发表于: 2018-07-06 23:30:26
1 679
今天完成的:
完成并提交了任务13。
明天计划的:
开始攻略任务14。
进行组件库的学习,理解构造方式。
遇到的问题:
“版本选择”页面的侧边栏实现问题。
在参考了一下师兄的作品之后,有了实现的思路。并且通过尝试完善了自己之前的实现方式。(收获里详细介绍)
今日收获:
今天主要就是围绕侧边栏的实现进行思考、尝试以及解决的。最后成功实现了两种方法。
>>>第一种:使用onclick事件绑定侧边栏,实现侧边栏的显现。

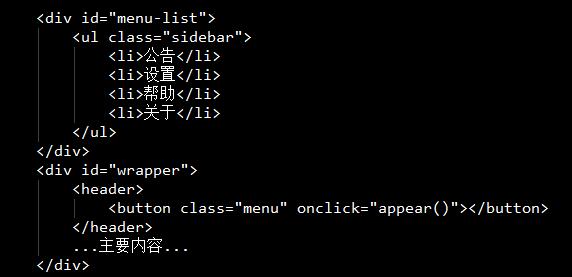
这里是HTML部分的代码(demo),给header的菜单按钮绑定一个onclick事件,当点击时侧边栏弹出来,再点击时,侧边栏隐藏。

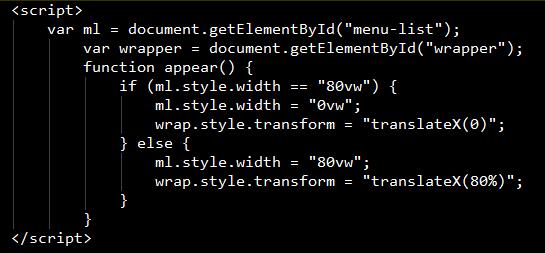
这里是script代码。使用一个if进行判断侧边栏现在是隐藏状态还是显示状态,然后进行操作。
在这个过程中,用到了一个动画效果:点击时侧边栏从width=0变到width=80vw,主内容区整体沿X轴向右平移80vw。用到了transform的transition属性。
【这个方法中遇到的问题一个是状态的问题,一个是判断条件的问题:
在点击按钮的时候,会在html结构中给标签添加属性,因为之前是没有的,所以第一次点击会把判断条件的属性添加进去然后执行判断。(具体原理是怎样还没有深入的去看,这是就我尝试多次对它的理解)。所以当初在我判断是否为0(width==“0vw”)的时候,需要先点击一次进行赋值,之后才能正常的执行事件;
在判断 width=“0vw”时,第一次点击会正常执行事件,让侧边栏弹出;不过之后再进行点击便没有了效果,我在想是不是 80vw = 0???;这里原理不清楚。
尝试之后,决定还是让其先判断是否为弹出状态为好,第一次赋值便给与 80vw 的宽度,使事件执行,之后的事件便也可以执行。】
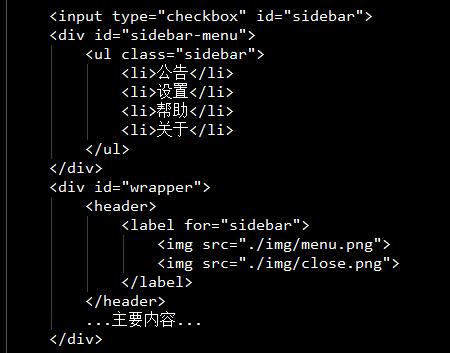
>>>第二种:对侧边栏进行固定定位,让其藏在屏幕的左边;给菜单按钮绑定一个label,指向 input-checkbox ,来控制侧边栏的显现。

简要的结构如上(label中的两张图片时菜单样式和一个关闭样式,可以过checkbox的状态来切换。)
给侧边栏进行定位后,可以通过点击label中的图片来控制 checkbox 的 checked 状态。处于checked状态下,侧边栏显示,内容区整体向右平移80vw。
【这里说下,因为样式的代码比较多了点,就不贴上来了, 主要讲一下思路的问题。关于css样式的实现还是比较简单的。】





评论