发表于: 2018-07-09 01:42:21
1 795
今天完成的事情
1、完成任务一
(1)下载编辑器Sublime/webstorm并使用它进行编码工作
webstorm下载地址:https://www.jetbrains.com/webstorm/download/
破解方法:https://www.imsxm.com/jetbrains-license-server.html
(2)下载浏览器Chrome并在之后的开发中使用它
下载地址:https://www.google.cn/chrome/index.html(可能需要翻墙)
(3)实现九宫格方块样式
<style>
.box{
width:28%;
padding-bottom:28%;
background-color:orange;
margin:0.5%;
float:left;
border:1px solid white;
border-radius:10%;
}
</style>
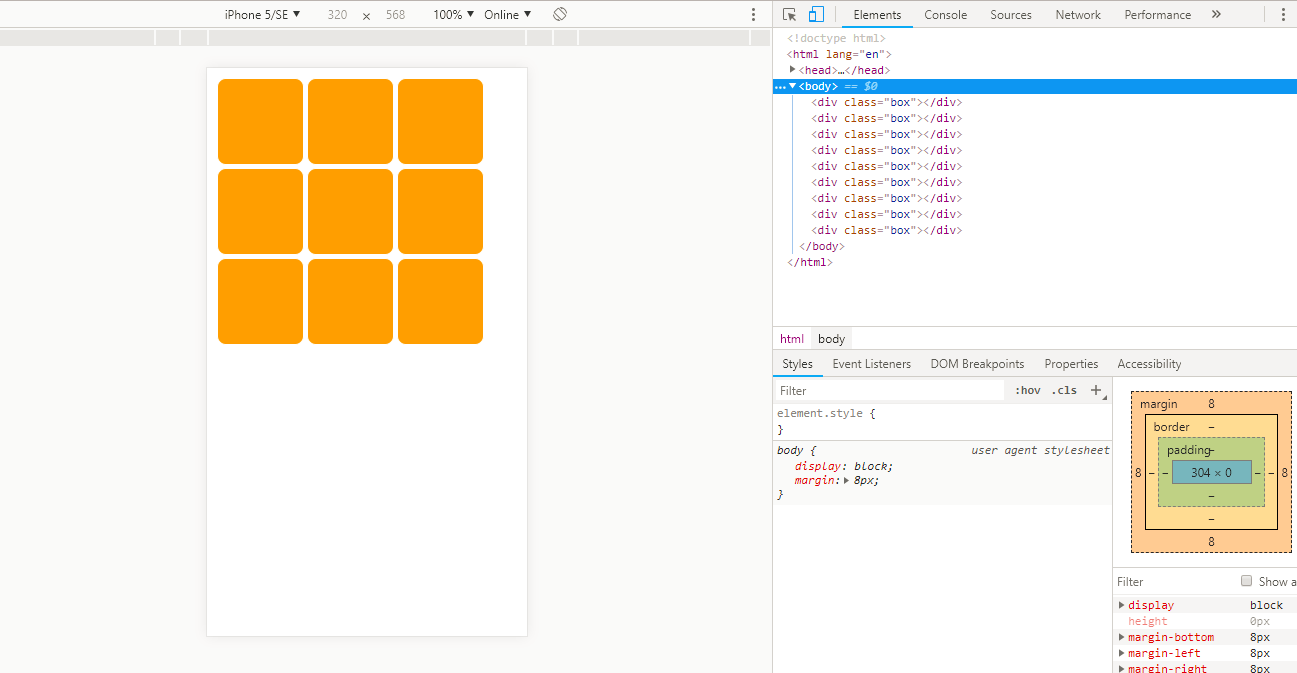
