发表于: 2018-07-09 23:14:08
0 1395
#今天完成的事
理清任务一思路
#明天计划的事
完成任务一
#遇到的问题
- 九宫格闪动有时只出现两种颜色
解决的方法
-找到问题的所在
最开始想到的是获取随机颜色的方式出了问题,通过百度找到了多种随机颜色的实现方式,在一一尝试过之后发现还是会出现只随机到两种颜色的情况,所以暂时排除了,随机颜色方式不对的情况。
那最有可能的就是获取随机块的逻辑方式有问题了,通过师兄教授的方法,把随机块,one,two,three打印出来看看是否有重复的数字,如果有就说明是获取随机块的逻辑不对
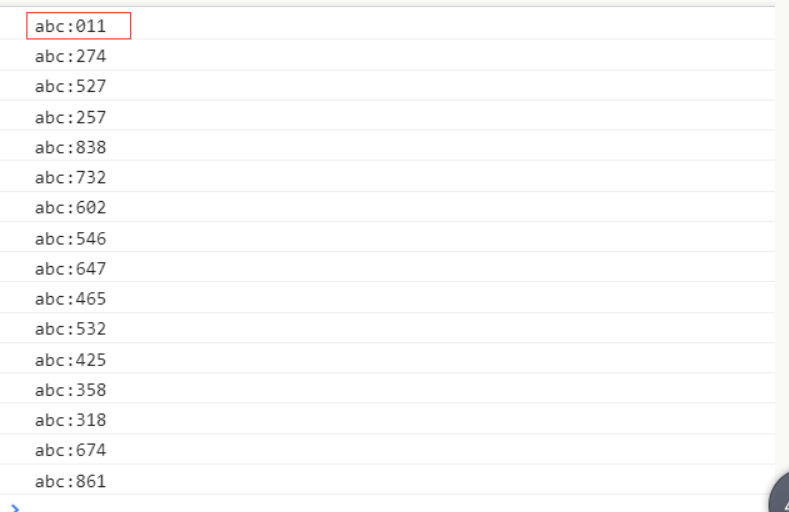
list[one].style.background = randomColor();list[two].style.background = randomColor();list[three].style.background = randomColor();console.log("abc:" + one + two + three);
结果发现,果然是出现了两个相同的随机数,如下图:

理了理逻辑的问题,果然是有大毛病的,可以看到,如下图所示的代码:
function begin() {var one = Math.floor(Math.random()*list.length);var two = Math.floor(Math.random()*list.length);var three = Math.floor(Math.random()*list.length);if(one==two){one = Math.floor(Math.random()*list.length);}else if(two==three) {two = Math.floor(Math.random()*list.length);}else if(one==three) {three = Math.floor(Math.random()*list.length);}
代码的逻辑是随机获取box的一个块,假如one=two,one重新随机一个块,这里就是问题所在了,one的再次随机完全有可能再次随机到那个和two一样的块,所以要改变逻辑,再次随机要随机到除去one以外的其他块
但是虽然知道了要选取三个完全不同的随机块,当1=2时,1重新随机一个除2以外的块,当2=3时,2重新随机一个除3以外的块,当1=3时,3重新随机一个除1以外的块。但是具体代码要怎么写,暂时还没想明白





评论