发表于: 2018-07-06 22:21:41
1 634
今天完成的事情:至此css任务已经差不多了。
明天计划的事情:开始JS了。
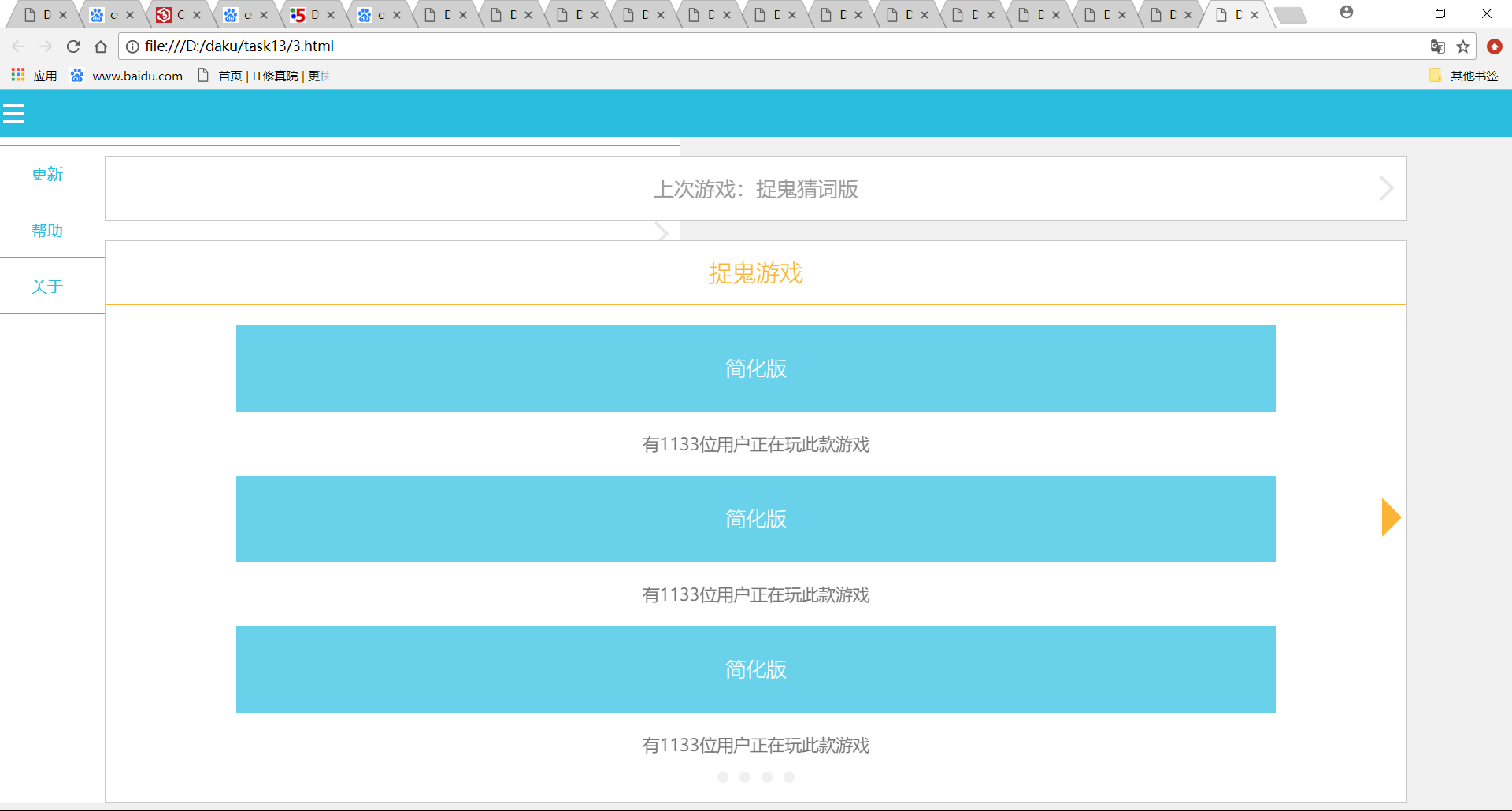
遇到的问题:1、关于侧滑导航栏用css实现的思路大概是用绝对定位给侧滑导航栏,label和input实现点击效果,点击时让主体部分margin-left生效撑过去,但是出现一个问题:

