发表于: 2018-07-06 03:57:13
1 789
2018.7.6
今天完成的事情:
1.完成任务十
明天计划的事情:
1.完成任务九的媒体查询
2.开始任务十一
3.学习sass
遇到的问题:
收获:
任务八九总结
任务名称:CSS=TASK8~9
成果链接:https://helloimyhe.github.io/web/css8/task8-1.html
任务耗时:2018.6.24-2018.7.4(11)
技能脑图:
官网脑图:


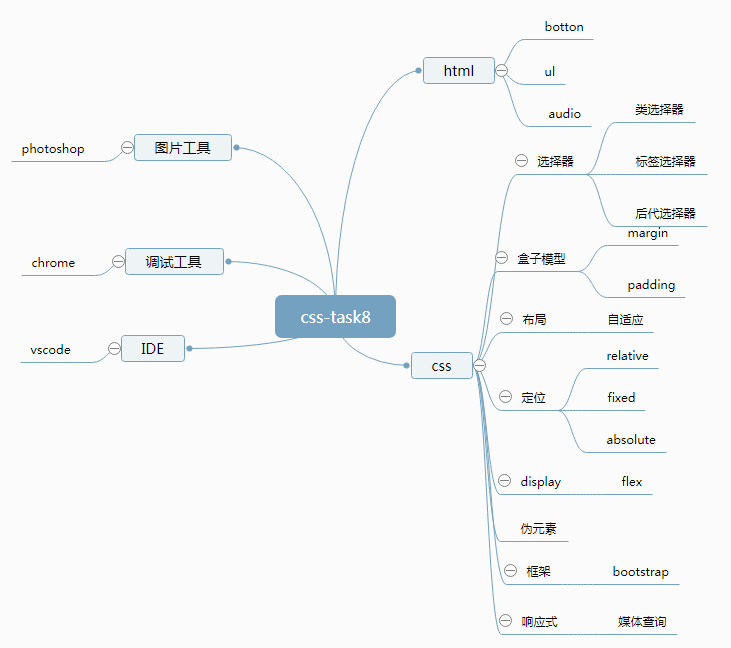
自己脑图:

任务总结:
1.任务8.9是同样的页面,主要就是9需要做响应式
2.主要的新知识是导航栏的折叠
2.1首先使用 .navbar 类来创建一个标准的导航栏,后面紧跟: .navbar-expand-xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。
导航栏上的选项可以使用 <ul> 元素并添加navbar-nav类,然后在<li>元素上添加.nav-item类,<a>使用.nav-link类。
2.2折叠导航栏
要创建折叠导航栏,首先要有一个button,在这个button上面添加class="navbar-toggle", data-toggle="collapsa",data-target="要折叠的对象"。
要折叠的对象给他一个class="collapse navbar-collapse"并赋予一个id,是的button能够找得到这个要折叠的对象,这个id会填入上面data-target中
3.轮播图
当对导航栏已经支持在小屏幕折叠,通过点击来显示导航选项。
但是这时候的下拉菜单格式还是按照之前的排版在排列,这时候需要加入媒体查询来控制其小屏幕的样式使其更加美观
轮播是一个循环的幻灯片:
在每个 <div "carousel-caption"> 来设置轮播图片的描述文本:

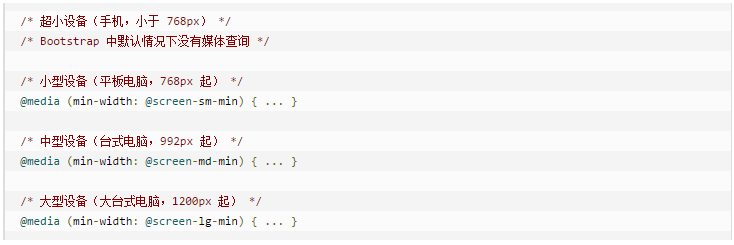
4.媒体查询
媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
max-width 最大宽度
min-width 最小宽度

5.bootstrap
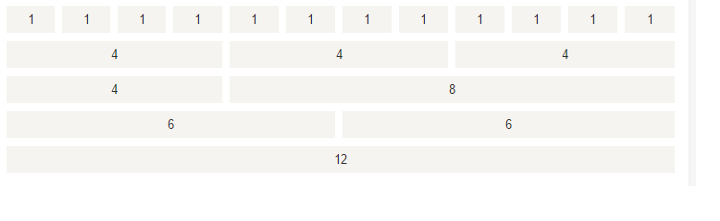
Bootstrap栅格系统
什么是栅格系统
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口(viewport)尺寸的大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
使用行来创建列的水平组。
内容应该放置在列内,且唯有列可以是行的直接子元素。
预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。





评论