发表于: 2018-07-10 20:39:44
1 677
今天完成的事情:
1.对任务一进行总结,理解【深度思考】中的问题.
<1>.HTML文件里开头的Doctype有什么作用?
任何一个标准的html页面第一行一定是一个以<!DOCTYPE....>开头的语句,又叫做“文档申明头”,主要作用就是告知浏览器文档使用哪种HTML或XHTML规范。
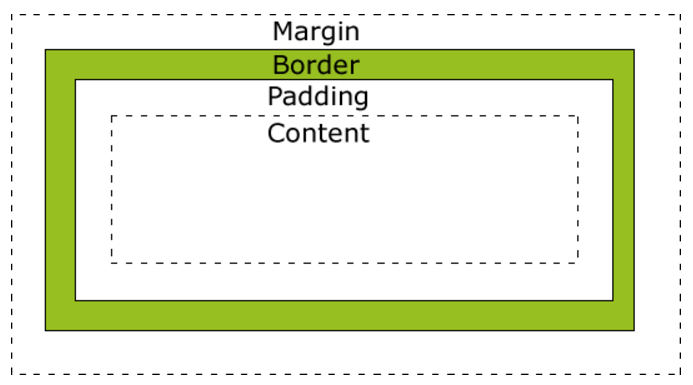
<2>.如何理解盒子模型及其content、padding、border、margin?
作为盒子模型,它可以封装周围的HTML元素,主要在设计和布局时使用。
盒子模型包括:border(边框):可以理解为盒子的边,有厚薄和颜色之分;padding(内边距):可以理解为盒子里装的东西和边框的距离;margin(外边距):边框外面自动的留出的一段空白。content(内容):就是盒子里装的东西。其中border、padding、margin都有上下左右四条边,可以同时设置,也可以分别设置。

当指定一个css元素的宽度和高度属性时,只是设置了它内容区域的宽度和高度,要知道,完全大小的元素,还必须设置边距,边框和填充。计算公式如下:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距,总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
<3>常见的inline元素、block元素、inline-block元素有哪些?它们有什么区别?
inline元素:内联元素;主要有 a,span,br,i,em,strong,label,q,var,cite,code
block:块级元素;主要有p,h1...h6,ol,ul,dl,table,address,blockquote,form
inline-block:内联块元素;主要有img,input
区别:
inline元素:(1)和其他元素都在一行上,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。(2)元素的高度、宽度及顶部和底部边距不可设置。(3)元素的宽度就是它包含的文字或图片的宽度,不可改变。
block元素:(1)每个块级元素都从新的一行开始,并且其后的元素也另起一行。(2)元素的高度、宽度、行高以及顶和底边距都可设置。(3)元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
inline-block元素;内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点。代码:【display:inline-block】就是将元素设置为内联块状元素
😊关于内联块元素的更多问题可上车:https://www.2cto.com/kf/201805/751173.html 还有float和inline-block元素的区别和选择:http://www.w3cplus.com/css/inline-blocks.html
<4>IDE是什么?它和文本编辑器相比有什么优缺点?
编辑器就是可以写字符就行,像windows自带的写字板就是最简单的编辑器,它的识别级别在文字级,它只显示你想写入,和打开的文本内容.他不管你写什么内容.只提供接收与显示功能。
集成开发环境(IDE,Integrated Development Environment )是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等 工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务套。
- 节省时间和精力。IDE的目的就是要让开发更加快捷方便,通过提供工具和各种性能来帮助开发者组织资源,减少失误,提供捷径。
- 建立统一标准。当一组程序员使用同一个开发环境时,就建立了统一的工作标准,当IDE提供预设的模板,或者不同团队分享代码库时,这一效果就更加明显了。
- 管理开发工作。首先,IDE提供文档工具,可以自动输入开发者评论,或者迫使开发者在不同区域编写评论。其次,IDE可以展示资源,更便于发现应用所处位置,无需在文件系统里面艰难的搜索。
- 学习曲线问题。IDE基本上是比较复杂的工具,为了更好的熟练使用,需要一定的时间和耐心。
- 初学者的困难。对初学者来说,使用IDE来学习开发有相当的难度,不适合学习一种新语言时使用。
- 无法修复坏代码或设计。开发者不能完全依赖工具的便捷,还是必须保持专业水准和熟练度,开发的成果好坏主要还是看开发员的技术。
- <5>加和不加meta的viewport有什么区别?
- <meta>元素可以提供有关页面的元信息,属性name把content属性关联到一个名称,属性content定义与name属性相关的元信息。
- 加了<meta>元素的viewport:<meta name="viewport" content="width=device-width,initial-scale=1">,才能告知浏览器让viewport的宽度等于物理设备上的真实分辨率,进而让网页适配移动端。如果不加meta元素,浏览器无法识别页面的viewport的相关信息,无法适配移动端。(自己理解,希望师兄帮助解答)
2.了解了下github,并在github上注册了一个帐号。
明天计划的事情:
1.继续任务二,学习版本管理工具,搭建并配置好环境,
2.学习如何使用服务器以及相关的知识点。
遇到的问题:
尝试用table样式做出九宫格,把每一个格子用一个table生成?css样式以及如何满足自适应?
收获:
总结了任务一的一些知识点,见今天完成的事情。
了解到了github是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名gitHub。





评论