发表于: 2018-07-11 22:28:23
1 714
前言:
在做完九宫格之后依然会有些困惑,今天就把做完九宫格后做一些深度思考,上午由于一些家庭琐事耽误了,时间还是有些紧凑。
梳理所掌握的内容:
1.到目前为止,对行内元素不起作用的属性有:width、height、padding-top、padding-bottom、margin-top和margin-bottom。
2.*{margin:0;padding:0; }用于清除默认的margin和padding,以上代码,测试的时候常用。
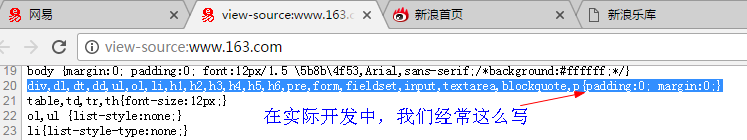
3.在实际开发中,我们常写为:(以下为网易的写)

4.站在稳定性角度考虑,我们在布局的时候,优先考虑盒子的width和height,其次考虑是盒子的内边距(padding),最后考虑的才是margin(外边距)。因为margin有诸多的 问题,比如外边框合并的问题,比如IE6下双倍边距的问题
5.如果一个块状元素,没有指定宽度,那么这个元素是撑满它父级内容宽度的
6.外边框合并的问题,起初我们认为这是一个bug,后来发现所有的浏览器都有这个问题,所以这不是一个bug,我们只能认为这是一个特性。
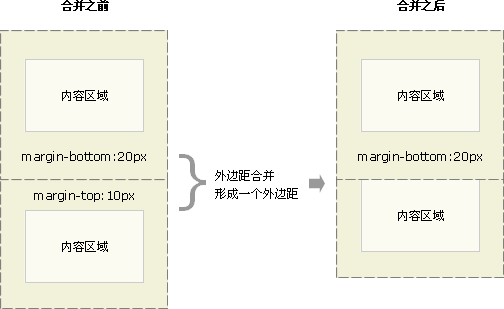
兄弟级并列关系的盒子,上下外边距合并的问题:兄弟级并列关系的盒子,上下外边距会合并(左右外边距不合并)。
例如:上方盒子a的margin-bottom: 100px,下方盒子b的margin-top:50px,那么两个盒子之间的间距为100px(取a和b盒子外边距的最大值)
这种情况是无伤大雅的,我们只要给上方盒子单设margin-bottom或者下方盒子单设margin-top之一即可

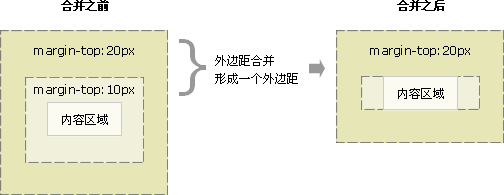
7.父子级嵌套关系的盒子,如果父级盒子没有设置上边框( border-top )或上内边距 (padding-top),那么父子级盒子上外边距也会合并,合并的结果为两个盒子上外边距的最大值。水平方向外边距没有问题。即使父级盒子的margin-top为0,父子级盒子的margin-top也会合并。

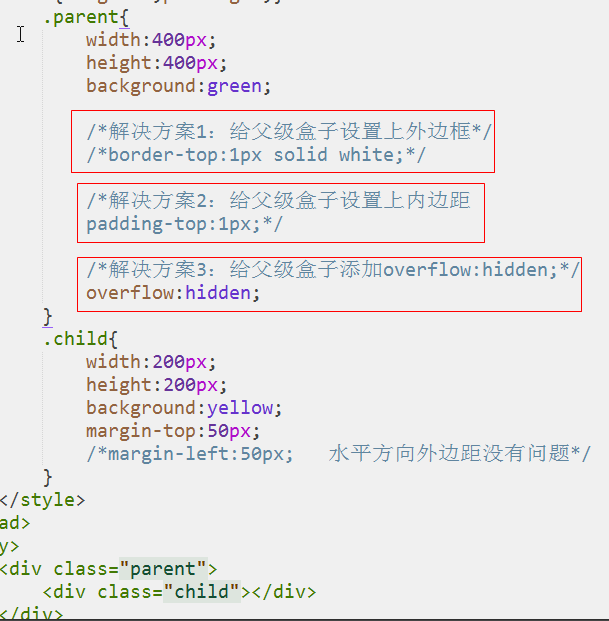
解决方案:

