发表于: 2018-07-12 03:02:48
3 921
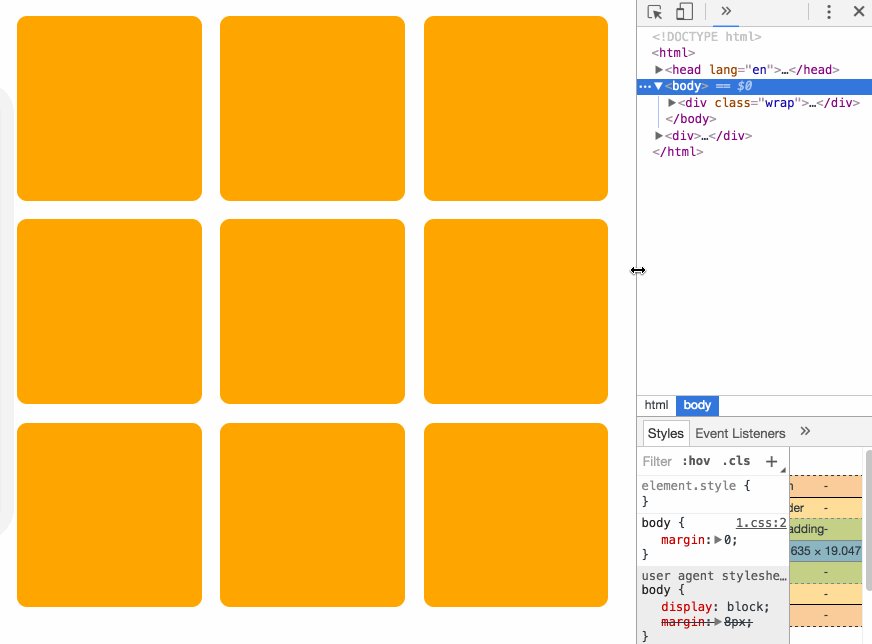
任务1 九宫格
1.任务描述
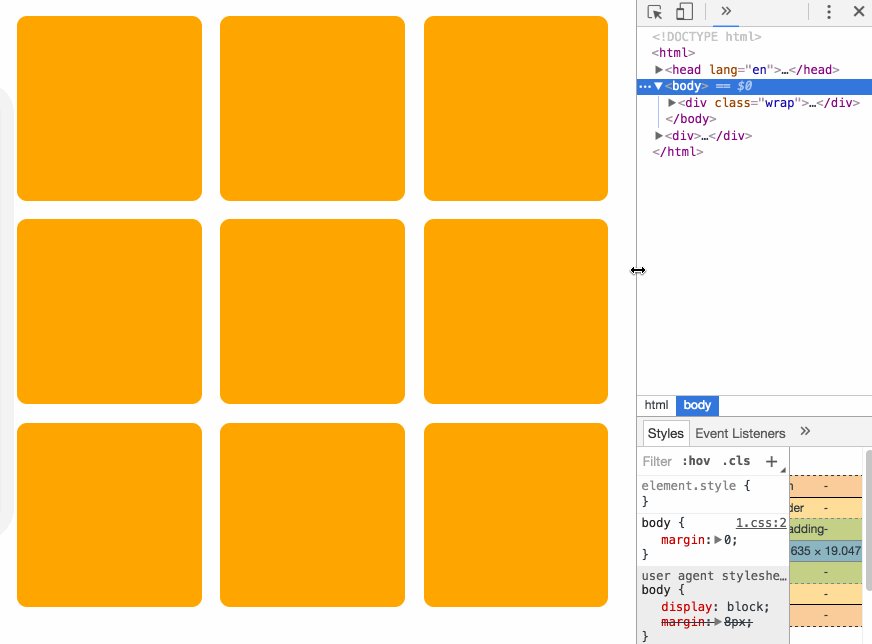
搭建一个简单自适应网页:九个方块拼成的3*3的九宫格


2.编程构思:
一个大的div套九个小的div,设置样式成为方块,实现3*3布局
在不考虑九宫格大小可以随屏幕宽度改变的情况下:
橙色正方体:为小div设置宽高、背景颜色、边框圆角样式橙色正方体
3 * 3 布局:每三个小div套一个中div,为其设置float:left,实现每3个小div横向排列
边距实现:为每个小div设置上外边距,左外边距即可
其余样式:大div水平居中,设置宽高
3.难点知识点剖析:
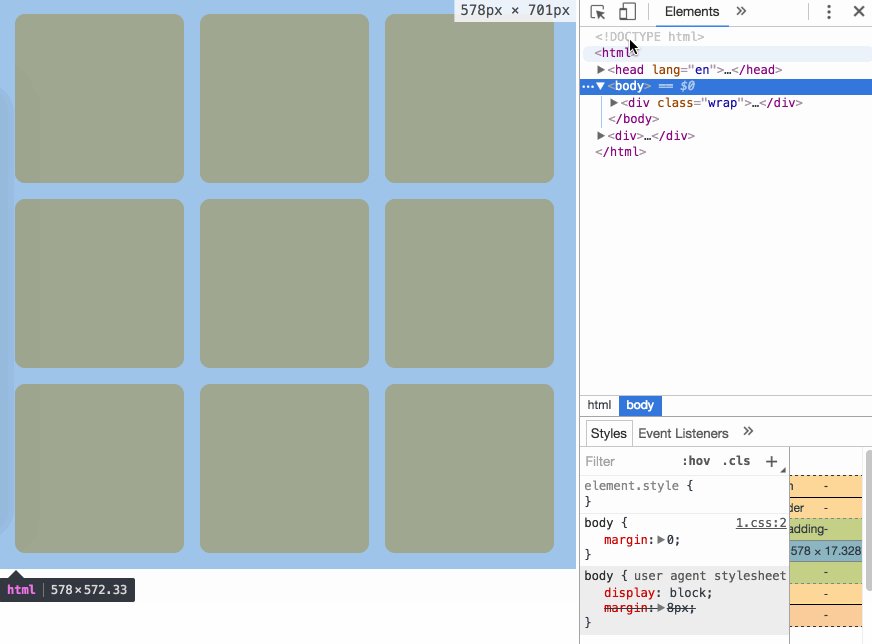
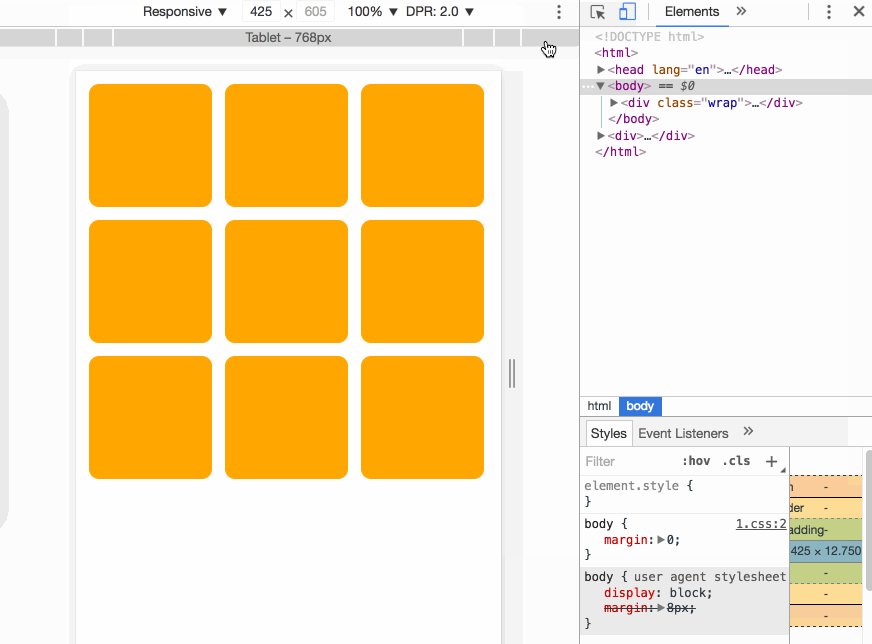
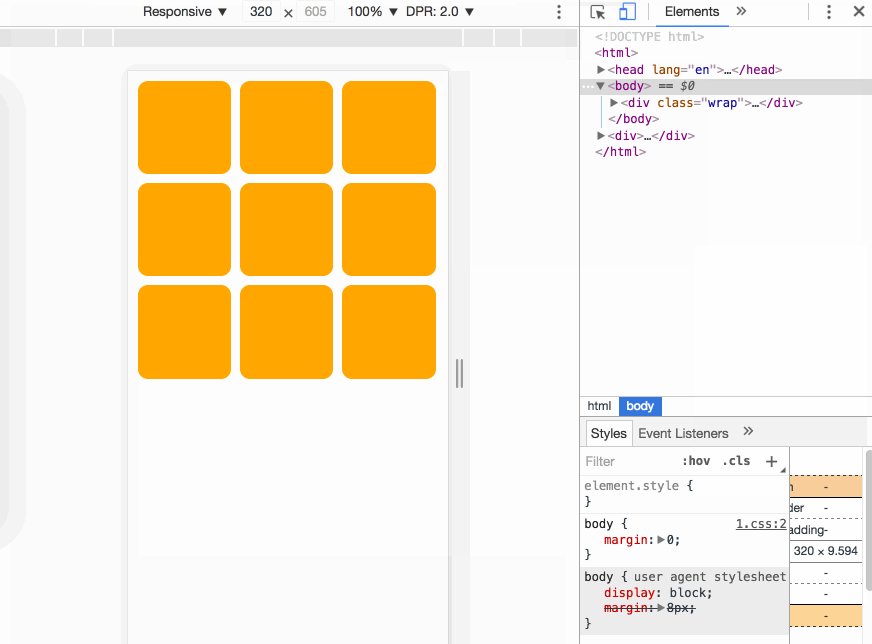
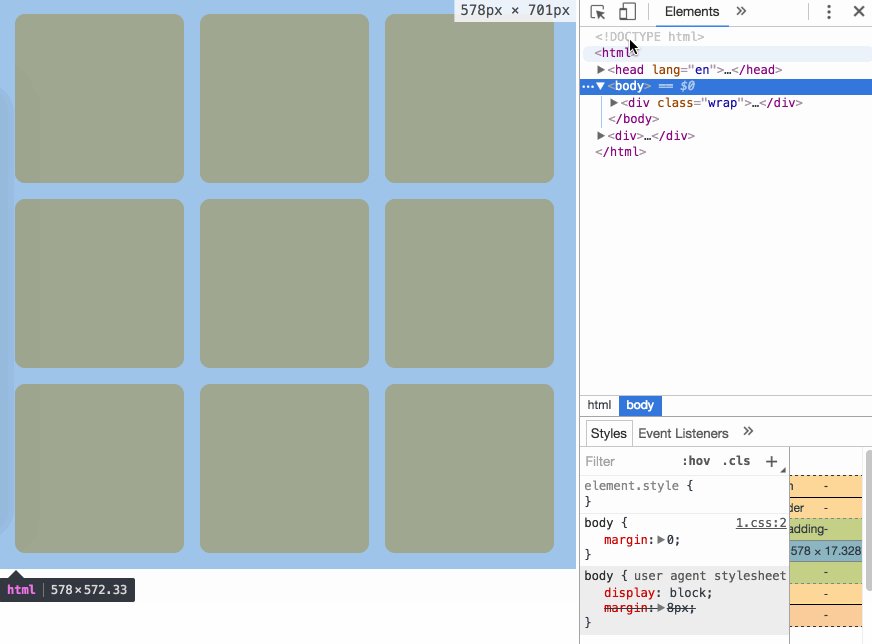
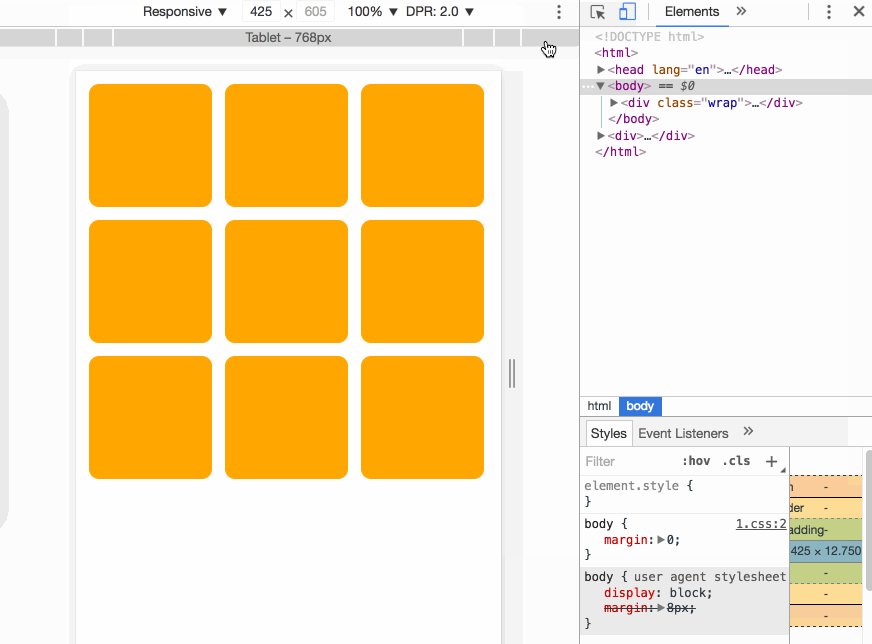
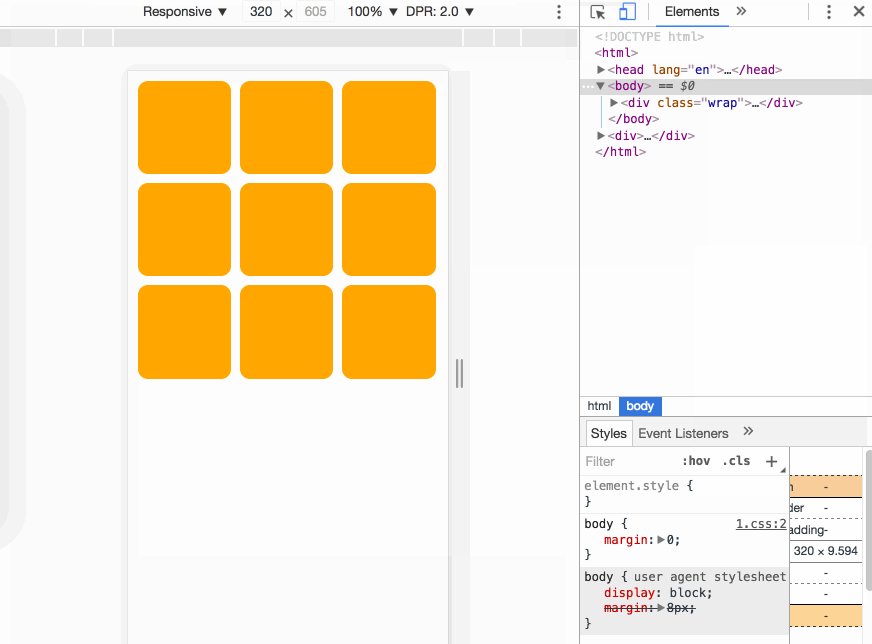
