发表于: 2018-07-08 19:37:28
1 674
今天完成的事情:
代码不规范又把任务3重新写了一边,按照HTML5 结构布局标签对网页重新布局一番发现别有收获:
<header></header>文档的页眉,语义化标签,相当于<div 其中有个hgroup可以用作副标题的存在
<nav></nav>一般用于页面头部导航或者其它会使用到ul的地方,或者分页处。
<section></section>标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。没懂!!!!
<article></article>标签规定独立的自包含内容。这个和上面一个我一样半知半觉,和div区别在哪,什么时候用比较合适?
<figure></figure>标签规定独立的流内容(图像、图表、照片、代码等等)。figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
<aside></aside>标签定义其所处内容之外的内容。aside 的内容应该与附近的内容相关。简单的说就是一个侧边栏
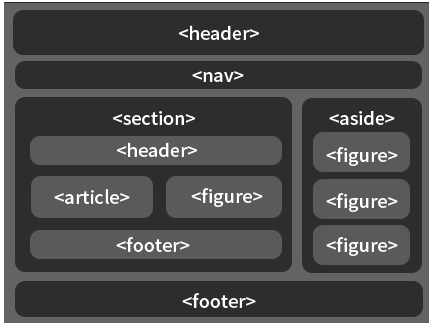
一般首页结构,如图所示
当然也可以是下面的结构

今天我就是按照这个结构重写的代码。
今天用到的结构
<header></header>
<section>
<header></header>
<p></p>
<article></article>
<arcitle></arcitle>
</section>
据说还有一个<main></main>元素但没找到用的地方。
明天计划的事情:
明天争取完成任务3 继续学习任务4
遇到的问题:
HTML5 结构化标签没用习惯很多语法都不理解(ps英文太差,看见单词都一样 心累)只能一个一个的百度看别人分享出来的经验,怎么用的看一些案例分析,慢慢的套用
收获:
把任务3重新写了一边发现对margin 和padding用的更熟练了position也可以熟练的运用了
把用过的东西在写一遍好像记得更清楚了





评论