发表于: 2018-07-12 21:54:32
1 742
今天完成的事情:今天开始任务六,先看语义话标签
语义化标签就是,使用上结构更分明,更利于引擎搜索,更利于团队维护,所以在能使用语义化标签时要更多的去使用

开始布局头部部分,之前我都是使用flot+center来让一个靠右一个居中的,这次想用新办法我这次使用了flex布局的办法
想法是创建3个div,其中一个是空的,然后使用justify-content:space-between;+align-content:center;来完成垂直居中,
并使空的靠左,按钮居中,图片靠右,想到就去做,样图是这样的

目前来看是没啥大问题的,继续添加按钮,给按钮添加样式的时候出现问题了,2个按钮是边框相连的,不像psd里是相覆盖的
想了下没什么办法,我还是用相对定位给做成这个样子了

在做底部的布局,难度不大基本上没遇到问题

这底部颜色是真的好难区分。。。 接下来该做3个下拉框了,
这个时候又遇到了难点,给三个下拉框都弄上了,没想到很简单的方法让他们平分一行,做出来是这样的

只是找水平居中的办法找了一段时间都没什么用,之后我搜索如何让select中文字水平居中终于找到了

第一行是居中,第二行还不是很清楚为什么加上这一行就可以居中了
任务二总结
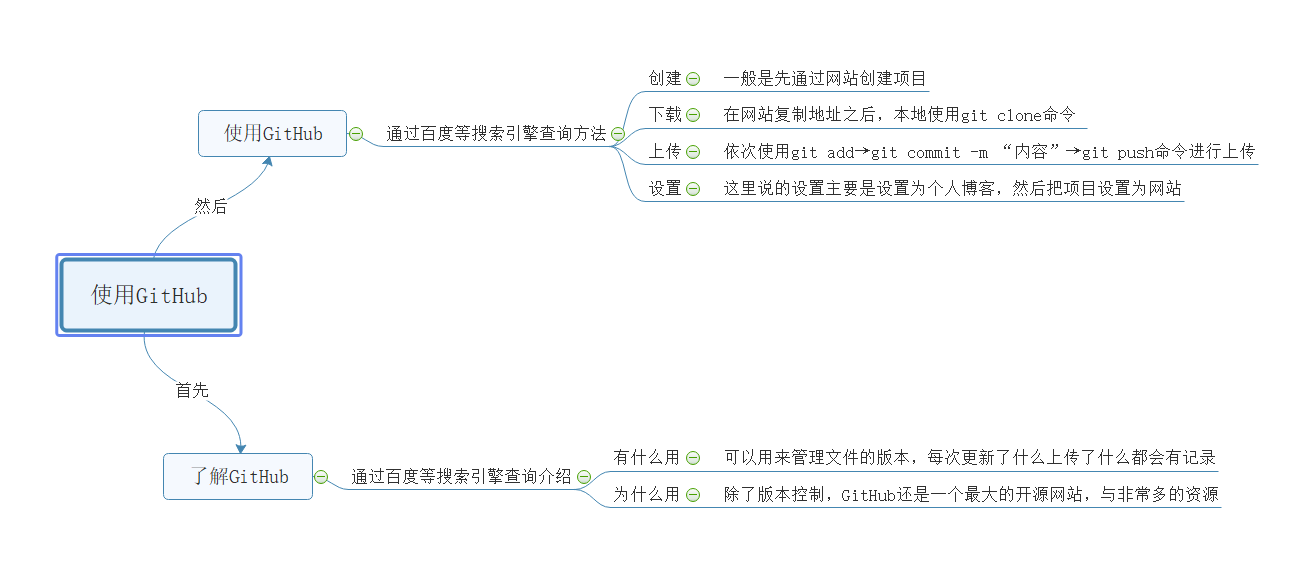
官方脑图

个人脑图

任务二出现的问题主要还是设置项目为链接供给别人展示成果出现了纠结的地方,我自己设置的总是只有项目第一页的html文件可被展示,项目内文件夹的不行
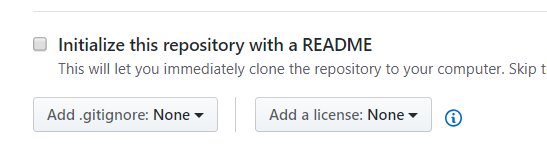
这个问题在师兄的指导下解决了,其实是需要在创建时勾选

这个选项,然后再在项目设置中设置为公他人展示的网站
最后编辑文件夹中的index文件 添加超文本a标签填上文件夹中需要展示的html文件的路径就好了
7月12日
以为昨天已经做好了任务六,结果下拉框里的内容也是需要居中的,我现在的是这样的、

需要把下面内容也一起居中,开始修改,想了很久没有弄好却发现了另一个bug,就是,滚动条是和会从标题最上面开始到最下面而不是只在主要中间内容中,就像这样

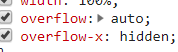
然后差了一下攻略,发现了2条属性,

上面那条设置的是如果内容超出了被修剪,就出现滚动条,来看其余的内容
下面那条是左右两端如果超出就修建。。貌似去掉这条也能实现
现在先开始任务三总结
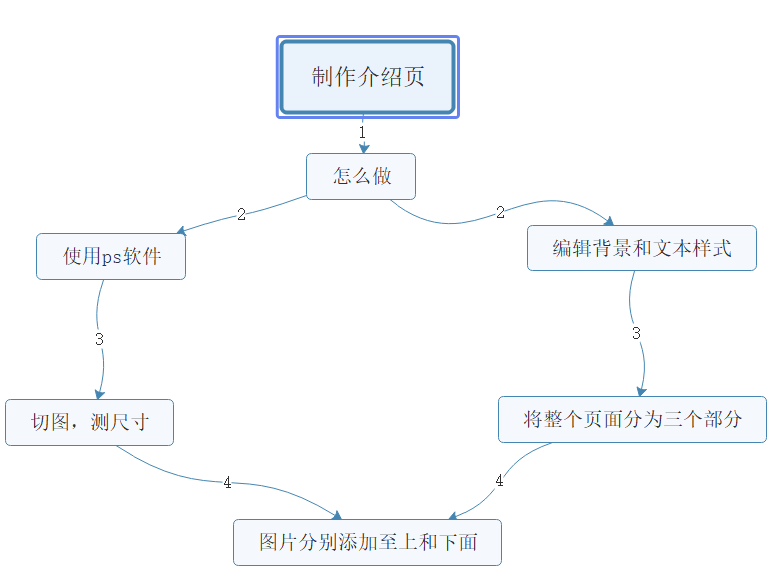
官方脑图

我的脑图

任务三遇到的问题
任务三感觉不难,只是出现了一些基础性的问题,比如; ;英文和中文的符号,应该输入英文。。切俩个图层组合的图片时的切法。
明天计划的事情:学习bootstrap框架,开始任务七
遇到的问题:还没有怎么使用bootstrap做任务七的头绪
收获:完成任务6





评论