发表于: 2018-07-09 10:06:37
1 743
一、今天完成的事情
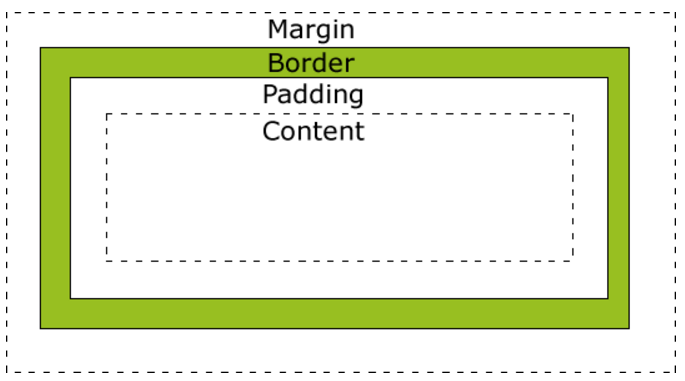
1.学习了盒子模型。盒子模型的本质就是一个盒子,它可以封装周围的HTML元素,主要在设计和布局时使用。
盒子模型主要包括:外边距(margin)、边框(border)、填充(padding)和实际内容(content)。
<style>
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px
}
</style>
;

其中width设置的只是内容区域的宽度,其实整个盒子模型的总宽度是300px+50px+50px+50px=450px。
对于margin、padding来说,它们的属性值有四个时,分别对应上右下左;属性值有三个时,分别对应上、左右、下;属性值有两个时,分别对应上下、左右;属性值有一个是代表四个边距都是相同的。
