发表于: 2018-07-06 17:23:02
1 822
今天完成的事情
提交任务十三
查看组件化和模块化
明天的计划
任务十四
遇到的问题
收获
组件化
组件化更多关注的UI部分,页面的每个部件,比如头部,内容区,弹出框甚至确认按钮都可以成为一个组件,每个组件有独立的HTML、css、js代码。
可以根据需要把它放在页面的任意部位,也可以和其他组件一起形成新的组件。一个页面是各个组件的结合,可以根据需要进行组装。
模块化
模块化侧重的功能的封装,主要是针对Javascript代码,隔离、组织复制的javascript代码,将它封装成一个个具有特定功能的的模块。
模块可以通过传递参数的不同修改这个功能的的相关配置,每个模块都是一个单独的作用域,根据需要调用。
一个模块的实现可以依赖其它模块。
组件化和模块化的区别
模块化更一种开发规范,比如cmd amd 是为了更好的解藕,比如一个网站,按照不同的模块来开发,
比如你有个评论区,a 项目有,b 项目有,如果仅是单纯的模块开发,这个js 文件你就可以单独来回引用,
更比如 ,一个页面 分好多个功能, 这时候你要是都写在一个js 中 会越来越大,而你把他分成不同的模块,
比如评论是一块,分页又是一块,已经上线,或你不做了,后期别人拉手,或你接手别人的项目,这个时候来个需求让你把分页去掉,或修改 你可以清楚的找到对应模块文件 进行修改 或去掉
模块是自定义的,
组件,更想当于一个通用的东西,有的分功能组件,有的分业务组件
大图切换,这种就是单纯的一个效果展示,只要调用就ok
一个分页,也是只单纯的调用,
组件更是一个多处都可以使用 ,不需要再单独开发的
任务名称 :css-task-12
成果链接:https://it-xzy.github.io/Task/Web/zhouneng/CSS/css12/zhaohugomg/hugong.html
任务耗时:2018.7.4-2018.7.6(2天)
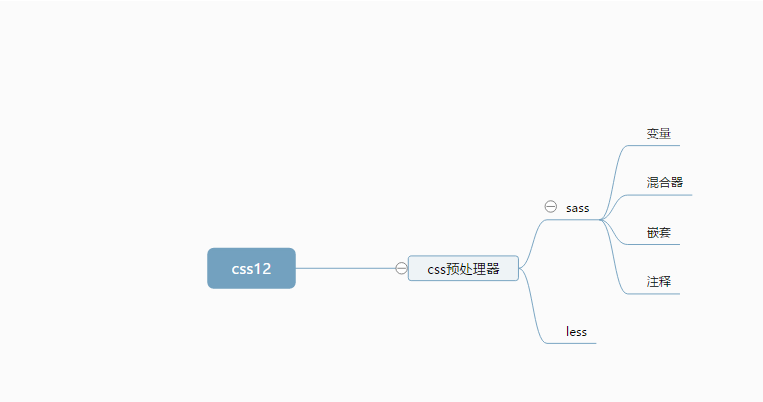
技能脑图:
官网脑图:

自己脑图:

任务总结:
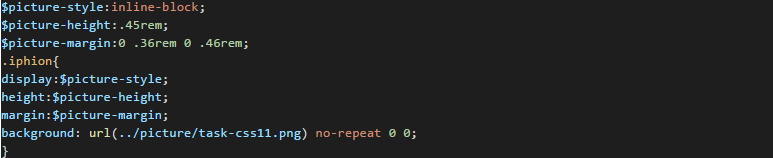
sass变量
sass使用$符号来标识变量
sass变量的声明和css属性的声明很像
比如$highlight-color:#F90
这意味着变量$highlight-color现在的值是#F90。任何可以用作css属性值的赋值都 可以用作sass的变量值
凡是css属性的标准值可存在的地方,变量就可以使用。css生成时,变量会被它们的值所替代。之后,如果你需要一个不同的值,只需要改变这个变量的值,则所有引用此变量的地方生成的值都会随之改变。
sass的变量名可以与css中的属性名和选择器名称相同,包括中划线和下划线。这完全取决于个人的喜好,有些人喜欢使用中划线来分隔变量中的多个词(如$highlight-color),而有些人喜欢使用下划线(如$highlight_color)。使用中划线的方式更为普遍,这也是compass和本文都用的方式。
不过,sass并不想强迫任何人一定使用中划线或下划线,所以这两种用法相互兼容。用中划线声明的变量可以使用下划线的方式引用,反之亦然。这意味着即使compass选择用中划线的命名方式,这并不影响你在使用compass的样式中用下划线的命名方式进行引用:

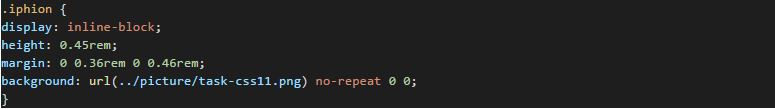
编译后css文件

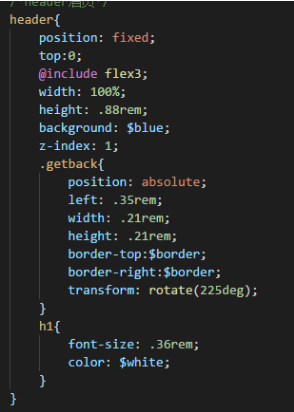
嵌套
在sass中,除了CSS选择器,属性也可以进行嵌套。尽管编写属性涉及的重复不像编写选择器那么糟糕,但是要反复写border-styleborder-widthborder-color以及border-*等也是非常烦人的。在sass中,你只需敲写一遍border
嵌套属性的规则是这样的:把属性名从中划线-的地方断开,在根属性后边添加一个冒号:,紧跟一个{ }块,把子属性部分写在这个{ }块中。就像css选择器嵌套一样,sass会把你的子属性一一解开,把根属性和子属性部分通过中划线-连接起来
属性和选择器嵌套是非常伟大的特性,因为它们不仅大大减少了你的编写量,而且通过视觉上的缩进使你编写的样式结构更加清晰,更易于阅读和开发。

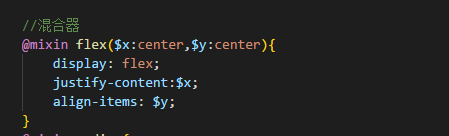
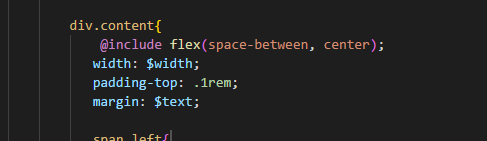
混合器
混合器使用@mixin标识符定义。看上去很像其他的CSS @标识符,比如说@media或者@font-face。这个标识符给一大段样式赋予一个名字,这样你就可以轻易地通过引用这个名字重用这段样式。
通过@include来使用这个混合器,放在你希望的任何地方


注释
SASS共有两种注释风格。
标准的CSS注释 /* comment */ ,会保留到编译后的文件。
单行注释 // comment,只保留在SASS源文件中,编译后被省略。
在/*后面加一个感叹号,表示这是"重要注释"。即使是压缩模式编译,也会保留这行注释,通常可以用于声明版权信息。





评论