发表于: 2018-07-11 00:11:39
2 672
今天完成的事情:开始继续昨天任务5剩下的步骤

这个段落一开始我想只用一个p来完成,发现只用p的话没办法做出这个绿色的竖线,我就给p加上一个盒子就完成了
下面几个段落都用同理方法完成,直到最下面排。

这最下面一排第二个框的字全部都挤到自我介绍下面了,我就想不换行来解决这个问题,我用到了flex布局,但是用了后

自我介绍的宽度不够了,,解决这个问题前先把flex布局再次学习一遍,玩玩师兄给的flex的小游戏,脑袋有些疼,最后一题果然很难。。没做出来。。
最后一行还是用flex做出来了,使用flex的水平垂直居中搞定。
然后去看grid布局了,不知道太困还是啥原因,这个布局看的很艰难,看完只记得跟flex一样设置容器然后子元素变为项目,然后再一个印象就是感觉用这个布局做我刚刚的那个可以直接一次性设置全的样子,嗯今天先留印象,之后慢慢实践
今天需要写任务一的任务总结和脑图,
任务一总结
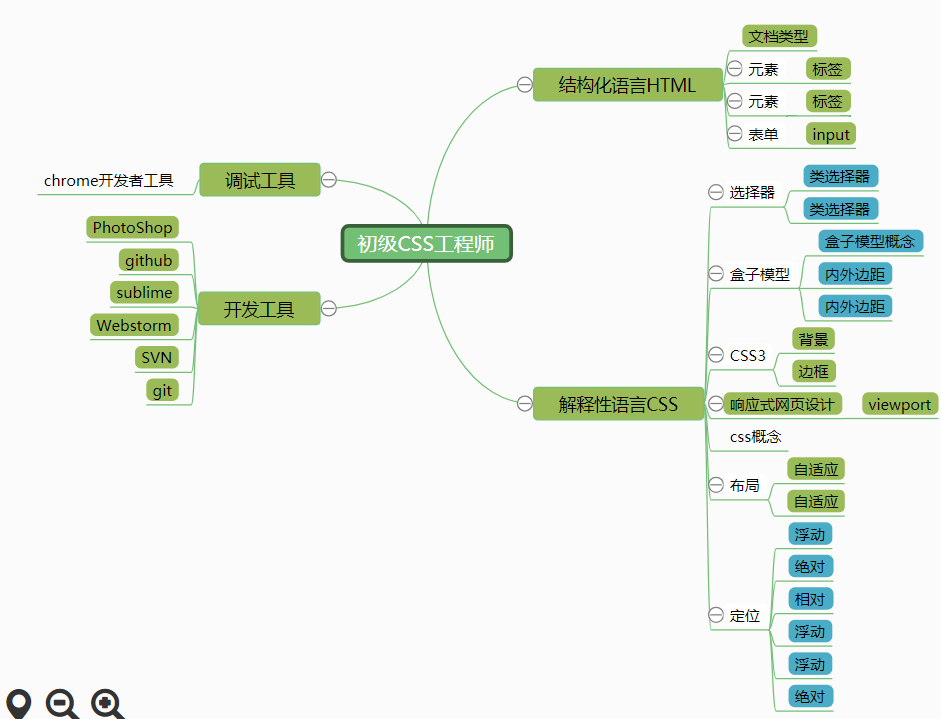
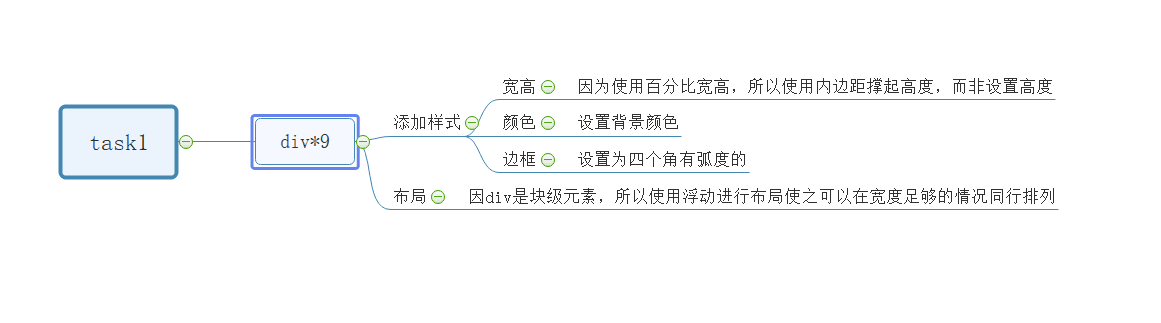
任务脑图

个人脑图

相比感觉low爆了。。
总结:任务一遇到的问题有
1.我开始给九宫格定了一个盒子,让九宫格放置在盒子中,但是我手残的给大盒子设置了一个边框,九宫格就看起来总有点缝隙没有占满屏幕,并缩小窗口时不会随之缩小。
其实成果展示的时每个九宫格都有间隔的没看到,然后让我纠结的地方其实去掉大盒子的边框就好了。。最后因为我设置了一个大盒子固定住了,所以把浏览器调小时没有一起缩小。
2.在设置高度时使用height设置时图片全没了,使用padding设置才能行
嗯,这个问题其实是因为我设置的单位都是用百分比设置的, 没有内容的情况下使用height设置百分比长度的话是没有内容的,所以用padding撑起内容。
深度思考
1.HTML文件里开头的Doctype有什么作用
这个在我的理解中就是声明此html文件是哪一个版本,现在主要使用的是html5,之前的版本中Doctype有三种类型,过渡的,严格的,框架的三种,因为我感觉都是过去版本的就没有研究具体的。
2.如何理解盒模型及其content、padding、border、margin?
整个浏览器就是一个大盒子,里面有我们设置的一个一个小盒子,盒子是由从最外层讲就,首先是margin(外边距)它可以把内容撑大但不会影响内部的大小,相当于和其他盒子的一个间隔,再下来就是border(边框)这个就是相当于盒子的包装袋一样覆在内部东西的外面,再就是padding(内边距)这个也是可以撑大盒子,但与margin不同的是它是从内容上撑大,比如设置了背景颜色,margin的尺寸加大时时没有变化的,但padding会让背景更大,最后就时content(内容)了,这个就是盒子里装的最显眼的东西了
3.常见的inline元素、block元素、inline-block元素有哪些?它们之间有什么区别?
这个在我昨天的日报有提,我就不多说了,inline(行内元素),block(块级元素),inline-block(行内块元素)
结束
明天计划的事情:开始任务6,学习语义化标签并在任务体现
遇到的问题:最下排的框弄了很长时间,最后还是用flex布局弄好了
收获:学习了flex相关知识,做完任务五





评论