发表于: 2018-07-09 03:21:29
2 717
一、今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
出了一段时间差,回来赶紧把任务10安排掉。没有任务8、9那么大型,但也很考验对响应式布局的掌握程度。
主要时间花在微调上,对响应式效果反复修改,直到自我感觉用户体验能入眼了为止。
学了一点less,为任务11做个铺垫。less顾名思义,是优化CSS代码用的,“write less, do more”。
二、明天计划的事情:(一定要写非常细致的内容)
如果任务10没有什么问题,准备开始任务11: 基于css的更高级语言——使用less/sass重写任务4(登录页),并编译。
感觉会是个大工程。
三、遇到的问题:(遇到什么困难,怎么解决的)
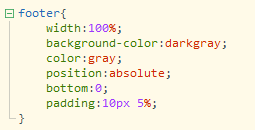
1、footer无法保持在页面底部:
CSS:

当屏幕缩小后,footer被顶到页面中部

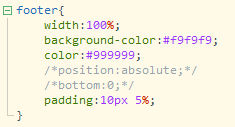
解决方法:
注释掉“position:absolute;bottom:0;”反而正常了。
但弊端是当网页main部分内容较少时,无法把footer顶到页面底部。


目前没找到两全其美的解决方法。
2. 为什么navblock变窄后,里面的button和select(首页、在线定制等)不会自动换行排列,而是始终保持同一排撑开页面宽度,造成溢出视口?
给navblock设置display:flex; flex-direction:column; 也不会自适应屏幕宽度换行排列。
解决方法:
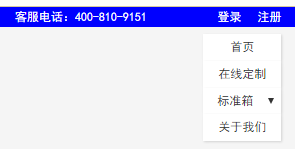
为了实现响应式设计,只能设置成垂直排列,如图。但看起来还是不够美观

3. select选项文字内容无法居中,如图:

4. 屏幕变窄后,流程图自动换行,右边空出不足一行的宽度。如图:

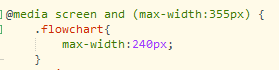
解决方法:
要保持流程图始终在页面右侧,只需要给流程图设置宽度:

效果如下:

四、收获:(通过今天的学习,学到了什么知识)
练习表单控件,练习响应式布局,练习bootstrap。
对于响应式设计,敲代码是一方面,更重要的是思路。不同终端下如何更美观地展示页面,需要前端人员有基本的设计思维。





评论