发表于: 2018-07-07 16:45:36
1 506
今天完成的事:继续看JavaScript的书籍和资料。
明天的计划:没什么头绪,但还是要开始尝试着写js任务一。
碰到的问题:1、怎么样才能让九宫格自己闪动呢,函数的循环吗
2、开始与结束应该是布尔值,但是怎么样才能通过布尔值控制页面
收获:
区块
JavaScript 使用大括号,将多个相关的语句组合在一起,称为“区块”(block)。
对于var命令来说,JavaScript 的区块不构成单独的作用域(scope)。
{
var a = 1;}a // 1上面代码在区块内部,使用var命令声明并赋值了变量a,然后在区块外部,变量a依然有效,区块对于var命令不构成单独的作用域,与不使用区块的情况没有任何区别。在 JavaScript 语言中,单独使用区块并不常见,区块往往用来构成其他更复杂的语法结构,比如for、if、while、function等。
条件语句
JavaScript 提供if结构和switch结构,完成条件判断,即只有满足预设的条件,才会执行相应的语句。
if 结构
if结构先判断一个表达式的布尔值,然后根据布尔值的真伪,执行不同的语句。所谓布尔值,指的是 JavaScript 的两个特殊值,true表示真,false表示伪。
if (布尔值)
语句;// 或者if (布尔值) 语句;上面是if结构的基本形式。需要注意的是,“布尔值”往往由一个条件表达式产生的,必须放在圆括号中,表示对表达式求值。如果表达式的求值结果为true,就执行紧跟在后面的语句;如果结果为false,则跳过紧跟在后面的语句。
if (m === 3)
m = m + 1;上面代码表示,只有在m等于3时,才会将其值加上1。
这种写法要求条件表达式后面只能有一个语句。如果想执行多个语句,必须在if的条件判断之后,加上大括号,表示代码块(多个语句合并成一个语句)。
if (m === 3) {
m += 1;}建议总是在if语句中使用大括号,因为这样方便插入语句。
注意,if后面的表达式之中,不要混淆赋值表达式(=)、严格相等运算符(===)和相等运算符(==)。尤其是赋值表达式不具有比较作用。
var x = 1;var y = 2;if (x = y) {
console.log(x);}// "2"上面代码的原意是,当x等于y的时候,才执行相关语句。但是,不小心将严格相等运算符写成赋值表达式,结果变成了将y赋值给变量x,再判断变量x的值(等于2)的布尔值(结果为true)。
这种错误可以正常生成一个布尔值,因而不会报错。为了避免这种情况,有些开发者习惯将常量写在运算符的左边,这样的话,一旦不小心将相等运算符写成赋值运算符,就会报错,因为常量不能被赋值。
if (x = 2) { // 不报错if (2 = x) { // 报错至于为什么优先采用“严格相等运算符”(===),而不是“相等运算符”(==),请参考《运算符》章节。
if…else 结构
if代码块后面,还可以跟一个else代码块,表示不满足条件时,所要执行的代码。
if (m === 3) {
// 满足条件时,执行的语句} else {
// 不满足条件时,执行的语句}上面代码判断变量m是否等于3,如果等于就执行if代码块,否则执行else代码块。
对同一个变量进行多次判断时,多个if...else语句可以连写在一起。
if (m === 0) {
// ...} else if (m === 1) {
// ...} else if (m === 2) {
// ...} else {
// ...}else代码块总是与离自己最近的那个if语句配对。
var m = 1;var n = 2;if (m !== 1)if (n === 2) console.log('hello');else console.log('world');上面代码不会有任何输出,else代码块不会得到执行,因为它跟着的是最近的那个if语句,相当于下面这样。
if (m !== 1) {
if (n === 2) {
console.log('hello');
} else {
console.log('world');
}}如果想让else代码块跟随最上面的那个if语句,就要改变大括号的位置。
if (m !== 1) {
if (n === 2) {
console.log('hello');
}} else {
console.log('world');}// worldswitch结构
多个if...else连在一起使用的时候,可以转为使用更方便的switch结构。
switch (fruit) {
case "banana":
// ...
break;
case "apple":
// ...