对应页面效果:

8.让块状元素居中对齐,用margin:0 auto;(推荐写法) 或者margin: auto;
如果需要将子盒子居左对齐,那么使用margin-left:auto的条件:
1. 父盒子中只能有一个子盒子;
2. 这个子盒子必须是块状元素。
9.浮动特性之对齐方式
1. 如果两个兄弟级并列关系的盒子a和b。如果a和b都浮动,那么a 与b是顶端对齐的。
2.如果有两个盒子a和b,如果让第一个盒子a不浮动,但是b盒子浮动,那么a 和b是底端对齐的
注意:在一个盒子里面的小盒子,如果一浮动,就要加浮动;如果不浮动,就都要不加浮动。
10.浮动特性之 显示模式转换
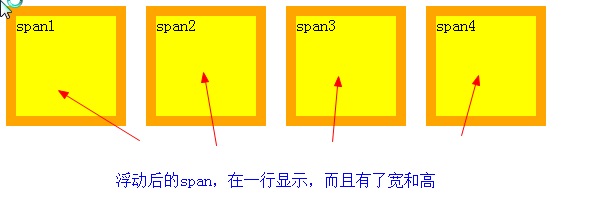
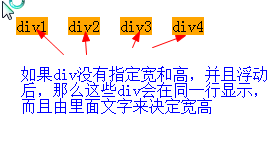
任何浮动的元素,都会有宽和高,而且在同一行显示(按照行内块的显示模式来显示)。
如果该元素无宽高,那么会按照里面内容的大小来决定宽高。


11. 清除浮动造成的塌陷
浮动会造成塌陷,浮动会造成一系列的麻烦问题。
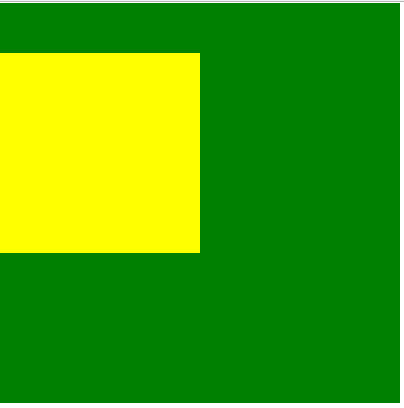
如果子级盒子浮动,那么会造成父级盒子的塌陷(如果没有设定高度,那么高度会变为0)
清除浮动造成的塌陷,简称清除浮动,也叫闭合浮动
清除浮动造成的塌陷的方法:
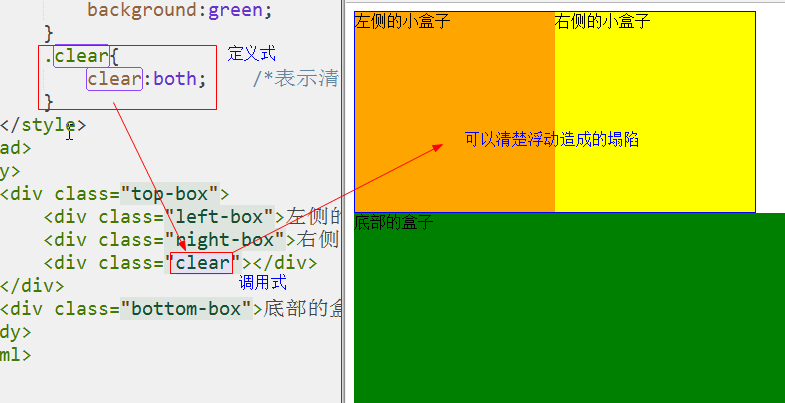
1.额外标签法
在浮动的盒子最后面另加一个盒子,给这个新加的盒子添加清除浮动。
清除浮动的CSS代码:
clear:both; /*both表示left和right浮动都清除*/

