发表于: 2018-07-08 23:35:24
1 756
今天完成的事情:今天开始做任务4了
按照任务步骤先给header布局,先打上关闭,登陆和注册,然后设置这条颜色,发现在分别靠右,居中,靠左时出现了问题
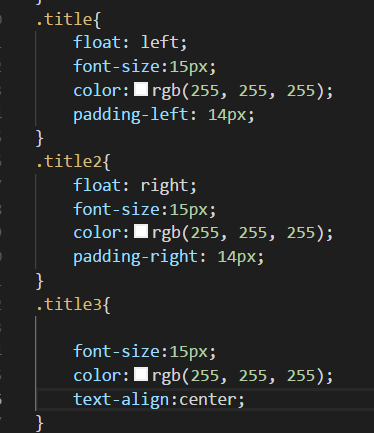
我是这样写的代码
 ,
,
这样第三个居中怎么都无效,设置margin:auto,也没用,想着左浮动能左,右浮动能右,我来个中间浮动吧
查询过后没有。。 我试着写不浮动,但是没用
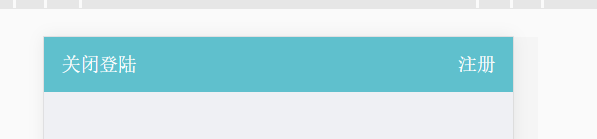
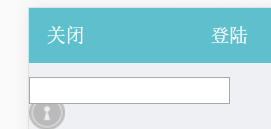
 这个是没居中的图
这个是没居中的图
没办法询问师兄后,告诉我看盒子大小太小了居中也只能在这,把他们放一个元素里面试试
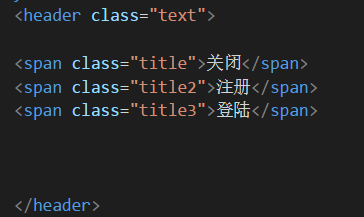
 我是这个样子的
我是这个样子的
这时候突然想起,我是想要登陆在header里居中,不是设置居中它就会居中了,
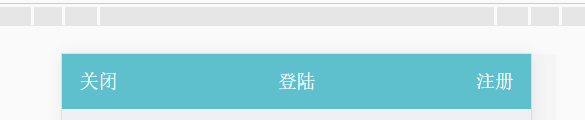
把居中的代码剪切到会header里面就好了

然后添加账户和密码框,代码这样写后作出了了俩个框

下面是效果图

然后添加图片,我先是直接使用input标签的添加图片,发现此方法添加,添加的图片会占满整个输入框
然后,我想一排框用俩个盒子组合,
这时候师兄说小图片都应该制作至背景里,然后我就开始尝试制作
先是之前数据都不变只是整合进一个div,发现图片被覆盖住了,


重新开始,这时候想,把图片置顶就可以了吧,查找置顶的方法,
先是分开定义

这时师兄告诉我,此时掌握的知识还不够使用背景图片,推荐我还是使用2个div进行此次任务。
input还是跟之前一样设置
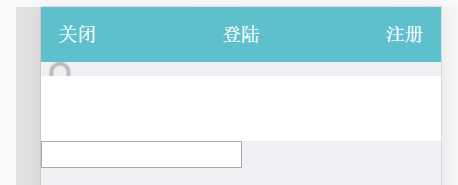
再就是把图片添加到div上,什么都不做的情况下,图片被挤到上面去了,之后查了一段是因为,设置的输入框太大了,没有留给图片的空间
改小之后就好了
之后重复了很多次添加图片但是,无法跟成果展示一样,今天就结束了
明天计划的事情:做完任务4,研究定位相关知识,重写任务4代码
遇到的问题: 图片框与输入框总是没有完美契合。放大缩小图片的框会有变化
收获:学习了使用f12调试代码,





评论