2.学习了float属性,float属性定义了元素向哪个方向浮动。在float属性中,任何元素都可以浮动,浮动的元素会生成一个块级框。假如在一行之上只有有限的空间可供浮动元素,那这个元素会跳到下一行,直到这一行拥有足够的空间为止。
float属性有四个属性值:left,right,none(默认值,不浮动),inherit(继承父元素)。
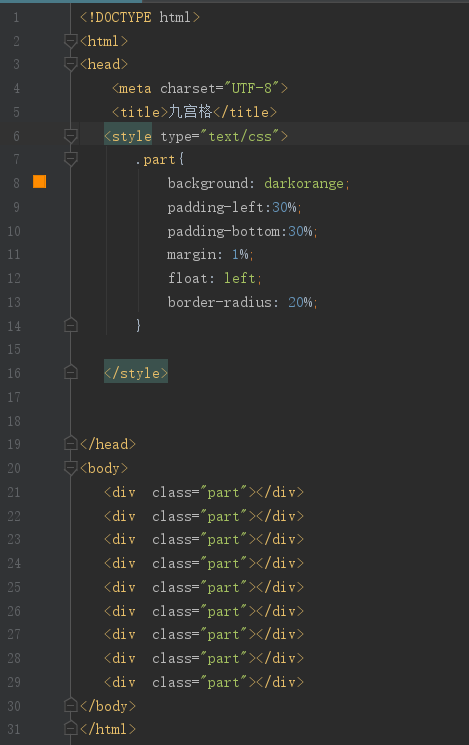
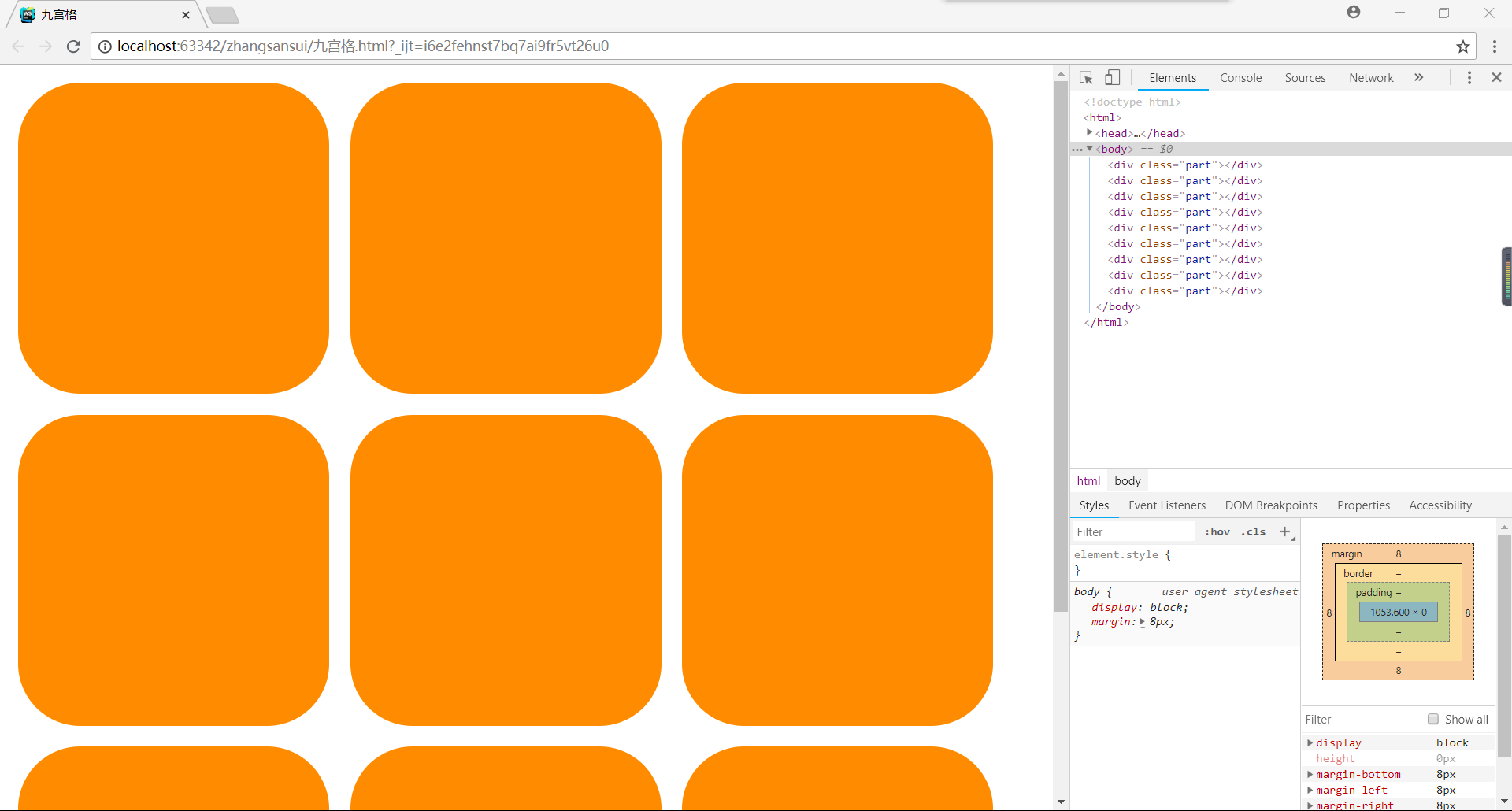
3.开始着手做九宫格,先是用css样式为html添加一个黄色正方形,并为正方形设置高度和宽度px。然后继续添加样式并利用float:left属性对九个黄色的正方形进行布局,用盒子模型margin和padding设置它的外边距和内边距,还有用border-radius将每个正方形的边角设置呈圆弧形。
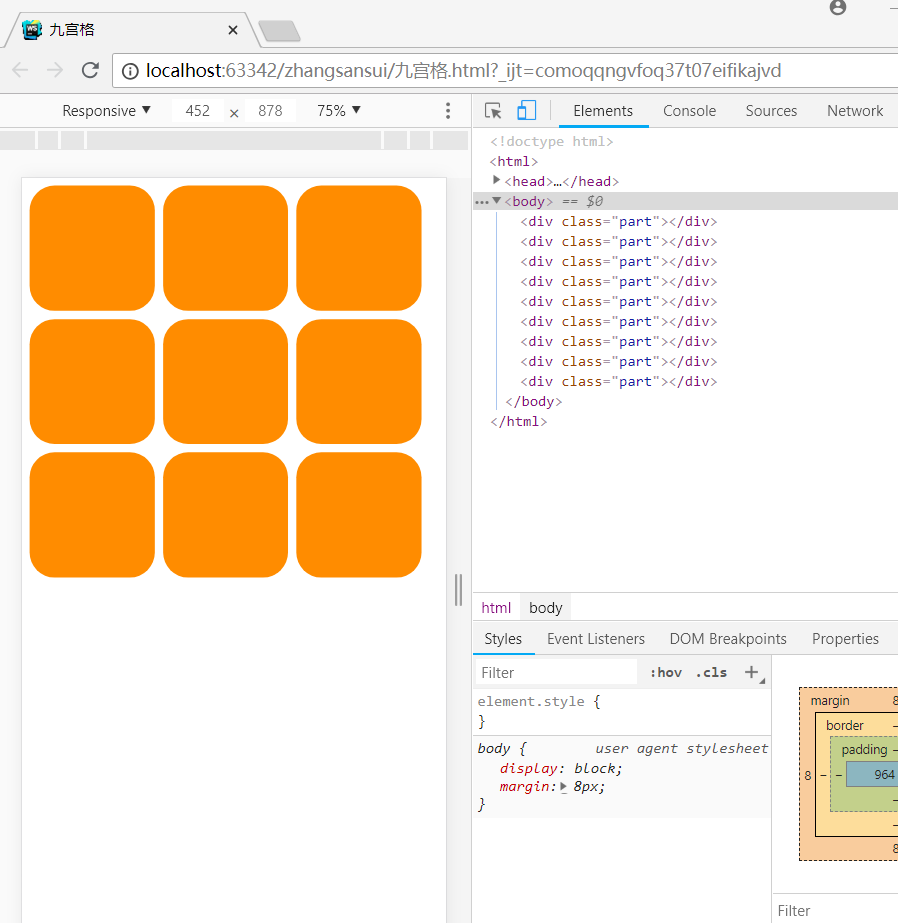
学习chorme开发者工具(没读太懂),进入chorme浏览器调试,九个正方形会随着页面的大小自动排列,但是不会形成九宫格样式。经过查资料,了解到,刚开始使用的单位是px,做成九宫格样式,单位得改成百分比,百分比会满足屏幕自适应,如图


