发表于: 2018-07-10 23:54:28
1 778
今天完成的:
完成了任务的三个页面以及响应式布局。
明天计划的:
完成任务并提交,有问题的话进行修改,通过任务。
进行任务总结,以及阶段性的一些总结,深度思考什么的。
遇到的问题:
响应式导航栏的设计,之前做任务的时候,直接使用的bootstrap的组件,此次制作的时候还是卡了一下。
解决办法:使用 label 控制 checkbox 的状态,来控制下拉菜单的隐藏和显现。(跟上一个任务的页面一其中一个思路一样。)
制作过程中遇到两个麻烦,一个是 checked 控制不起作用,一个是动画效果有问题。
第一个问题,经排查后发现 checked 控制的样式的选择器有问题。因为结构中 input 和菜单属于同级,所以写样式的时候要选择兄弟元素。
有两种方法选择兄弟元素,“+”和“~”,加号是该元素后一个兄弟元素,波浪号是该元素后的所有元素。
第二个问题,动画的效果。使用transition属性,一开始设置的 height 从0到100%,无动画效果。之后将100%改为了确定的值,动画实现。
代码如下:
 (HTML代码)
(HTML代码)
 (CSS代码)
(CSS代码)
这里通过宽高为0,使checkbox隐藏掉,然后fixed定位使其脱离文档流,不会给其他元素造成影响。
通过display:none,让其消失,在屏幕宽度到一定值的时候在显示出来。
通过设置列表的高度从0到160px,然后加一个动画属性,打到下拉的效果。
最后一条css属性“#menu:checked ~ .menu-list”中的“~”为兄弟元素选择器,因结构中的 checkbox 和列表同级,所以使用兄弟元素选择器。(“+”也是兄弟元素选择器,用来选择该元素下一个兄弟元素。)
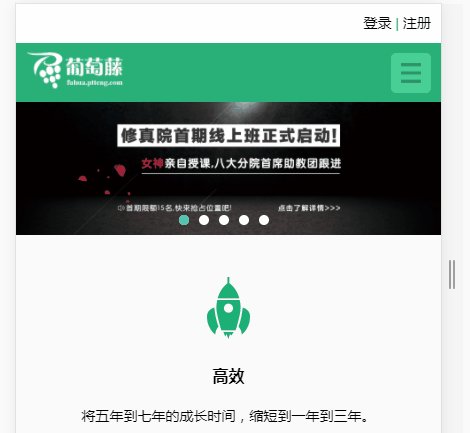
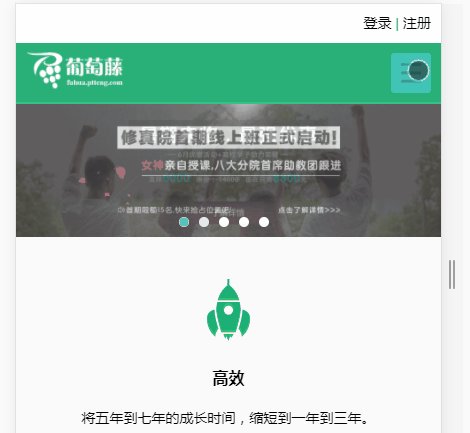
效果如下:

轮播图的制作,参考了一篇博文来制作的,基本上是一个幻灯片,无法进行点击轮换。上面GIF图可看见效果。
(参考链接:https://www.jianshu.com/p/28643f36011e)
今日收获:
响应式布局的样式写了很多,感觉稍微能得心应手了。
实战中使用了 checkbox 模拟下拉菜单栏的效果。(之前只是知道了这种办法的原理,看着挺简单,也没去试过,结果今天遇到了问题,惭愧)。
transition的用法:transition:property | duration | timing-function | delay ;设置属性时,至少要设置transition-duration属性,否则时长为0,不会产生过渡效果。
使用css3实现了轮播图。





评论