发表于: 2018-07-12 13:09:41
1 762
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
任务14~15总结。
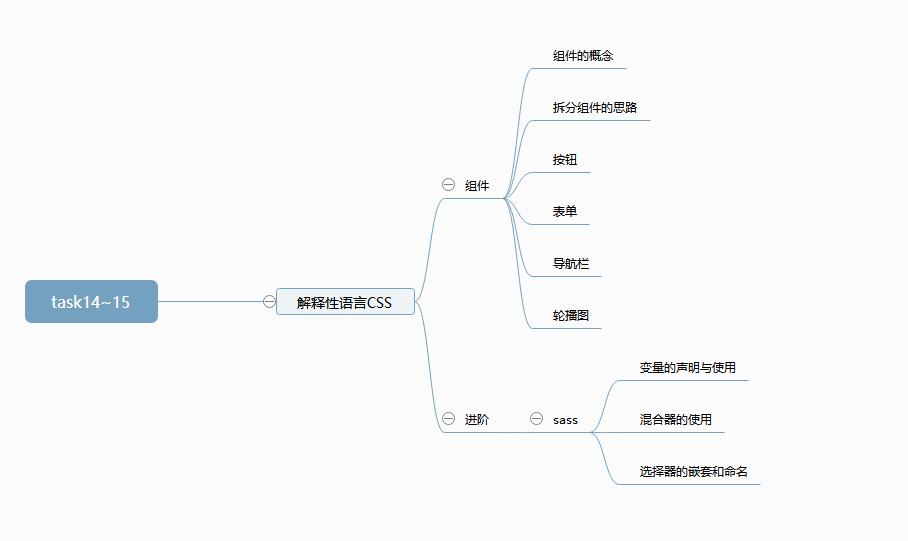
我的脑图

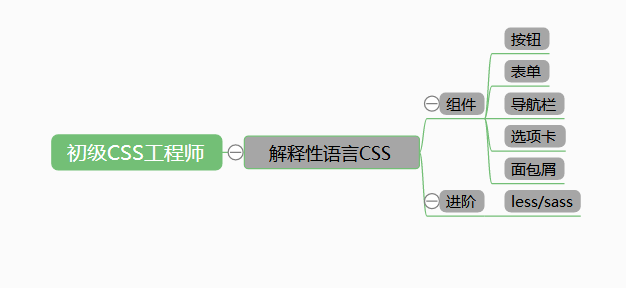
官方脑图

task14 15 主要是对之前的任务所学进行一个总结
首先是学习了组件化的概念
传统开发方式效率低以及维护成本高的主要原因在于很多时候是将一个系统做成了整块应用,而且往往随着业务的增长或者变更,系统的复杂度会呈现指数级的增长,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。
所以就有了组件化。
组件化是从“预整体”(抽象)中分解拆分出各个部分,然后组合成整体(实体),每个部分有特定的功能,某个地方需要什么功能,直接一个可实现该功能的组件插进去即可。
这样就减少了代码的整体耦合性,一旦发生更改只需改变相应的组件就可以了。
组件一般选择公共样式,或者是以后也会使用频率较高的,更改频率较高的样式...方便日后维护。
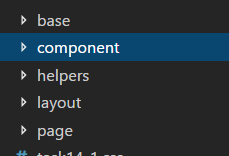
这里我

这样区分了不同的组件。
base下存放的是reset模板相关的文件。
component下存放了一些更细致化的组件。我把导航栏和轮播图分别拆分,放在了这里。
helpers主要包含了项目中关于Sass的工具和帮助之类。我把mixin混合器放在了这里。
layout下文件夹(有时也称为partials/)中放置了大量的文件,每个文件主要用于布局方面的,比如说"header",“footer”等。他也会包括_grid.scss文件,用来创建网格系统。
这里我把header和footer- -还有栅格布局的scss文件放在了这里面。
page下主要存放的是对页面特定的样式,且需要以页面名命名。
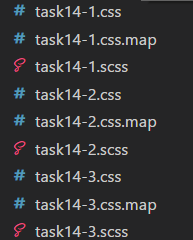
最后通过

@import分别导入相应的scss文件在进行编译。
开始学习js。
一个完整的java Script实现应由下列三个不同的部分组成。
核心:ECMAScript,提供核心语言功能
文档对象模型,提供访问和操作网页内容的方法和接口
浏览器对象模型,提供与浏览器交互的方法和接口。
在浏览器中使用javaScript的主要方法:
使用<script> 标签。。
<script> 标签属性:
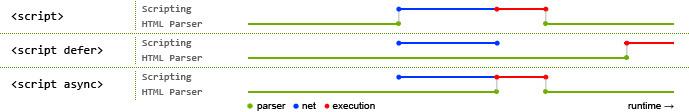
async:可选。表示应该立即下载脚本,但不应妨碍页面中的其他操作,比如下载其他资源或等待加载其他脚本。只对外部脚本有效。
async并不会保证脚本的执行顺序。当多个js脚本时,async属性会告诉浏览器立即下载文件,如果后面的js文件比前一个提前下载完毕,则后面的js文件先执行。
async属性的目的只是不让页面等待脚本下载和执行完成再去加载页面。
charset:可选。表示通过src属性指定的代码的字符集。由于大多数浏览器会忽略它的值,因此这个属性很少有人用。
defer:可选。表示脚本可以延迟到文档完全被解析和显示之后再执行。只对外部脚本有效。
因此,在<script>元素中设置defer属性,相当于告诉浏览器立即下载,但延迟执行。
language:已废弃。
src:可选。表示包含要执行代码的外部文件。
type:可选。可以看成是language的替代属性
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
在标签内部不能再内嵌代码的内部的任何地方出现</script>字符串。
因为当浏览器遇到字符串</script>即认为那是结束的标签。需要通过转义字符<\/script>
可以像使用其他标签一样使用script标签来导入外部js文件。
<script type="text/javascript" src=""></script>
在使用src属性导入外部文件后,script标签内部就不允许包含嵌入式代码。因为浏览器只会执行外部导入的js文件。
<script>标签可以放在html的head内或者body底部。
按照传统的解析顺序,从上到下依次执行- -但是对于需要很多js代码的页面来说,解析js文件需要一定的时间。
就会导致页面出现明显的延迟,为了避免这个问题.会将<script>放在body的最底部。
不过也可以使用defer标签来实现延迟执行?
HTML5规范要求脚本按照它们出现的先后顺序执行,因此第一个延迟脚本会先于第二个延迟脚本执行,而这两个脚本会先于DOMContentLoaded事件执行。在现实当中,延迟脚本并不一定会按照顺序执行,也不一定会在DOMContentLoad时间触发前执行,因此最好只包含一个延迟脚本。
使用var声明变量、
比如var message
声明了一个名为message的变量
使用=号对变量进行赋值
ECMAScript的变量是松散类型的。可以保存任何数据类型的变量。
有五种基本数据类型。
Undefined
这个类型只有一个值undefined,在使用var声明变量,但没有对其进行初始化时。这个变量的值就是undefined
Null
null类型也只有一个值,即为null。表示一个空对象指针
Boolean
有两个值true和false。
Number
分为整数、浮点数、和NAN
String
一种复杂数据类型
Object
明天计划的事情:(一定要写非常细致的内容)
继续学习js
遇到的问题:(遇到什么困难,怎么解决的)
js的学习方向
收获:(通过今天的学习,学到了什么知识)
了解js的数据类型和基本语法






评论