(4)使用Chrome开发者工具调试页面,模拟手机访问网页

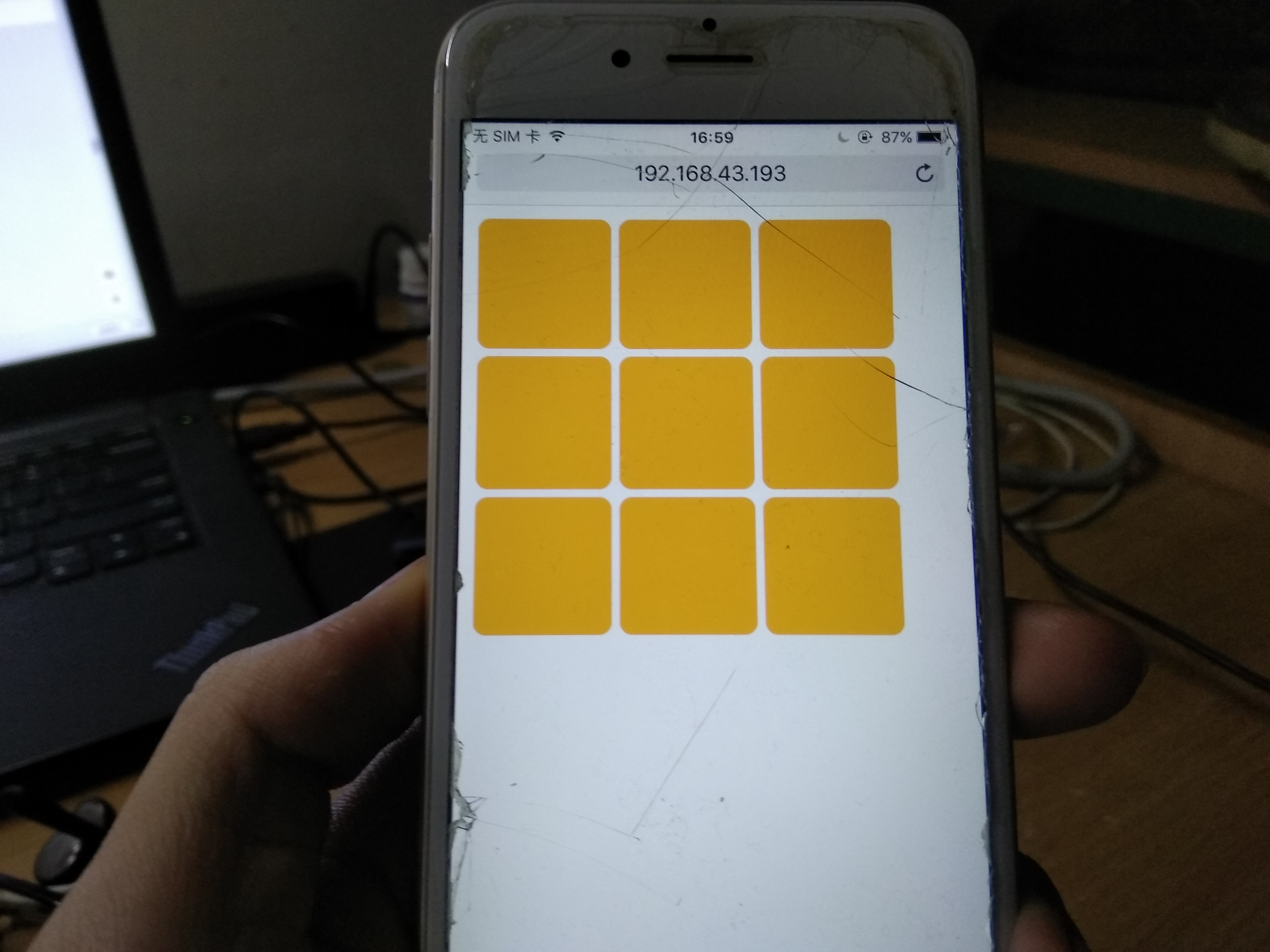
(5)配置nginx,手机上直接访问网站
方法参考https://www.zhihu.com/question/41430703
效果如下图

2、深度思考
(1)HTML文件里开头的Doctype有什么作用
DOCTYPE声明中指出阅读程序应该用什么规则来解释文档中的标记。在Web文档的情况下,阅读程序通常是浏览器或者校验器这样的一个程序,规则是W3C所发布的一个文档类型定义 DTD 中包含的规则。制作一个符合标准的网页,DOCTYPE声明是是不可缺少的,它在Web设计中用来说明你用的XHTML或者HTML是什么版本,如果不做DOCTYPE声明或声明不正确的情况下,将有可能导致你的标识与CSS失效,从而令你网页的布局变乱,造成网页在浏览器中不能正常的显示。我们还可以通过W3C提供的验证工具来检查页面的内容是否符合在DOCTYPE中声明的标准。
(2)如何理解盒模型及其content、padding、border、margin?
