发表于: 2018-07-08 15:50:09
1 737
今天完成的事情:还是在继续看书。
明天计划的事情:继续任务一。
遇到的问题:1、看了两天书了,本以为能写出个什么来,结果对着电脑实在没什么头绪,到底应该怎么样才能随机,在网上找的一份九宫格闪烁的代码琢磨,发现代码都看不大懂,还是得继续看书。 2、最让我头疼的是JavaScript的书写格式,最简单的a+b=2,不按照示例一个单词一个单词的敲,都不知道怎么写。
收获:基础知识该看的都看了,但还不够,下面应该看能解决任务一的相关内容,比如random和js的鼠标点击事件。
random() 方法可返回介于 0 ~ 1 之间的一个随机数。
语法
Math.random()
返回值
0.0 ~ 1.0 之间的一个伪随机数。
实例
在本例中,我们将取得介于 0 到 1 之间的一个随机数:
<script type="text/javascript">document.write(Math.random());</script>// 输出:0.15246391076246546如何生成指定范围值的随机数
看完w3school的教程,应该知道Math.random()方法的基本用法了。
利用 parseInt()、Math.floor() 或者 Math.ceil()进行四舍五入处理
我们看到,直接使用Math.random()方法,生成的是一个小于1的数,所以:
1 | Math.random()*5 |
得到的结果是一个小于5的随机数。而我们通常希望得到的是0-5之间的整数,所以我们需要对得到的结果四舍五入处理一下,从而得到我们期望的整数。parseInt()、Math.floor()和Math.ceil()都可以起到四舍五入的作用。
var randomNum = Math.random()*5;
alert(randomNum); // 2.9045290905811183 alert(parseInt(randomNum,10)); // 2alert(Math.floor(randomNum)); // 2alert(Math.ceil(randomNum)); // 3由测试的代码我们可以看到,parseInt()和Math.floor()的效果是一样的,都是向下取整数部分。所以parseInt(Math.random()*5,10)和Math.floor(Math.random()*5)都是生成的0-4之间的随机数,Math.ceil(Math.random()*5)则是生成的1-5之间的随机数。
生成指定范围数值随机数
所以,如果你希望生成1到任意值的随机数,公式就是这样的:
// max - 期望的最大值parseInt(Math.random()*max,10)+1;
Math.floor(Math.random()*max)+1;
Math.ceil(Math.random()*max);如果你希望生成0到任意值的随机数,公式就是这样的:
// max - 期望的最大值parseInt(Math.random()*(max+1),10);
Math.floor(Math.random()*(max+1));如果你希望生成任意值到任意值的随机数,公式就是这样的:
// max - 期望的最大值
// min - 期望的最小值
parseInt(Math.random()*(max-min+1)+min,10);
Math.floor(Math.random()*(max-min+1)+min);
任务名称:CSS=TASK12
成果链接:https://z1994.github.io/daku/task12/1.html,https://z1994.github.io/daku/task12/2.html
任务耗时:2018.6.26-2018.6.28

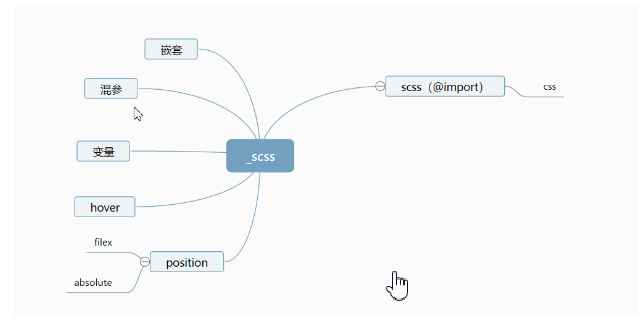
任务总结:1、进一步理解sass的应用以及书写规范。
2、重新写之前做过的页面,还是有一些感受的。






评论