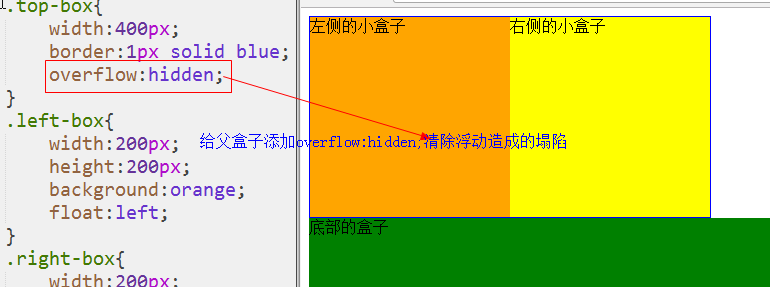
2 给父盒子加overflow:hidden
overflow:hidden;是一段神奇的代码,尤其在IE6下,特别管用。
overflow:hidden有强制盒子检测自身高度的功能。

这段代码非常的简洁,但是使用的时候要注意:如果里面有定位的话,可能会出问题
3.给父盒子加高度
12.溢出隐藏(overflow)
overflow这个属性规定了,当内容超出盒子的部分,该如何显示
overflow的常用取值:
overflow:visible; visible 可见的 (vision)
超出盒子部分的内容,依然可以见(默认值).
overflow:scroll; scroll 滚动
会显示滚动条,滚动条占的是内容的宽度和高度。当内容没有超出盒子的时候,依然显示滚动条。所以overflow:scroll很少用.
overflow:auto; auto自动判断
当内容超出盒子的时候,会自动显示滚动条;当盒子内容没有超出盒子的时候,会隐藏滚动条。
overflow:hidden还有强制让盒子检测自身高度的功能;可以防止父子级关系盒子的上外边框合并的问题;
