发表于: 2018-07-06 22:13:32
2 1382
今天完成的事情:
1.完成护工页面任务。
2.学习bootstrap知识。
3.学习CSS Sprite知识。
4.切图,做护工列表任务准备工作,巩固前面的知识。
明日计划:
把护工列表任务写完。
遇到的问题:
在学习使用雪碧图的时候遇到点问题,找不准位置,明天继续研究。
收获总结:
1.在完成护工页面任务时的收获:
巩固了CSS定位的知识:真正了解到 父相子绝 的含义:绝对定位是相对于最近的已定位
祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。设置父
元素相对定位,子元素绝对定位,那么子元素就是相对于这个父元素的位置来定位的。
如果父元素用的绝对,绝对定位脱离文档流,那么父元素的临近元素会与该父元素重叠。
在切图的的时候的小收获:切图后的的图片应该注意存储为PNG格式,否则切出来的图会
有白色底图(JPG不支持透明背景)
任务五头部出现白边,应注意查看内外边距的设置。
2.学习解了bootstrap知识:
Bootstrap是一个用于使用HTML,CSS和JS进行开发的开源工具包。
Bootstrap 包的内容:
- 基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构 部分详细讲解。
- CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在 Bootstrap CSS 部分详细讲解。
- 组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在 布局组件部分详细讲解。
- JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在 Bootstrap 插件 部分详细讲解。
- 定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
- 下载Bootstrap包后可以直接在CSS中调用其中的样式,可以给我们的工作带来不少的便利。
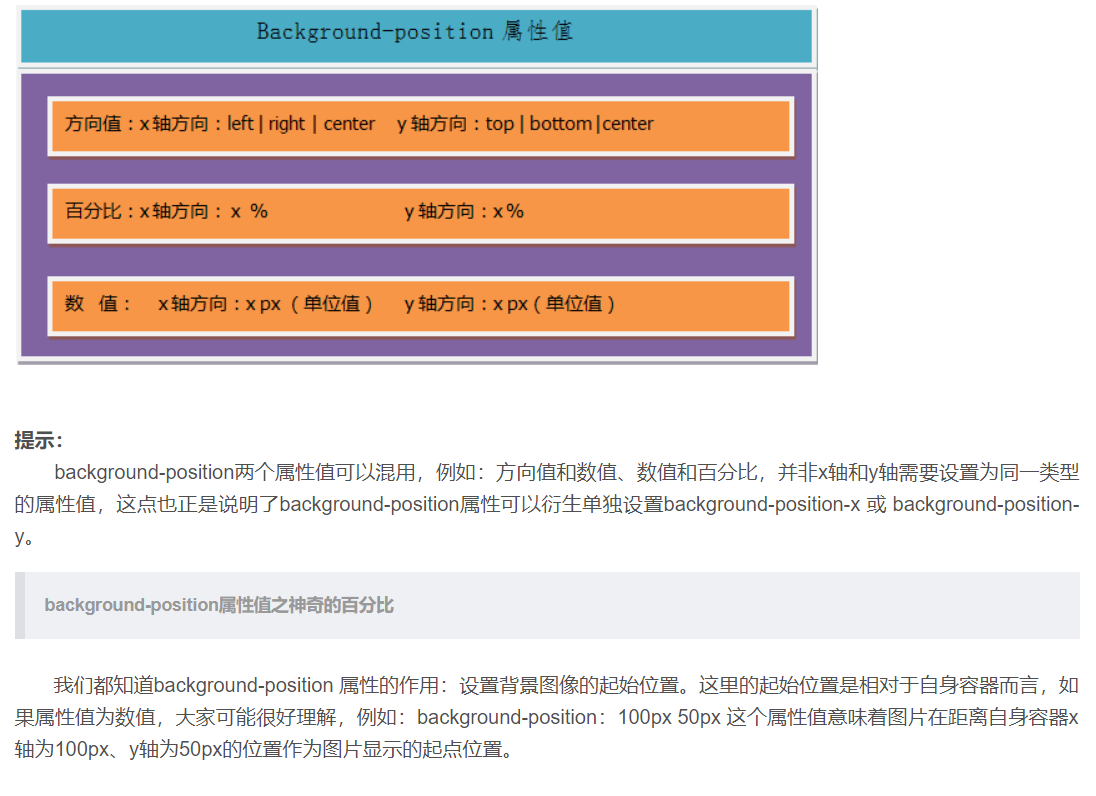
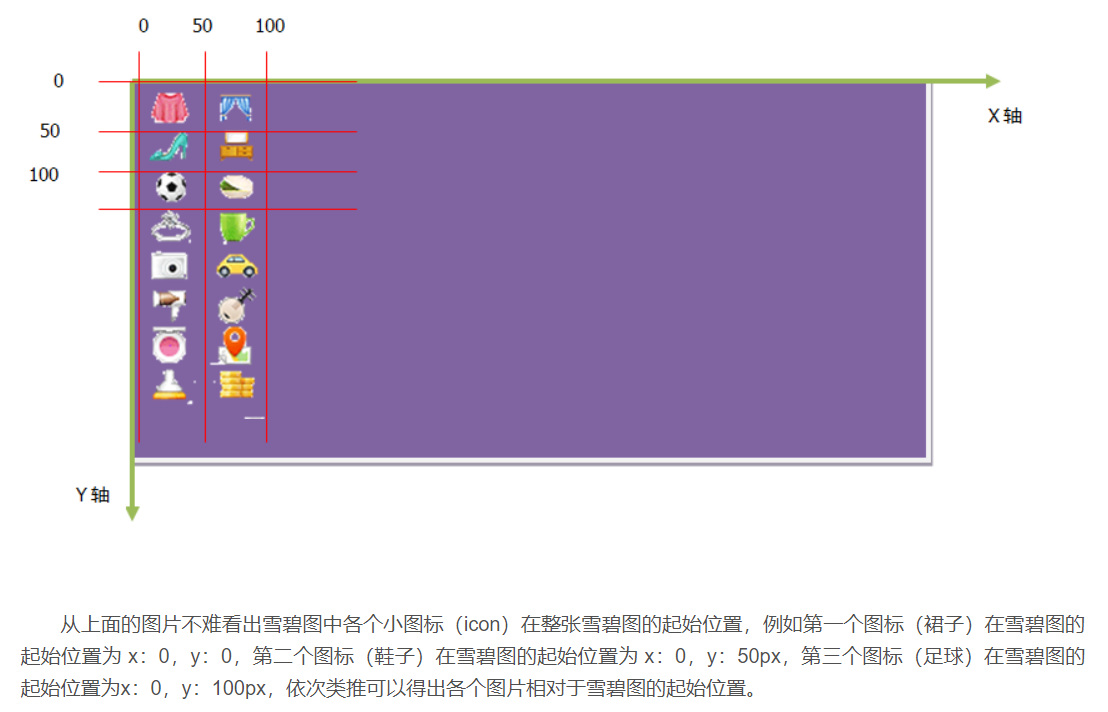
3.学习CSS Sprite知识:



今天主要还是在写护工页面任务,学习了些新知识,明天争取完成护工列表任务。





评论