发表于: 2018-07-12 23:25:00
1 1009
今天完成的事情:
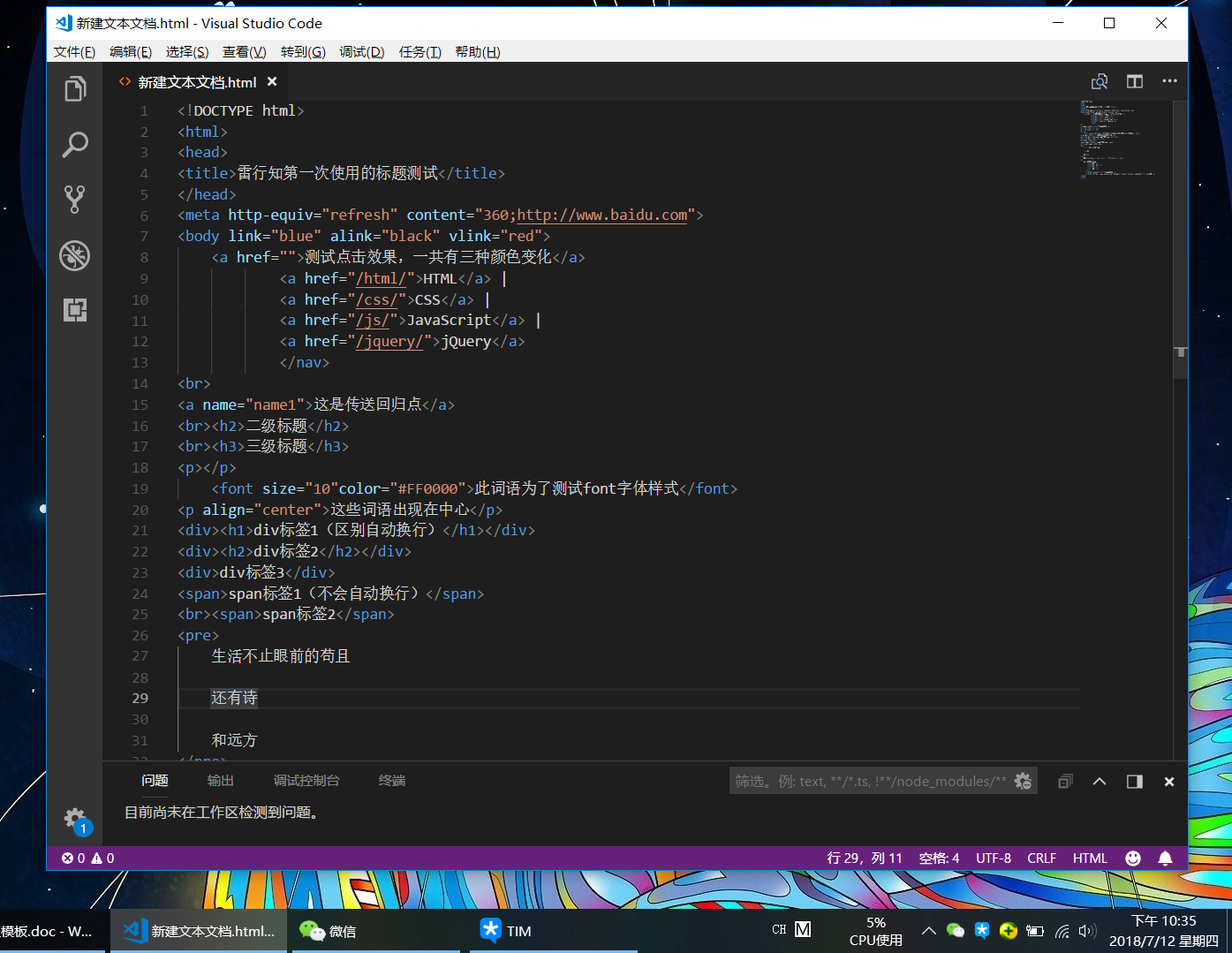
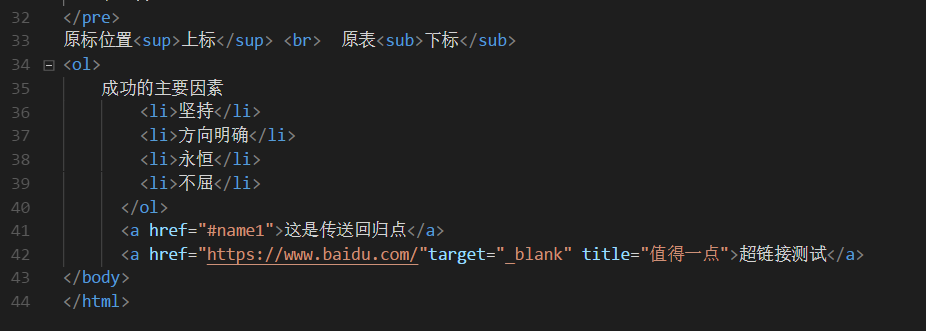
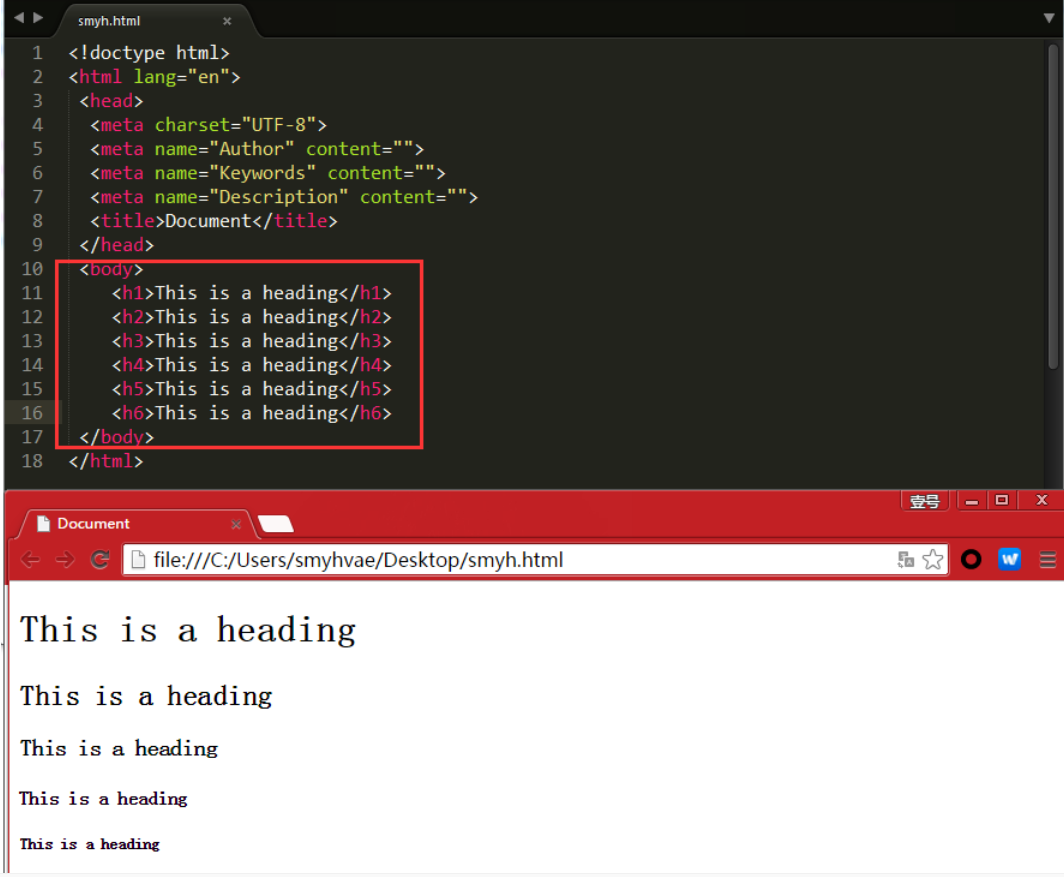
1:模拟了一遍例子中出现的标签,执行了标签尝试,往细节处执行。

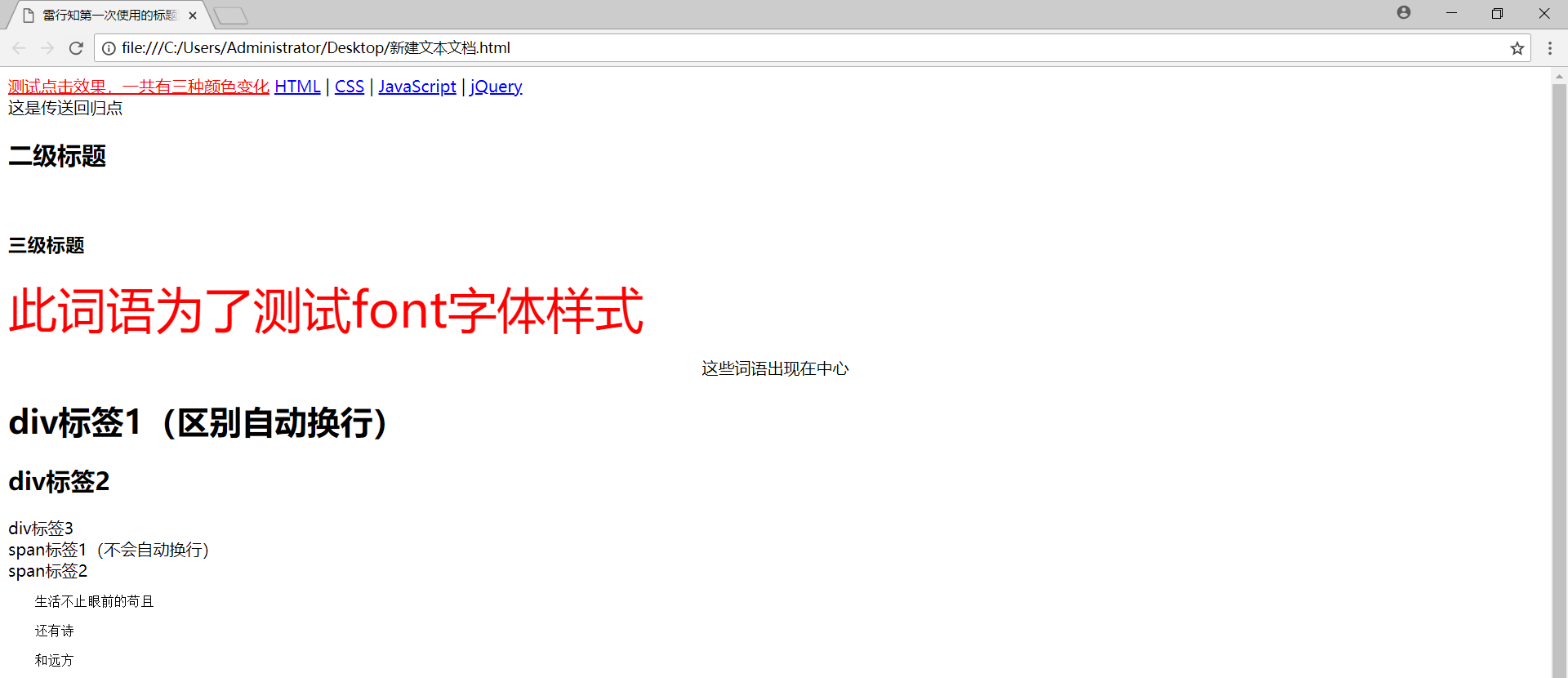
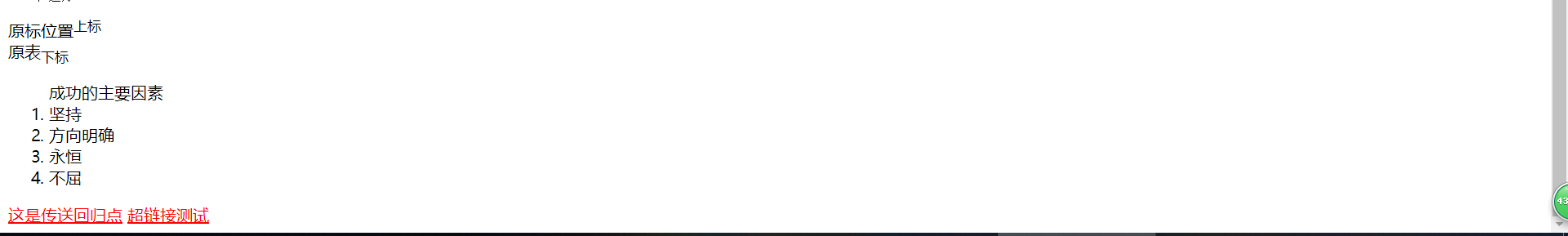
对应的生成效果展示



遇到的问题:
1:class与css之间的关系是什么呢?
