发表于: 2018-07-06 20:51:16
1 777
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
任务13 任务总结
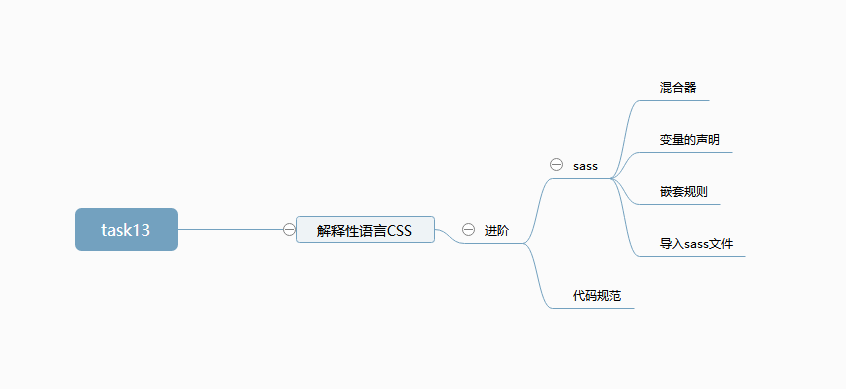
我的脑图

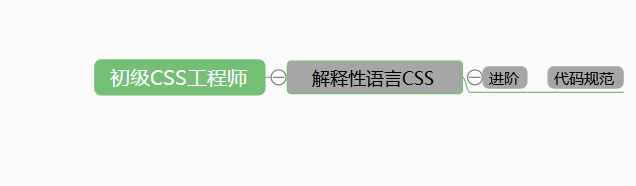
官方脑图

首先是了解了组件和模块化的概念。
什么是模块化,
在百度百科上的解释是,在系统的结构中,模块是可组合、分解和更换的单元。
模块是页面上数量最多,同时也是最重要的部分,它是代码复用的主体部分,是一个个按照功能划分的区域,如导航栏、轮播图、登录窗口、信息列表等等,模块之间相互独立,分布在页面上,嵌在框架的各个位置上,组成一个丰富多彩的页面。
模块化是一种处理复杂系统分解成为更好的可管理模块的方式。
它可以通过在不同组件设定不同的功能,把一个问题分解成多个小的独立、互相作用的组件,来处理复杂、大型的软件。
模块化,就是类似于拼图一样,将大图分成各个小图,然后把小图拼成大图,拆分后组合。
那么css模块化思想,也就是在css编写环境中,用上模块化的思想,把一个大的项目,分解成独立的组件,不同的组件负责不同的功能,最后把模块组装。
而组件化则是将具体的样式拆分出来,比模块更细致的样式展现。
常用的css命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:register
状态:status
投票:vote
合作伙伴:partner
(二)注释的写法:
/* Header */
内容区
/* End Header */
(三)id的命名:
(1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainbav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:register
搜索:search
功能区:shop(如购物车)
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guide
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
class的命名:
(1)颜色:使用颜色的名称或者16进制代码,如
.red { color: red; }
.f60 { color: #f60; }
.ff8600 { color: #ff8600; }
(2)字体大小,直接使用”font+字体大小”作为名称,如
.font10px { font-size: 10px; }
.font6pt {font-size: 6pt; }
(3)对齐样式,使用对齐目标的英文名称,如
.left { float:left; }
.bottom { float:bottom; }
(4)标题栏样式,使用”类别+功能”的方式命名,如
.barnews { }
.barproduct { }
注意事项:
一律小写;
尽量用英文;
不加中杠和下划线;
尽量不缩写;
特别是class命名:
class 名称中只能出现小写字符和连字符(不是下划线,也不是驼峰命名法)。连字符应当用于相关 class 的命名(类似于命名空间)(例如,.btn 和 .btn-danger)。
避免过度任意的简写。.btn 代表 button,但是 .s 不能表达任何意思。
class 名称应当尽可能短,并且意义明确。
使用有意义的名称。使用有组织的或目的明确的名称,不要使用表现形式的名称。
基于最近的父 class 或基本(base) class 作为新 class 的前缀。
明天计划的事情:(一定要写非常细致的内容)
请假
遇到的问题:(遇到什么困难,怎么解决的)
css的组件拆分的理解不够
收获:(通过今天的学习,学到了什么知识)
想不通,就闭起眼睛开始撸代码





评论