4.学习了响应式web设计--viewport,viewport指的是用户网页的可视区域,在移动端中的浏览器是把网页放到一个虚拟的“窗口”(viewport)中,这个虚拟的“窗口”比屏幕宽,这样就可以把每个网页不拥挤在一个很小的窗口中,也不会破坏针手机浏览器中页面的布局,用户可以通过平移和缩放来查看网页的不同部分。
一个常用的针对移动网页优化过的meat viewport标签是:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width:控制viewport的大小,可以指定一个数值,或者是特殊值,device-width为设备的宽度(单位为缩放为%100时css的像素)。
height:和width相对应,指viewport的高度。
initial-scale:初始比例的缩放,也即是当页面第一次load时候的缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scaleable:用户是否可以手动缩放。
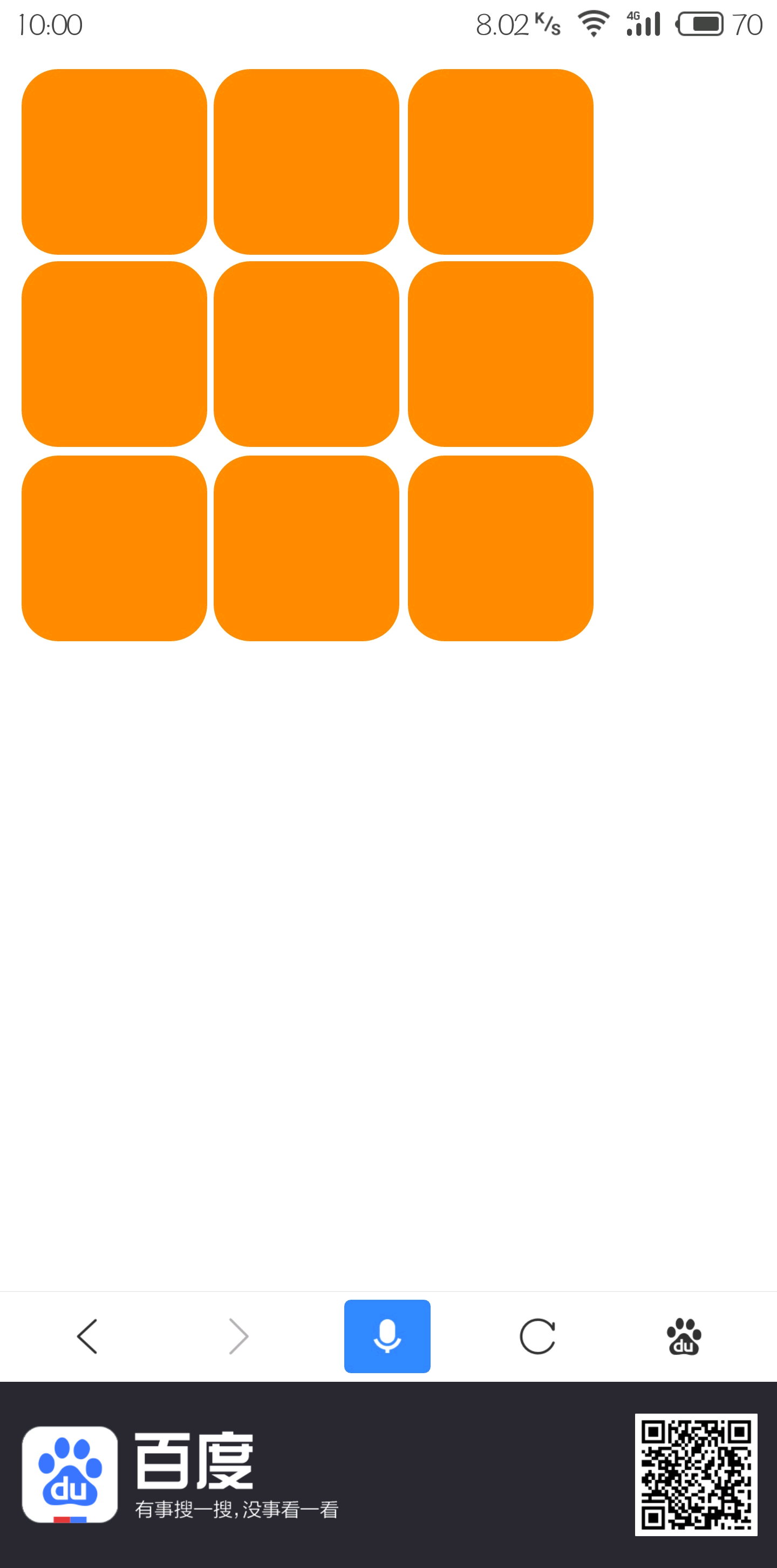
对前面的html文本在头标签中加入<meta name=“viewport" content="device-width,initial-scale=1.0">标签,并在chorme上进行模拟手机访问网页。
5.参考https://www.zhihu.com/question/41430703,配置了nginx,并直接在手机上访问网页。

二、明天计划的的事情
复习并查验下任务一的知识点,总结学到的知识,打好基础。
有时间的话,开任务二的头,简单了解下github。
三、遇到的问题
做出的九宫格调试出现了纵向滚动条,九宫格超出屏幕了,是边距原因?(基本满足了自适应)

四、收获
学会了盒子模型以及float属性,初步实现了自适应,了解了viewport,以及如何让网页适配移动端页面,简单的配置了nginx,并在手机上访问了网页。(知识点见今天完成的事情)





评论