发表于: 2018-07-08 23:59:13
2 639
你是活了一万多天?还是活了一天 却重复了一万多次?-2018年07月008日
今天完成的事情:
1:开始尝试记忆CSS的标签,这个量真的很大。
2:在war3 school 里面按照实例进行编程模范,但是遇到了脱离任务的环节,浪费了很多时间。(例如浮动代码模范那一环,用了很多时间。)
明天计划的事情:
1:没有按计划完成任务一。
2:执行时间规划方案进行学习,不然让主动意识进行自学,否则时间利用率会越来越低。
遇到的问题:
1:之前卡在“什么叫CSS样式,如何在HTML里面添加CSS样式?“的问题得到解答,今天在理解浮动环节时,war3 school里面有详细提到,帮助很大。
收获:
1:专业词义解答:
(1):文档流:文档流是文档中可显示对象在排列时所占用的位置。
(2):在CSS里什么是父元素和兄弟元素?
摘选了一个达人的例子,如下:
〈head〉
〈title> .. </title>
</head>
<body>
<ul>
<li>332</li>
<li>233234</li>
</ul>
<p> ...</p>
</body>
</html>
比方说上面的html结构,〈html〉元素就是〈body〉和〈head〉的父元素(上下级,包含关系), 而〈body〉又 是〈ul〉和〈p〉的父元素, 〈ul〉又是两个〈li〉的父元素。
两个〈li〉就是兄弟元素(平级),〈body>和〈head〉也是兄弟元素,依此类推。
相应的, ul 和p是body的子元素, 而li呢, 是body的后代元素(后代选择符)。
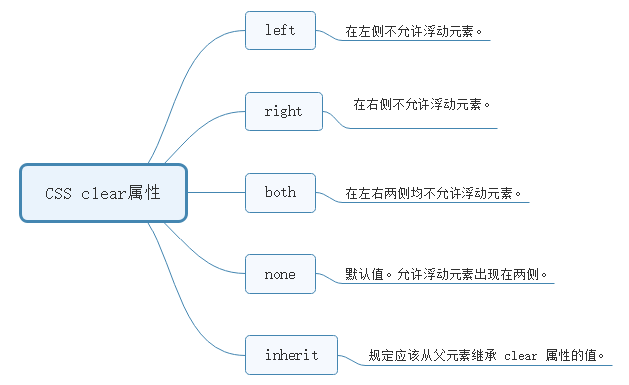
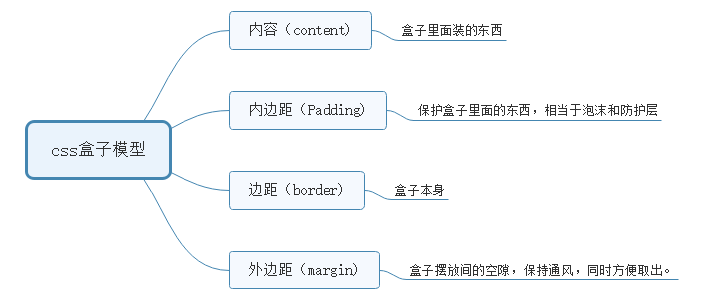
2:觉得需要制作思维导图的部分。







评论