发表于: 2018-07-09 21:01:04
1 1171
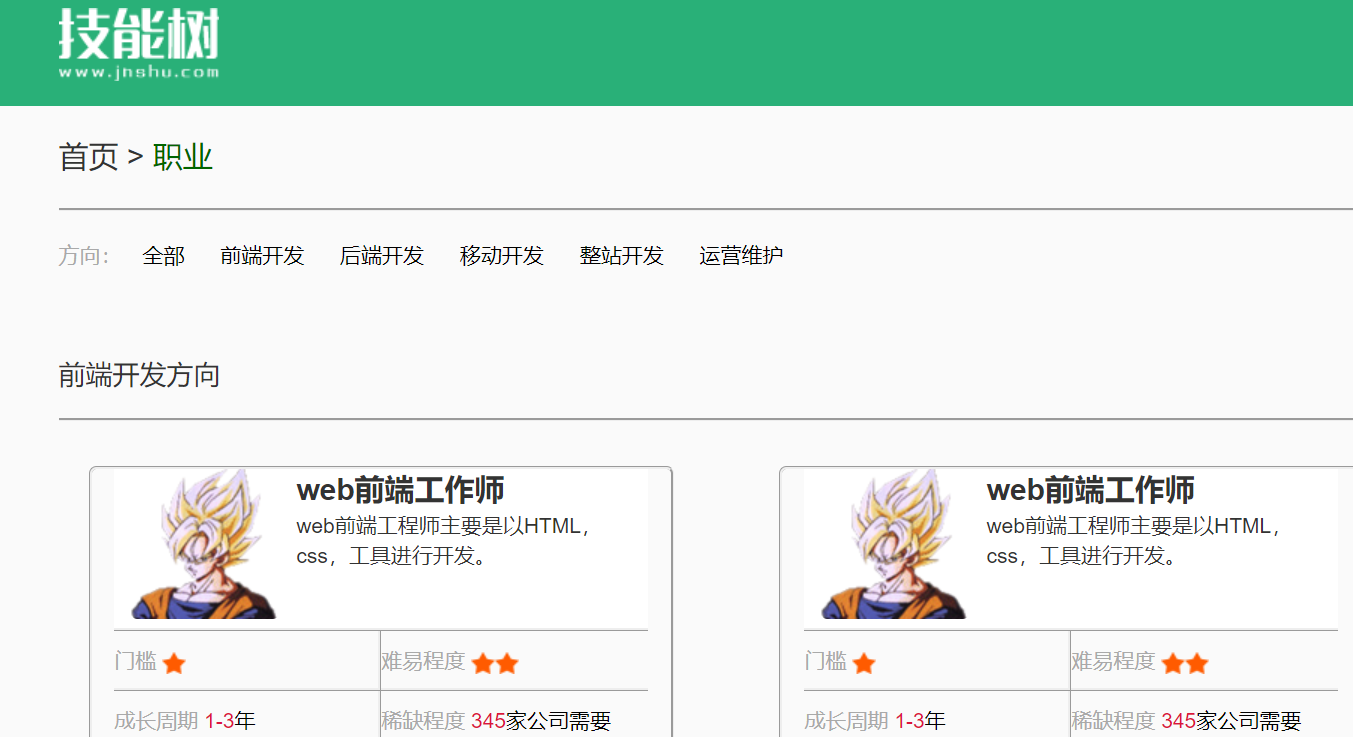
今天完成的事情:今天写了第三个页面,有点丑,每天改一下,然后还差一个动画效果,明天会写出来,今天看了动画效果,然后下次小课堂要早点准备。。。

明天计划的事情:明天继续看动画效果尽量明天早上写出来,然后明天给三个页面的小问题解决一下,尽量明天交任务。
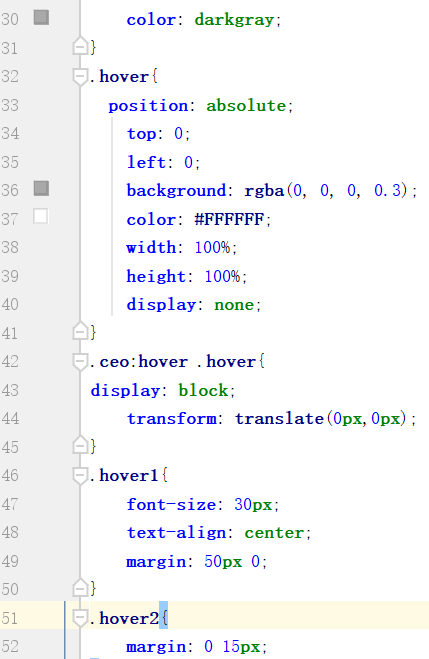
遇到的问题:hover的动画效果一直没有写出来,然后一直在看,然后就是hover的选择类名的时候出了点问题,
本来是直接选的hover但是这个被我用display:none;隐藏了,然后换成了ceo,解决问题。
收获:通过 CSS3,能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
在 @keyframes 中创建动画时,把它捆绑到某个选择器,否则不会产生动画效果。
通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:
规定动画的名称
规定动画的时长
什么是 CSS3 中的动画?
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
animation 属性是一个简写属性,用于设置六个动画属性:
animation-name
animation-duration
animation-timing-function
animation-delay
animation-iteration-count
animation-direction
禅道:
css-task8
任务开始:6.28
预计结束:7.10
禅道主页:http://task.jnshu.com/zentao/project-task-765.html





评论