发表于: 2018-07-13 06:02:46
1 973
今天完成的事情
完成任务三
1、按照页面布局,分成几个div

2、用Photoshop切图
Photoshop下载地址:https://www.adobe.com/cn/products/photoshop/free-trial-download.html
破解方法:https://www.isharepc.com/2328.html
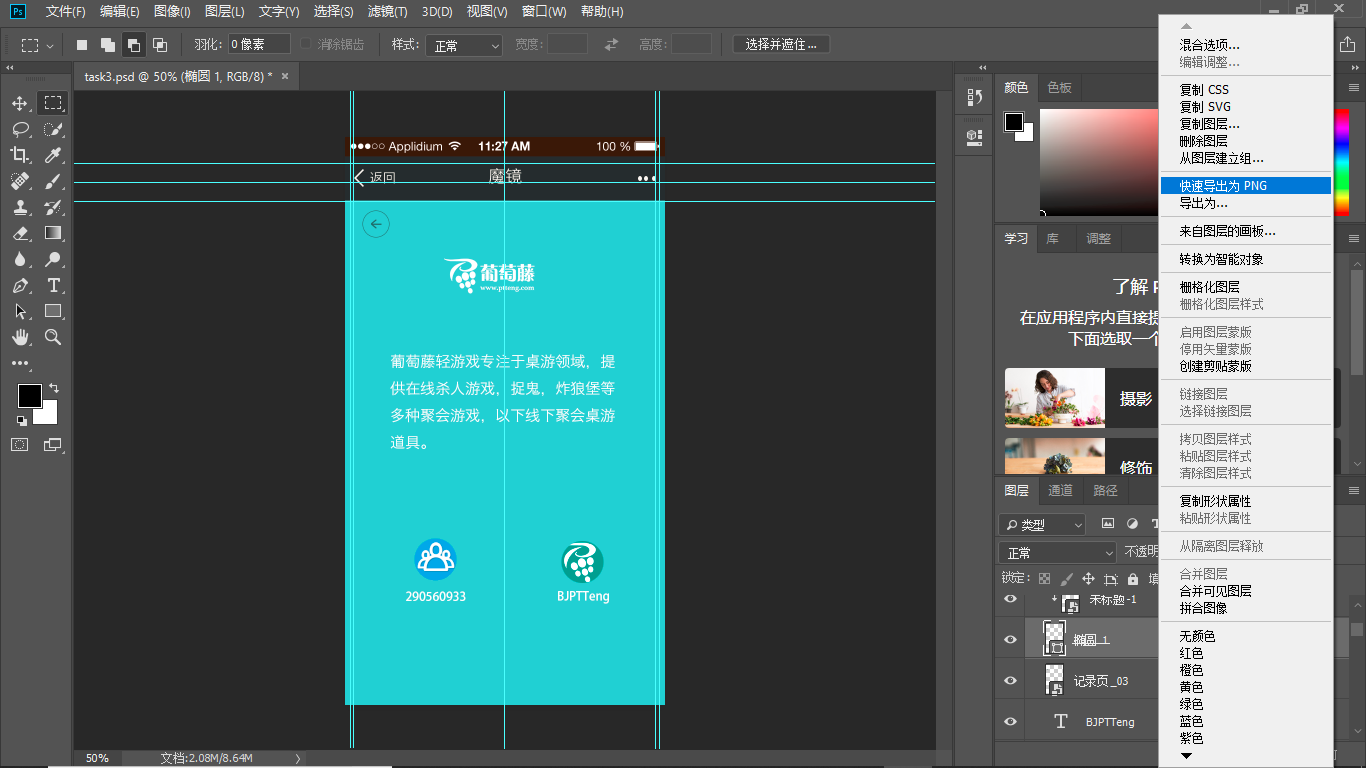
打开任务资源里的PSD文件,里面图层都分好了,直接选中目标图层导出为PNG即可。

3、编写样式
body{
color: white;
background-color: deepskyblue;
}
.back{
width: 50px;
height: 50px;
}
.logo_top{
text-align: center;
height: 180px;
margin-top: 80px;
}
.text{
width: 80%;
height: 180px;
display: block;
margin: 0 auto;
text-align: center;
}
.logo_bottom{
height: 200px;
}
.logo_1{
float: left;
width:30px;
height:200px;
margin-left: 20px;
}
.logo_2{
float: right;
width:30px;
height:200px;
margin-right: 70px;
}
4、配置Nginx,使用手机访问

