发表于: 2018-07-09 23:29:37
1 697
今天完成的事情
任务十四折叠导航栏
轮播图
明天的计划
任务十四
遇到的问题
收获
折叠导航栏
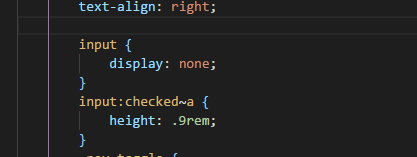
利用label属性和input标签绑定,利用input的checked点击事件,
设置input的为display:none把input隐藏

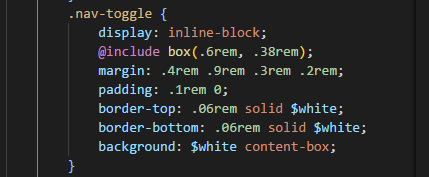
利用background-clip:content-box 属性和padding把上下内容区域撑小,
在设置background和上下border为白色,制作点击按钮的三条横杆

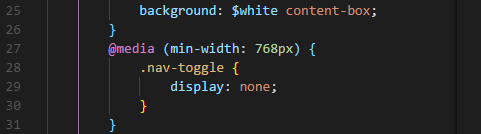
在用媒体查询把768px以上的分辨率显示屏把按钮隐藏

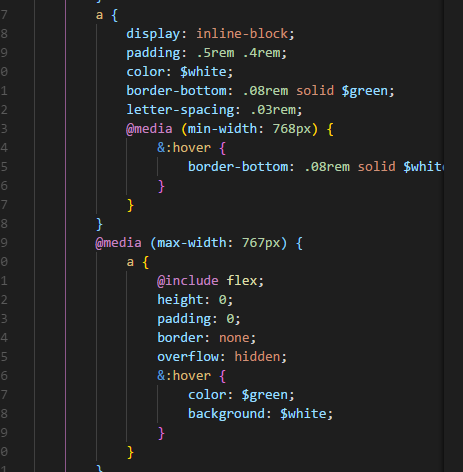
最后再用hover属性制作鼠标经过时的不同样式

css轮播图
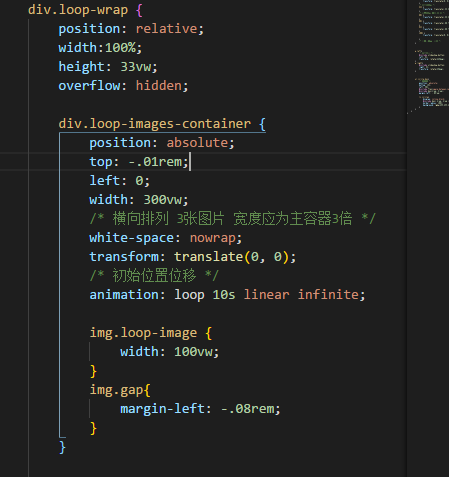
先给父元素盒子相对定位,宽度100%沾满整个屏幕,溢出部分隐藏,
存放图片的盒子用绝对定位,宽度300vw,因为图片是横向排列,所以要设置的宽度是父元素的图像的倍数,
在利用white-space:nowra;不换行属性防止图片换行。
animation 属性是一个简写属性,用于设置六个动画属性:
animation-name 规定需要绑定到选择器的 keyframe 名称。。
animation-duration 规定完成动画所花费的时间,以秒或毫秒计。
animation-timing-function 规定动画的速度曲线。
animation-delay 规定在动画开始之前的延迟。
animation-iteration-count 规定动画应该播放的次数。
animation-direction 规定是否应该轮流反向播放动画。
通过animation: loop 10s linear infinite;绑定图片的动画效果。时间是十秒

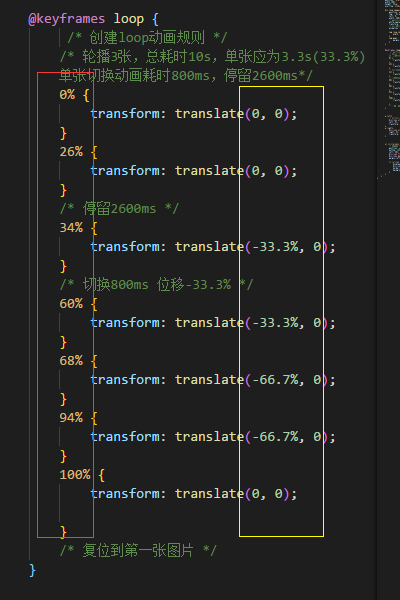
然后创建一个动画规则,总共轮播三张图片,总共耗时10秒钟,一张图片大约3.3秒
一张图片切换耗时800ms(0.8秒),停留2600ms (2.6秒)
红色部分
0%---26%图片停留时间,停留2600ms (2.6秒)
26%---34%图片切换播放时间,图片切换耗时800ms(0.8秒)
黄色部分
设置图片在切换时的位置
第一张图片位置0 0
第二张图片位置-33.33% 0
第三张图片位置66.7% 0
最后一行为0 0 一共播放了三张图片耗时十秒,播放完位置在跳转到第一张也就是回到了起点从新播放,






评论