13.定位总结
定位分类 | 是否占位 | 是否脱离标准流 | 是否有TRBL属性(定位坐标) | 其他说明 |
静态定位(static) | 是 | 否 | 否 | 标准流中默认携带静态定位 |
相对定位(relative) | 是 | 是 | 是 | 占位脱离标准流 定位坐标相对于自己 |
绝对定位(absoltue) | 否 | 完全是 | 是 | 1. 祖先均无定位,就相对于第一屏进行绝对定位; 2.如果祖先中有定位,那么就相对于最近的具有定位的祖先进行决定定位(通常我们使用子绝父相) |
固定定位(fixed) | 否 | 完全是 | 是 | 定位坐标相对于窗口; IE6、IE7等低版本浏览器不支持 |
遇到的问题:
一、
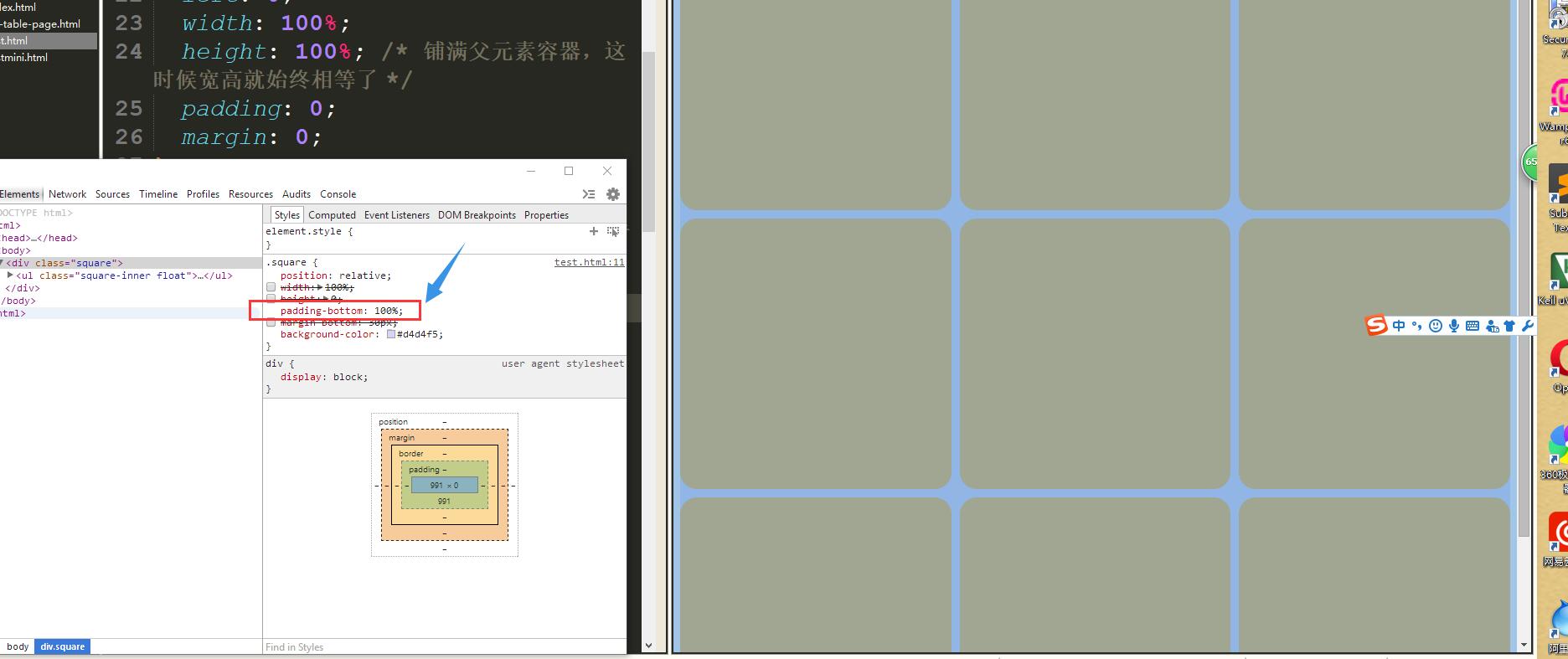
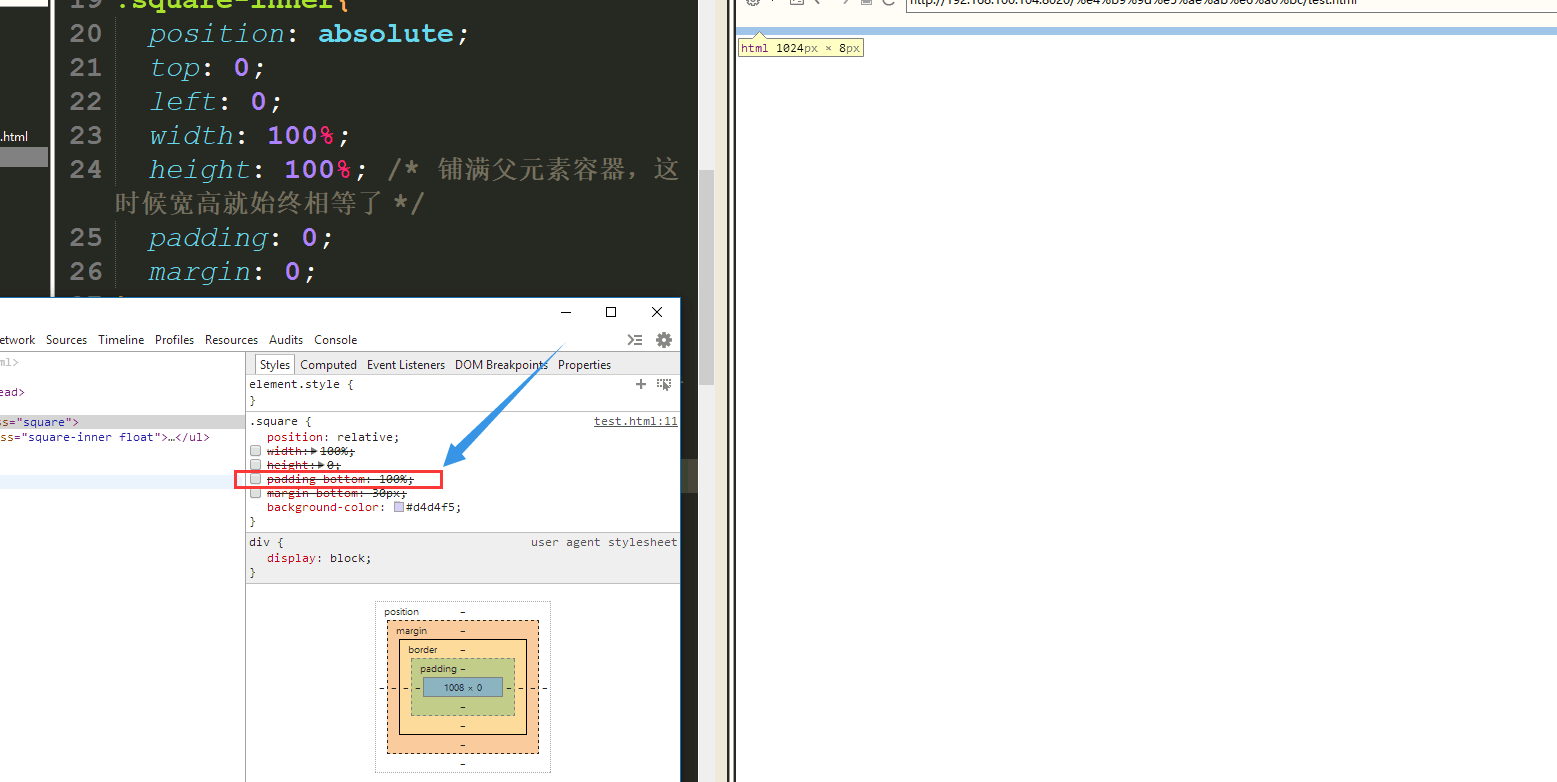
清除父级盒子的padding-boottom后,出现九宫格消失的问题,在控制台也看了,发现内容高度为0,宽度却存在(前提是没有设宽高,都是自适应的),还有就是发现padding-bottom和宽度是保持一致的,所以有个猜想是:padding-bottom的作用是不是充当高度的作用。