深度思考
1、如何利用PS切图以及从UI图中获取所需信息?
使用切片工具&&切片选择工具,在设计稿上调整好切片然后输出。
下面开始划分出我们需要的切片(注意:设计稿中已经包含原作者留下的切片,为防干扰最好使用切片选择工具把这些切片删除)。早期的浏览器对含透明通道的PNG图支持不好,所以处理含透明通道的图时我们一般使用GIF,或者索性把图形连同背景合并到一起输出不透明的图。而随着前端技术的发展和古老浏览器的淘汰,现在更好的做法是使用透明通道的PNG图片,既保证了图像质量又保证了图片在不同页面中都能适应。
要输出透明的切图,我们需要把PS中显示背景的图层隐藏。找这些填充背景的图层,点击“小眼睛”隐藏图层。
可以输出切图了,使用“文件>存储为 Web 和设备所用格式”命令,简单配置一下图片选项,然后选择一个路径,保存“所有用户切片”。
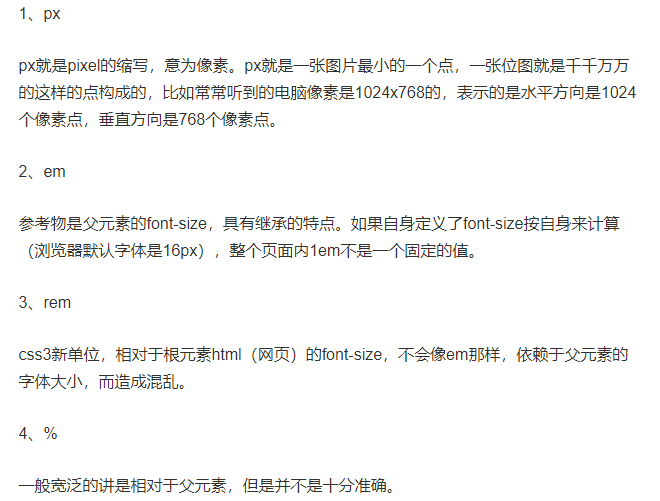
2、px、em、rem、%、vw、wh、vm等单位有什么区别?


3、如何进行自适应网页设计?
(1)在HTML头部增加viewport标签。
(2)不使用绝对宽度。
(3)流动布局
(4)MediaQuery模块
4、css有哪些选择器,优先级如何计算?
https://www.jianshu.com/p/a53ba8e1fe72
5、什么时候用margin好,什么时候用padding好?
Margin:围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”
Padding:元素的内边距(填充),在边框和内容区之间。控制该区域最简单的属性是 padding 属性.
margin始终是透明的;margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。
margin用于布局分开元素使元素与元素互不相干;
padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。
何时应当使用margin:
需要在border外侧添加空白时。
空白处不需要背景(色)时。
上下相连的两个盒子之间的空白,需要相互抵消时。如15px + 20px的margin,将得到20px的空白。
何时应当时用padding:
需要在border内测添加空白时。
空白处需要背景(色)时。
上下相连的两个盒子之间的空白,希望等于两者之和时。如15px + 20px的padding,将得到35px的空白。
6、手机分辨率和网页中的px是一回事吗?
分辨率(Resolution),是一个表示平面图像精细程度的概念,它通常是以横向和纵向点的数量来衡量的,
表示为水平点数垂直点数的形式,例如1366px768px。
CSS中的px是一个相对长度,它相对的,是viewing device的分辨率。 这个viewing device,通常就是电脑显示器。典型的电脑显示器的分辨率是96DPI,也就是1像素为1/96英寸 (实际上,假设我们的显示器分辨率都与物理分辨率一致,而液晶点距其实是0.25mm到0.29mm之间, 所以不太可能是正好1/96英寸,而只是接近)。
一般来说,px就是对应设备的物理像素,然而如果输出设备的解析度与电脑显示器大不相同, 输出效果就会有问题。例如打印机输出到纸张上, 其解析度比电脑屏幕要高许多,如果不缩放,直接使用设备的物理像素, 那电脑上的照片由600DPI的打印机打出来就比用显示器看小了约6倍。
所以CSS规定,在这种情况下,浏览器应该对像素值进行缩放调节,以保持阅读体验的大体一致。 也就是要保持一定像素的长度在不同设备输出上看上去的大小总是差不多。
怎样确保这一点呢?直接按照设备物理像素的大小进行换算当然是一个方式, 但是CSS考虑得更多,它建议,转换应按照 “参考像素”(reference pixel) 来进行。
眼睛看到的大小,取决于可视角度。因此CSS规范使用视角来定义“参考像素”, 1参考像素即为从一臂之遥看解析度为96DPI的设备输出(即1英寸96点)时,1点(即1/96英寸)的视角。
综上,px是一个相对单位,而且在特定设备上总是一个近似值(原则是尽量接近参考像素)。





评论