要实现使九宫格大小可以随屏幕宽度改变(自适应):
简单实现利于百分比代替实际像素大小,从而实现自适应。
但是屏幕宽高并不相等,哪怕为宽高设置了同样的百分比,形成的图形也不一定是方形。所以通过给宽高设置百分比来定义正方体似乎不太可能实现。哪要采取什么方式来搭建一个正方体呢?
主要知识:上下边距的百分比数值是以父元素宽度作为参照的。
在保持元素宽高比恒定的情况下,要使得元素可以和父元素同比缩放。此时会用到 padding。
需要知道的是:一个元素的padding,如果值是一个百分比,那这个百分比是相对于其父元素的宽度而言的,padding-bottom 也是如此。
使用 padding-bottom 来代替 height 来实现高度与宽度成比例的效果,将 padding-bottom 设置为想要实现的 height 的值。同时将其 height 设置为 0 以使元素的“高度”等于 padding-bottom 的值,从而实现需要的效果。
我们可以通过给通过设置 宽:百分比;高:0;下内边距:百分比;背景颜色 来搭建一个视觉上的正方形。
解决了小div正方体的实现,问题又来了。给大div和中div都设置了100%宽,同时给中div设置了float:left属性,但是9个方块仍然是竖直排列。
这是为什么呢?