侧边导航栏没被盖住啊,设置了z-index也没成,后来发现问题所在,因为我给body设置了背景颜色,而侧滑导航栏虽然脱离了普通文档流,但还是基于body的,给主体内容设置一个背景就可以解决。
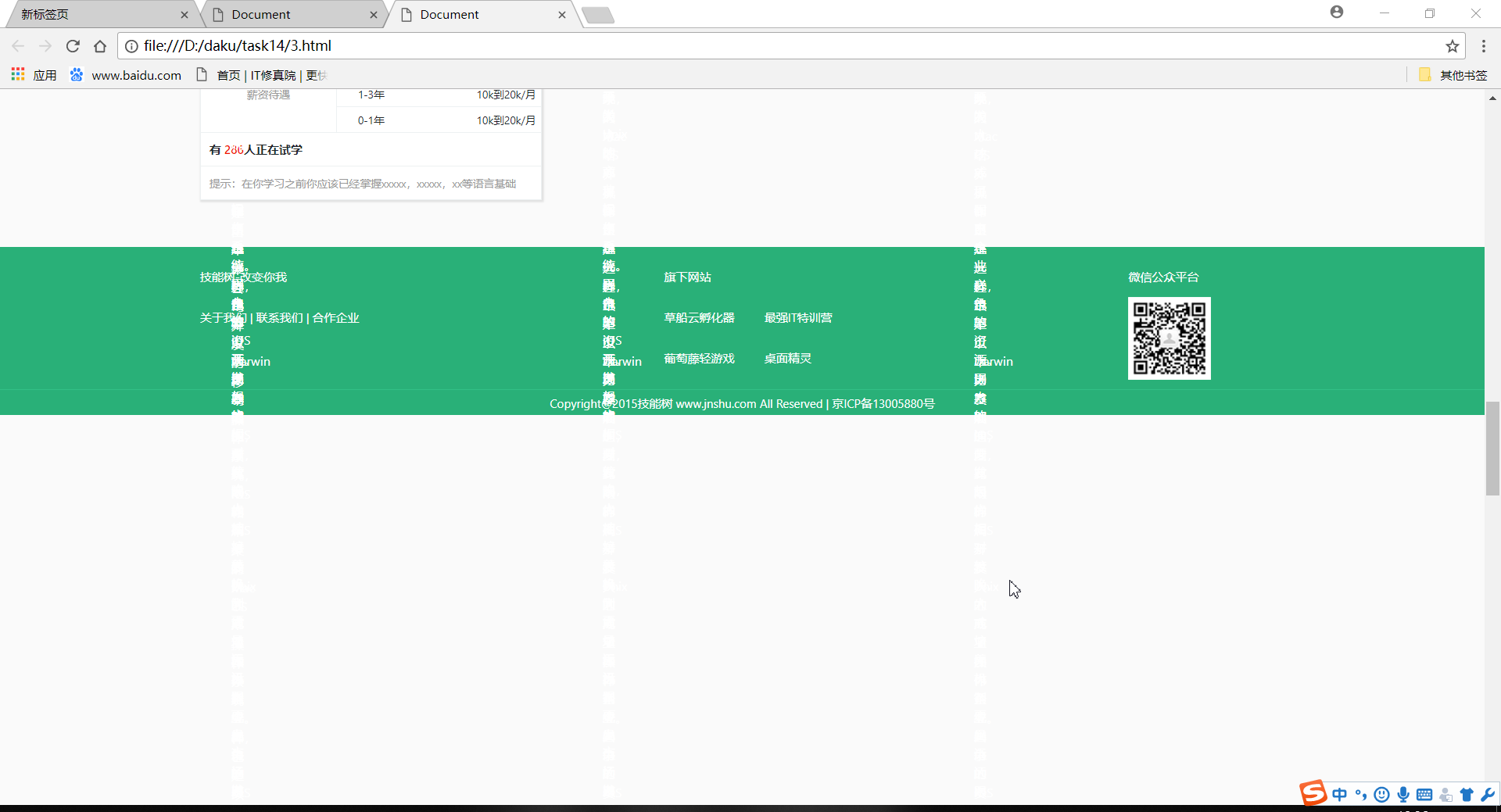
2、有一个蜜汁高度:
在开发者模式里看了半天也没能找出问题所在,后来一个一个的删,发现原来是我给隐藏的盒子的宽度设的太小了,导致里面字被撑出来,虽然看不见,,但因为设置的是透明度所以还是真实存在的,改变一下隐藏盒子的宽度即可。

3、看了一个晚上的js的菜鸟教程,还是不知道怎么写任务一,继续看书。
收获:以上





评论