break;
default:
// ...}上面代码根据变量fruit的值,选择执行相应的case。如果所有case都不符合,则执行最后的default部分。需要注意的是,每个case代码块内部的break语句不能少,否则会接下去执行下一个case代码块,而不是跳出switch结构。
var x = 1;switch (x) {
case 1:
console.log('x 等于1');
case 2:
console.log('x 等于2');
default:
console.log('x 等于其他值');}// x等于1// x等于2// x等于其他值上面代码中,case代码块之中没有break语句,导致不会跳出switch结构,而会一直执行下去。正确的写法是像下面这样。
switch (x) {
case 1:
console.log('x 等于1');
break;
case 2:
console.log('x 等于2');
break;
default:
console.log('x 等于其他值');}switch语句部分和case语句部分,都可以使用表达式。
switch(1 + 3) {
case 2 + 2:
f();
break;
default:
neverHappens();}上面代码的default部分,是永远不会执行到的。
需要注意的是,switch语句后面的表达式,与case语句后面的表示式比较运行结果时,采用的是严格相等运算符(===),而不是相等运算符(==),这意味着比较时不会发生类型转换。
var x = 1;switch (x) {
case true:
console.log('x 发生类型转换');
default:
console.log('x 没有发生类型转换');}// x 没有发生类型转换上面代码中,由于变量x没有发生类型转换,所以不会执行case true的情况。这表明,switch语句内部采用的是“严格相等运算符”,详细解释请参考《运算符》一节。
三元运算符 ?:
JavaScript还有一个三元运算符(即该运算符需要三个运算子)?:,也可以用于逻辑判断。
(条件) ? 表达式1 : 表达式2上面代码中,如果“条件”为true,则返回“表达式1”的值,否则返回“表达式2”的值。
var even = (n % 2 === 0) ? true : false;上面代码中,如果n可以被2整除,则even等于true,否则等于false。它等同于下面的形式。
var even;if (n % 2 === 0) {
even = true;} else {
even = false;}这个三元运算符可以被视为if...else...的简写形式,因此可以用于多种场合。
var myVar;console.log(
myVar ?
'myVar has a value' :
'myVar do not has a value')// myVar do not has a value上面代码利用三元运算符,输出相应的提示。
var msg = '数字' + n + '是' + (n % 2 === 0 ? '偶数' : '奇数');上面代码利用三元运算符,在字符串之中插入不同的值。
循环语句
循环语句用于重复执行某个操作,它有多种形式。
while 循环
While语句包括一个循环条件和一段代码块,只要条件为真,就不断循环执行代码块。
while (条件)
语句;// 或者while (条件) 语句;while语句的循环条件是一个表达式,必须放在圆括号中。代码块部分,如果只有一条语句,可以省略大括号,否则就必须加上大括号。
while (条件) {
语句;}下面是while语句的一个例子。
var i = 0;while (i < 100) {
console.log('i 当前为:' + i);
i = i + 1;}上面的代码将循环100次,直到i等于100为止。
下面的例子是一个无限循环,因为循环条件总是为真。
while (true) {
console.log('Hello, world');}for 循环
for语句是循环命令的另一种形式,可以指定循环的起点、终点和终止条件。它的格式如下。
for (初始化表达式; 条件; 递增表达式)
语句// 或者for (初始化表达式; 条件; 递增表达式) {
语句}for语句后面的括号里面,有三个表达式。
- 初始化表达式(initialize):确定循环变量的初始值,只在循环开始时执行一次。
- 条件表达式(test):每轮循环开始时,都要执行这个条件表达式,只有值为真,才继续进行循环。
- 递增表达式(increment):每轮循环的最后一个操作,通常用来递增循环变量。
下面是一个例子。
var x = 3;for (var i = 0; i < x; i++) {
console.log(i);}// 0// 1// 2上面代码中,初始化表达式是var i = 0,即初始化一个变量i;测试表达式是i < x,即只要i小于x,就会执行循环;递增表达式是i++,即每次循环结束后,i增大1。
所有for循环,都可以改写成while循环。上面的例子改为while循环,代码如下。
var x = 3;var i = 0;while (i < x) {
console.log(i);
i++;}for语句的三个部分(initialize、test、increment),可以省略任何一个,也可以全部省略。
for ( ; ; ){
console.log('Hello World');}上面代码省略了for语句表达式的三个部分,结果就导致了一个无限循环。
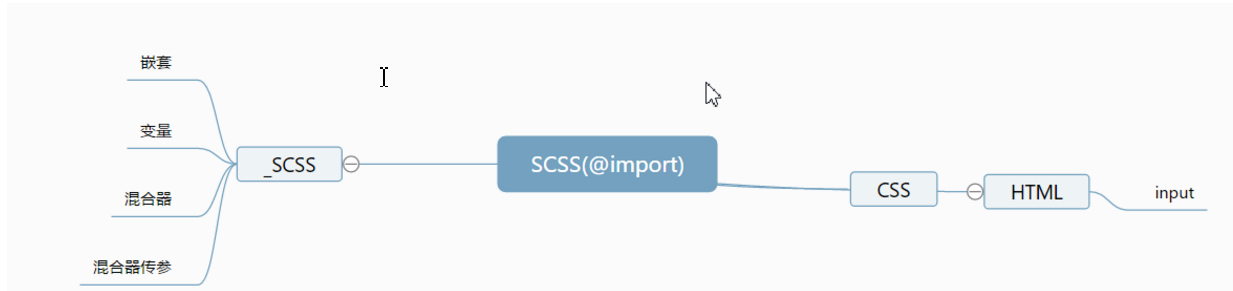
任务名称:CSS=TASK11
成果链接:https://z1994.github.io/daku/task11/1.html
任务耗时:2018.6.21-2018.6.25

任务总结:1、初步了解了sass的应该如何用,以及用sass编写代码的优势。
2、配置sass的编译环境比写sass难多了,我用的koala编译器。
3、input还是不能用的很好。






评论