解决:
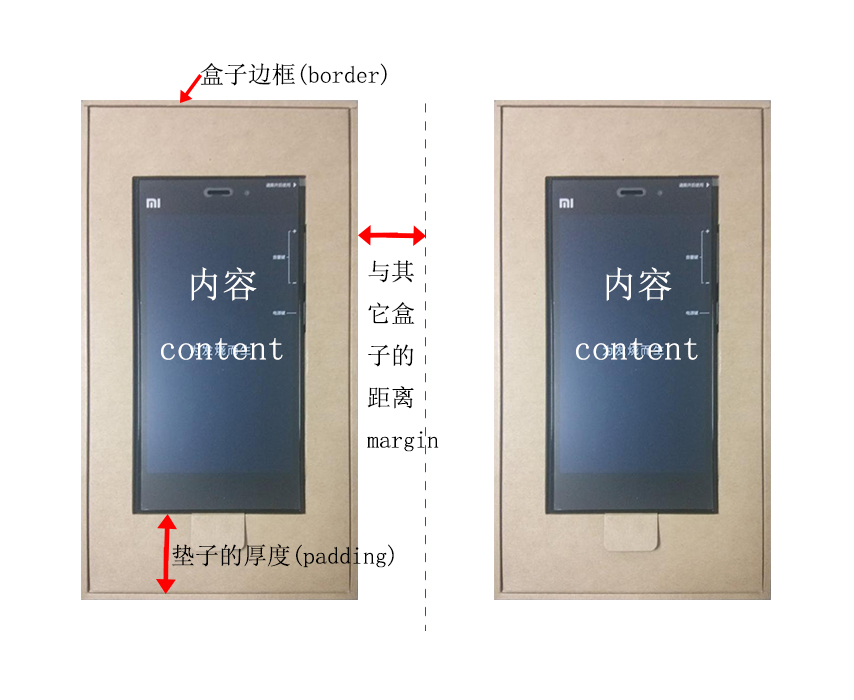
盒子大小不仅仅是由宽高来决定
盒子的width和height指的是盒子里面内容的宽度和高度
paddding会撑开盒子。
盒子所占空间的宽度 = 盒子内容的宽度(width) + 左右padding + 左右border + 左右margin
盒子所占空间的高度 = 盒子内容的高度(height) + 上下padding + 上下border + 上下margin
注意:如果一个块状元素,没有指定宽度,那么这个元素是撑满它父级内容宽度的。



二、
为什么浮动之后一定要清除浮动,试验过发现其实不清楚浮动也无大碍,虽然了解到浮动会造成塌陷,可是却理解的不是很清除。
解决:
浮动,原本的作用是,文字环绕,后为布局所用。
危害:浮动脱离了标准流,如果父级元素未设置宽高的话会造成父级元素不能被撑开,所以父级元素设置的 背 景啥的都不能显示,多以要清除浮动。
今天由于家里好多事情给耽误了导致今天的任务都没有完成,心里很是愧疚,只能明天补上了。
明天任务:
完善今天的日报
任务一做一个了解了;
任务二,任务三开始;





评论