发表于: 2018-07-08 21:27:36
1 692
2018.7.8
今天完成的事情:
1.完成sass的初步认识
2.完成任务十一
明天计划的事情:
1.开始任务十二
2.
遇到的问题:
收获:
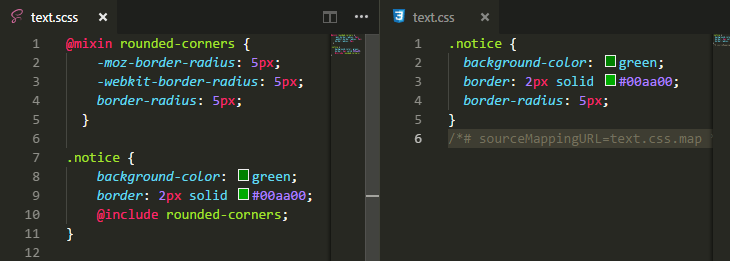
1.混合器
混合器作用跟变量作用是一样的,只不过混合器比变量强大一些,严格来说一个变量只能赋予一个值,如:颜色,字体等,而混合器却可以实现更加复杂的样式。说白了就是混合器里就是多个变量的集合。这个标识符给一大段样式赋予一个名字,可以通过引用这个名字重用这段样式
举个例子

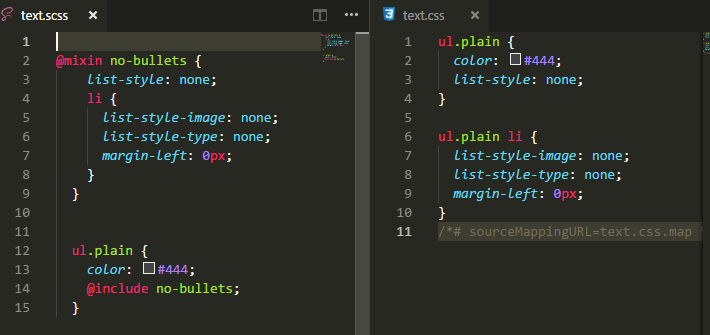
1.2混合器中的CSS规则
混合器中不仅可以包含属性,也可以包含css规则,包含选择器和选择器中的属性
混合器中的规则也可以使用 Sass的 父选择器标识符 &
举个例子

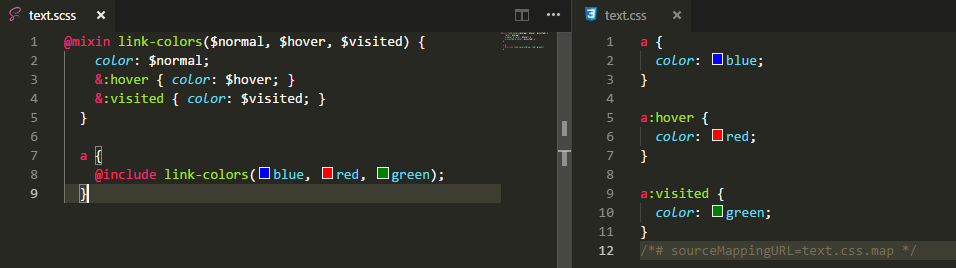
1.3给混合器传参
可以通过给混合器传递参数来实现动态生成所需的样式

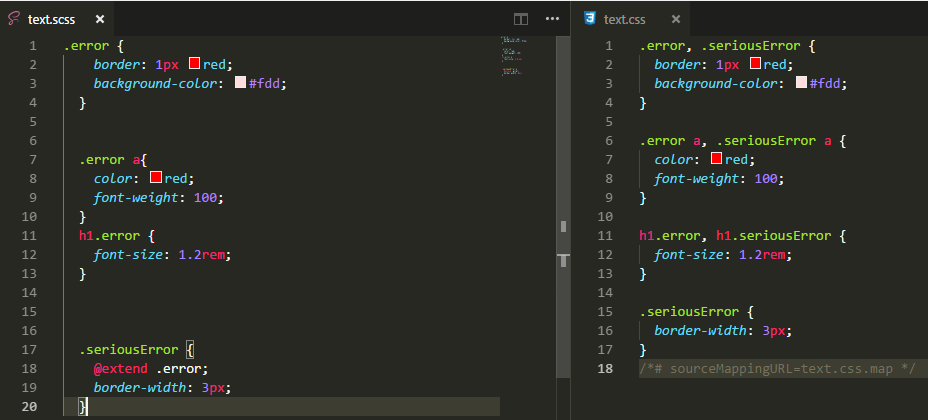
2.使用选择器继承来精简CSS
选择器继承可以通过@extend语法实现。选择器的继承可以让 Sass 代码得到进一步的优化,选择器继承作用,继承另一个选择器定义的所有样式。

3.占位符选择器 %foo (Placeholder Selectors: %foo)
Sass 额外提供了一种特殊类型的选择器:占位符选择器 (placeholder selector)。与常用的 id 与 class 选择器写法相似,只是 # 或 . 替换成了 %。必须通过 @extend 指令调用





评论