发表于: 2018-07-12 17:03:07
1 767
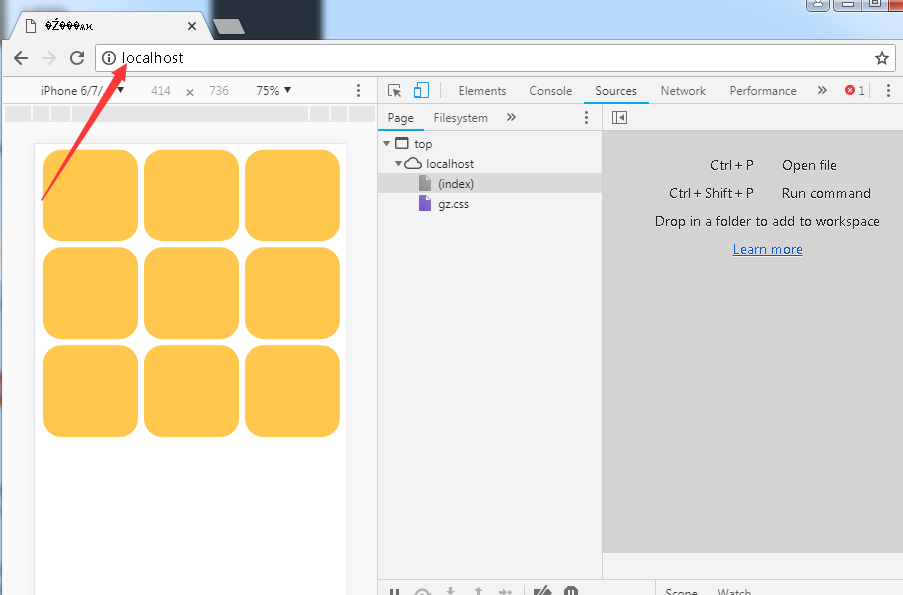
九宫格完成总结
一:今日完成
task-1
⑴ 技能点1
网页是由什么组成的;
先说下网页也称之为Html文档
<html> (文件的开始标记)
<head>(文件头的开始标记)
</head>(文件头的结束标记)
<body>(文件内容的开始标记)
</body>(文件内容的结束标记)
</html>(文件的结束标记)
所有的标记都是相对应的有开头< >就有结尾</ >; < >里面的关键字叫标签,在两个标记中间可以添加属性,数值,嵌套,结构,等...
我的理解是网页是由文档里面的标签标记,描述,组成的
⑵ 技能点2
如何生成一个网页;
首先Html生成一个文档,然后是文件头的标签head(在里面添加各种功能标签) 如 <style>, <base>, <link>, <meta>, <script>,以及 <title>。
紧接着是文件内容body里面 包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
⑶ 技能点3
HTML文件里开头的Doctype有什么作用
DOCTYPE标签是一种标准通用标记语言的文档类型声明,它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档。
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。HTML5 不基于 SGML,所以不需要引用 DTD。提示:请始终向 HTML 文档添加
<!DOCTYPE> 声明,这样浏览器才能获知文档类型。
⑷技能点4
如何使用浏览器的F12调试页面?
飞机票
https://segmentfault.com/a/1190000000683599
task-2
⑴ 技能点1
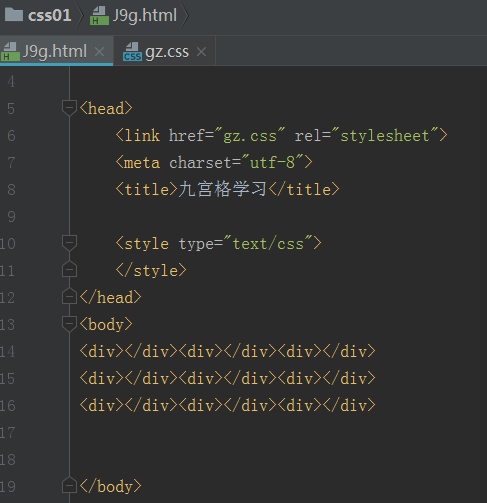
外联CSS
外联CSS也可称为外部CSS,在实际的项目中通常使用此种方式,它只在页面中使用link或者@import引入即可,可维护性好;并且外联CSS是一个单独的文件,可以作用于多个页面,在修改的时候可以针对性地修改某一块区域,达到多个页面样式同时变更,相较于内联CSS和页级CSS,省去了到每个页面修改的步骤,提高了开发效率,同时一定程度提高了性能。

⑵ 技能点2
配置nginx
飞机票
https://www.zhihu.com/question/41430703

二:明日计划
接下来学习
①加和不加meta的viewport有什么区别
②认识开发必备工具
③解决在任务一留下的问题
三:疑难解决
<style type="text/css">
</style>
这个目前还是不理解是什么意思?
四:思考总结
悬梁刺股,继续努力(纯小白,日报)





评论