float : left 不会失效,只是没有达到期望的显示效果。
float属性是较早的一个CSS属性,所有主流浏览器都支持。在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
但是:1、如果在一行上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。这时候可能会发现显示与你的预期效果不符。
2、为某元素(A)设置float 表示浮动后,元素A 脱离文档流,不在文档流中占据空间,如果在A后面的元素没有float属性,很明显会显示在本该由A占据的位置上(因为A脱离了文档流),这时候在一些情况下也可能你会发现显示与预期效果不符。这时候可以使用 在A之后使用 clear属性(如clear:left) 来清除浮动。
在不存在语法笔误的情况下,通常觉得“失效”(与期望效果不符合),都是上述这两种情况。
经过查阅和不断调试代码,有两个问题可以解决这个问题:(1)给中div添加样式display : flex ; (2)给小div添加样式:float : left ;
具体原理待查阅,欢迎解答~
4.参考资料
css实现高度height随宽度width变化保持比例不变
链接:https://www.jianshu.com/p/83a84445d967
來源:简书
【IT修真院系列】nginx如何配置?
作者:古尘
链接:https://www.zhihu.com/question/41430703
來源:知乎
HTML5----响应式(自适应)网页设计(有点老2014年的,凑合看)
作者:damys
链接:https://blog.csdn.net/damys/article/details/24363769
來源:CSDN
为什么打完了要提交了才知道有格式啊,今天先凑合,明天日志再修正格式。
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
1.完成任务1:基本样式了解与加深、盒子模型简单认识、float属性简单使用、响应式(自适应)网站简单了解
2.nginx服务器的安装与搭建(中途出问题,捣鼓了一下午)
简单随笔(本来当日志的,结果给写成日记了 /捂脸):http://note.youdao.com/noteshare?id=21cd552bce715e6e1217210999c95e71
3.github的注册与简单了解(怎么办?还是不会传项目啊~)
明天计划的事情:(一定要写非常细致的内容)
1.任务2
2.github、nginx加深了解
遇到的问题:(遇到什么困难,怎么解决的)
如上
收获:(通过今天的学习,学到了什么知识)
百度很重要,百度的关键字也很重要!!!





评论