解答结果:
class是一个选择器 ,类选择器。通过.+类名(box)来设置css样式,
然后在html文件body里面在标签后面使用class选择器 这样就把css样式套入到HTML里面。
2:文档级标签与容器级标签的区别?
解决结果:
文本级标签:p、span、a、b、i、u、em。文本级标签里只能放文字、图片、表单元素。
容器级标签:div、h系列、li、dt、dd。容器级标签里可以放置任何东西。
收获:
1: 很多看起简单的标记语言,简单的标签,一旦等你进行操作和模拟的时候,你就会发现出错的点会很多。
2:慢慢的生成一种简单的代码逻辑,设置样式时,其实相对应就是输入命令的过程。
3:慢慢理解漂亮的编程是什么意思,原来排版美有规范,真的很起来很舒服,可读性很强,简洁。
有一个很好的例子,百度为了追求极致的显示速度,所以HTML标签都没有换行、都没有缩进(tab),HTML和换不换行无关,标签的层次依然清晰,只不过程序员不可读了。如下图所示:
逻辑性分明的编程真的很美(即使例子和功能相差甚远,但是对“美的编程”这个词真的有部分触动)

总结过程:
1:前段时间有部分心态被动摇,然后积累下来的知识只要中断过,就会变得陌生和需要重新进行。
2:现在必须坚定一个方面,往这条走下去,不质疑不动摇才是唯一主要因素。
3:今日投入自学时间5小时43分。任务一差不多重新开始,即使日报有一定的复习作用,不过符合现实,你动摇过就需要付出代价,这句话是真的。





评论