发表于: 2018-07-06 23:52:05
2 649
今天完成的事情:
1复习css浮动
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
显然标准流已经无法满足需求,这就要用到浮动。

浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
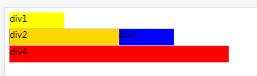
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流

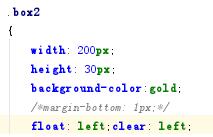
浮动多个下面我们把div2-div4都加上左浮动,效果如图

假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
假如我们把div2、div4左浮动

依然是根据结论,div2、div4浮动,脱离了标准流,因此div3将会自动上移,与div1组成标准流。div2发现上一个元素div1是标准流中的元素,因此div2相对垂直位置不变,与div1底部对齐。div4发现上一个元素div3是标准流中的元素,因此div4的顶部和div3的底部对齐,并且总是成立的,因为从图中可以看出,div3上移后,div4也跟着上移,div4总是保证自己的顶部和上一个元素div3(标准流中的元素)的底部对齐。
2清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear
语法:clear : none | left | right | both
none : 默认值。允许两边都可以有浮动对
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
对于CSS的清除浮动关键在于:这个规则只能影响使用清除的元素本身,不能影响其他元素。
首先div1 div2都是左浮动状态

比如我们想让div2移动,但我们却是在div1元素的CSS样式中使用了清除浮动,试图通过清除div1右边的浮动元素(clear:right;)来强迫div2下移,这是不可行的,因为这个清除浮动是在div1中调用的,它只能影响div1,不能影响div2


3 bootstrap学习
概念理解
栅格学习
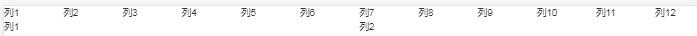
网格系统是通过指定您想要横跨的十二个可用的列来创建的。

预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
行可放在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
明天计划的事情:
1继续完成任务6
2继续学习bootstrapmo模块中的布局组件
遇到的问题:
Bootstrap只看了部分内容,还没有理解掌握,实际敲代码还停留在最初的状态,但随着任务难度的提高,会觉得布局比较困难,灵活性也不够
收获:
接触高效编辑模块,掌握后能起到事半功倍的效果,自己还需要多加练习。





评论