发表于: 2018-07-10 00:15:17
1 758
今天完成的事情:接着昨天的任务继续,开始研究了一下相对定位
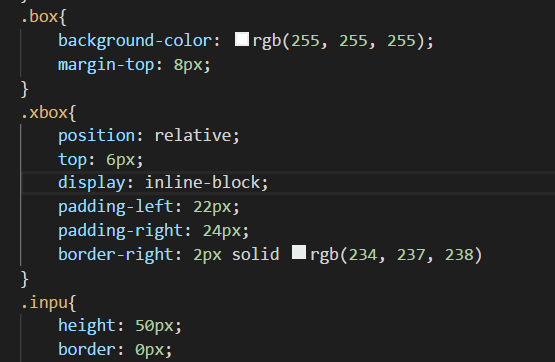
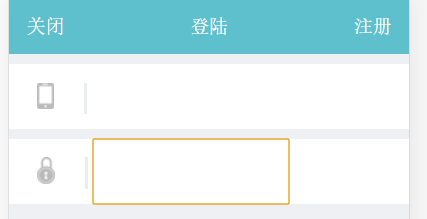
今天重新写了关于输入框的代码,使用了相对定位后,确实是要简单一些了
大体跟昨天差不多但,加上了相对定位的代码

效果就一下出来了

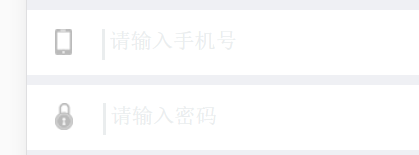
接下来加上输入框里的文本和右下角的button按钮
文本顺利的加入进去了,但是字体颜色都有些不一样,查找之后在

css样式里添加就好了。

之后再是研究添加button,因为现在还不用给按钮里添加东西就直接添加了。
现在开始研究块级元素和行内元素
块级元素,它的宽度是默认100%,所以一行只能一个然后往下垂直排列
行内元素,可以水平方向排列,但不能包含块级元素,它是不能设置宽高的,宽高由内容撑开
然后还有一个行内块元素,这个元素结合块级元素和行内元素的特性,可以设置宽高,并水平方向排列
我现在使用比较多的行内元素有:a和span
使用的比较多的块级元素有:div和p
行内块元素使用的较多的有:img和input
行内元素,块级元素和行内块元素之间是可以互相转换的需要使用到
display这个属性,使用的比较多的有三种
display:inline 这个是把元素转换为行内元素
display:block 这个是把元素转换为块级元素
display:inline-block 这个是把元素转换为行内块元素
开始看任务5的东西
开始布局header,在布局时起初是想要直接用css制作出一个箭头,但制作出来,大小和间隔凭现在的知识量,太难掌控,放弃了使用了图片
此时出现了问题就是,我刚看了flex布局,就想要尝试一下,但想了一下实在没想出,让2个东西一个靠左一个居中,只能一个左浮动,一个居中设置了,
此时师兄看了我设置的样式,发现我

个人主页并不是居中,只是没放大之前看着像居中,于是我改变了箭头的样式,使用相对定位覆盖了这一行。
之后开始布局footer,并使之固定在屏幕底部,
样式开始是用flex布局中的glex-grow,使2个按钮均分一排,其他样式设定好后,这时候出现了新的问题,怎样使这一行固定在最下面
网上完美使之一直在最下面的方法,大多都为使用flex布局,他们的解决方法套用的我的上面后会让我,最上面一行的浮动失效,
然后就想到了使用定位来让他在最下面,但是使用后才发现使用定位会让flex布局失效,一下子就很矛盾,想了很长时间,才突然看到使用flex均分的并不使均分的,然后还是用了设置宽度百分比单位才完成,这样设置后刚好就可以使用定位来完成固定在最下面了,
固定在最下面后又出现了一个新的问题就是,我设置给两个按钮的外边距没了
此时师兄提示我说,这种情况可能使父级元素的高度不够导致的,给footer设置了一个大的宽度后果然成了
明天计划的事情:争取完成任务五
遇到的问题:ps切图时,分2个图层时,我分2次切会有一层图超出另一个的图片范围,
得到提示才发现是可以选中2个一起设为智能对象,就可以一起切了
收获:今天学习了行内元素,块级元素和行内块元素之间的转换和特性,
flex布局的基础知识,只是没实操。





评论