发表于: 2018-07-11 22:02:42
1 658
2018.7.11
今天完成的事情:
1.开始任务十三
明天计划的事情:
1.完成任务十三
2.开始任务十四
遇到的问题:
收获:
task13开始建立了局部文件,主要是全局的设定的局部文件和flex所需的局部文件
task12任务总结
任务名称:CSS=TASK12
成果链接:https://helloimyhe.github.io/web/css12/task12.html
任务耗时:2018.7.9-2018.7.11(3)
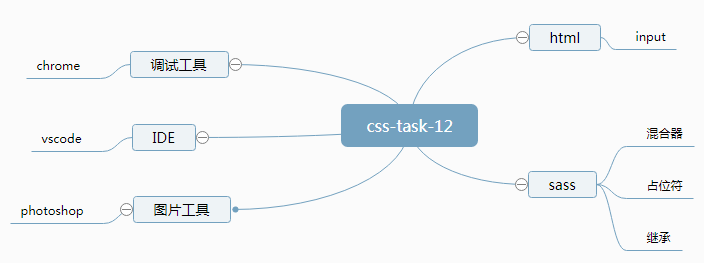
技能脑图:
官网脑图:

个人脑图:

任务总结:
从任务十二开始了进一步熟练了sass的相关知识
sass中包含了以下几个方面
1.变量
变量用$符号声明,比如
$highlight-color: #0099CC;
变量的应用
/* Sass代码 */
$highlight-color: #09C;
.selected {
border: 1px solid $highlight-color;
}
/*编译后*/
.selected {border: 1px solid #09C;}
2.嵌套css规则
2.1后代选择器式套嵌
2.2父选择器的标识符&
2.3群组选择器的嵌套
2.4子组合选择器和同层组合选择器:>、+和~
2.5:nth-child选择器的使用
:nth-child(n) 选择器匹配父元素中的第 n 个子元素,利用该选择器可以有效减少类名量
3.导入SASS文件
4.注释
//这种不会在css中编译出来
/**/这种会在css中编译出来
5.混合器
@mixin和@include的配套使用,混合器灵活性,可以传参,我们可以通过设置默认的参数值让我们的代码更加灵活。但是重复调用一个混合器这个就是个灾难了,代码变得臃肿,难以维护。
5.1混合器的传参
6.继承
继承使用@extend调用,我们必须要知道的是用继承是,必须有一个基类,也就是说,我们要继承一个类的样式,首先这个样式要存在。继承可以让代码变得精简,以为使用继承我们会把所有相同的类都合并在一起。
7.占位符
占位符 %placeholder
占位符也是一个非常强大的功能,和继承也有着密切的关系。比如说,我们有多个类都有相同的代码共有,需要继承同一个基类。但是基类本身并不存在或者基类自身并不需要这些样式,像继承的写法有产生了代码的冗余,最终会编译出多余的代码。





评论