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。

(3)常见的inline元素、block元素、inline-block元素有哪些?它们之间有什么区别
http://www.css88.com/archives/646
(4)如何使用浏览器的F12调试页面?
https://www.jianshu.com/p/e7be115b4320
(5)九宫格的布局你还能想到哪些办法实现?它们各自的优势劣势是什么?
Flexbox样式:
.square{position: relative;width: 100%;height: 0;padding-bottom: 100%; /* padding百分比是相对父元素宽度计算的 */margin-bottom: 30px;}.square-inner{position: absolute;top: 0;left: 0;width: 100%;height: 100%; /* 铺满父元素容器,这时候宽高就始终相等了 */}.square-inner>li{width: calc(98% / 3); /* calc里面的运算符两边要空格 */height: calc(98% / 3);margin-right: 1%;margin-bottom: 1%;overflow: hidden;}
优势:使用Flex的一个好处是不用再担心高度塌陷的问题,而且还可以轻松实现子元素横向竖向甚至按比例伸缩扩展的布局。
Grid样式
.grid{display: grid;grid-template-columns: repeat(3, 1fr); /* 相当于 1fr 1fr 1fr */grid-template-rows: repeat(3, 1fr); /* fr单位可以将容器分为几等份 */grid-gap: 1%; /* grid-column-gap 和 grid-row-gap的简写 */grid-auto-flow: row;}.grid>div{color: #fff;font-size: 50px;line-height: 2;text-align: center;background: linear-gradient(to bottom, #f5f6f6 0%,#dbdce2 21%,#b8bac6 49%,#dddfe3 80%,#f5f6f6 100%);}
优势:对于网格布局来说,grid 比 flex 更为方便,代码量更少,可以处理更为复杂的结构。
Table样式
这种方式不推荐,因为:
最后一行最后一列的单元格宽高与前面的不一致,虽然相差不大,但是还是有差异的;
与前面的两种方法不同,table 单元格之间的间隔是利用border-spacing属性实现的,且不支持百分比,单元格四周都有类似margin的外边距效果,如下图。
综上来看,FlexBox 适合用于移动端,PC端 IE10 以下不支持;Grid网格布局比较方便,但是规范还未成熟,主流浏览器厂商尚未推广,不推荐使用在项目中;浮动和行块级式声明可以兼容到IE6,移动端和PC端支持的都不错;Table 因为实现有瑕疵所以不推荐使用。
(6)IDE是什么?它和文本编辑器相比有什么优缺点?
集成开发环境(IDE,Integrated Development Environment )是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务套。所有具备这一特性的软件或者软件套(组)都可以叫集成开发环境。
编辑器就是纯粹编辑文本的编辑器、IDE是带有软件开发功能的“集成开发环境”。
准确来说呢,IDE里面除了编辑器,还有很多其他东西。
(7)加和不加meta的viewport有什么区别?
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。
明天计划的事情
完成任务二
遇到的问题
对浮动模型还有些一知半解
收获
1、学习了一些基本的HTML标签和CSS样式。
2、了解了九宫格布局的实现方式。
3、学会了Nginx的简单配置。





评论