从一个变量向另一个变量赋值基本类型时,会在该变量上创建一个新值,然后再把该值复制到为新变量分配的位置上。
此时,a中保存的值为 100 ,当使用 a 来初始化 b 时,b 中保存的值也为100,但b中的100与a中的是完全独立的,该值只是a中的值的一个副本,此后,这两个变量可以参加任何操作而相互不受影响。也就是说基本类型在赋值操作后,两个变量是相互不受影响的。
var a = {age : 20};
var b = a;
b.age = 21;
console.log (a.age);
此时的值为21,这是引用类型,当从一个变量向另一个变量赋值引用类型的值时,同样也会将存储在变量中的对象的值复制一份放到为新变量分配的空间中。
这时保存在变量中的是对象在堆内存中的地址,所以,与简单赋值不同,这个值的副本实际上是一个指针,而这个指针指向存储在堆内存的一个对象。那么赋值操作后,
两个变量都保存了同一个对象地址,则这两个变量指向了同一个对象。因此,改变其中任何一个变量,都会相互影响。
因此,引用类型的赋值其实是对象保存在栈区地址指针的赋值,因此两个变量指向同一个对象,任何的操作都会相互影响。
数据类型和引用数据类型的区别
js包括两个不同类型的值:基本数据类型和引用数据类型。
基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象。
当我们把变量赋值给一个变量时,解析器首先要确认的就是这个值是基本类型值还是引用类型值。
常见的基本数据类型
Number、String 、Boolean、Null和Undefined。基本数据类型是按值访问的,因为可以直接操作保存在变量中的实际值。
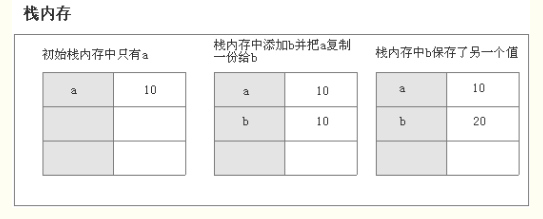
var a = 10;
var b = a;
b = 20;
console.log(a); // 10值
上面,b获取的是a值得一份拷贝,虽然,两个变量的值相等,但是两个变量保存了两个不同的基本数据类型值。
b只是保存了a复制的一个副本。所以,b的改变,对a没有影响。

引用类型数据
也就是对象类型Object type,比如:Object 、Array 、Function 、Data等
javascript的引用数据类型是保存在堆内存中的对象。
与其他语言的不同是,你不可以直接访问堆内存空间中的位置和操作堆内存空间。只能操作对象在栈内存中的引用地址。
所以,引用类型数据在栈内存中保存的实际上是对象在堆内存中的引用地址。通过这个引用地址可以快速查找到保存中堆内存中的对象。
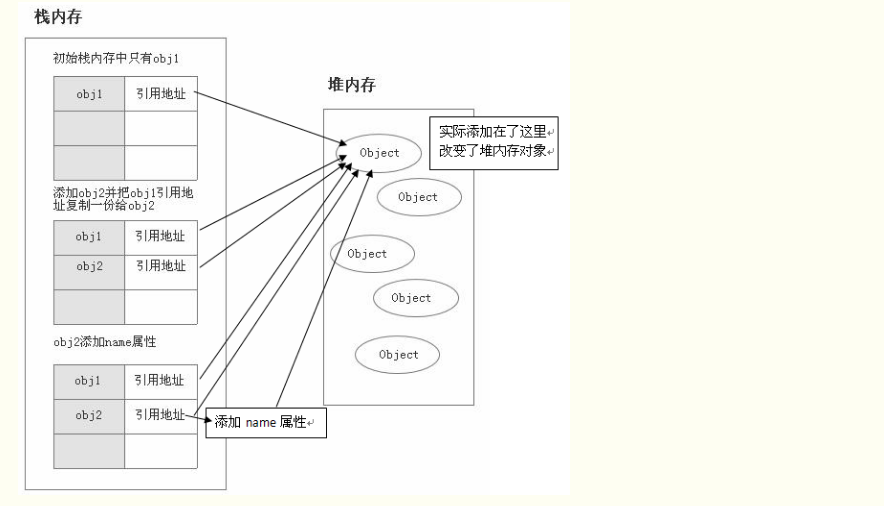
var obj1 = new Object();
var obj2 = obj1;
obj2.name = "我有名字了";
console.log(obj1.name); // 我有名字了
说明这两个引用数据类型指向了同一个堆内存对象。obj1赋值给onj2,实际上这个堆内存对象在栈内存的引用地址复制了一份给了obj2,
但是实际上他们共同指向了同一个堆内存对象。实际上改变的是堆内存对象。

区别
a 声明变量时不同的内存分配:
1)原始值:存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置。
这是因为这些原始类型占据的空间是固定的,所以可将他们存储在较小的内存区域 – 栈中。这样存储便于迅速查寻变量的值。
2)引用值:存储在堆(heap)中的对象,也就是说,存储在变量处的值是一个指针(point),指向存储对象的内存地址。
这是因为:引用值的大小会改变,所以不能把它放在栈中,否则会降低变量查寻的速度。相反,放在变量的栈空间中的值是该对象存储在堆中的地址。
地址的大小是固定的,所以把它存储在栈中对变量性能无任何负面影响。
b 不同的内存分配机制也带来了不同的访问机制
d 参数传递的不同(把实参复制给形参的过程)





评论