发表于: 2018-07-05 23:23:51
1 651
今天完成的:
基本完成了任务十三的三个页面,以及sass优化css。
整理了一下任务文件夹。
了解了一下JS的click、onclick等事件。
明天计划的:
搞定任务十三并提交通过。
周五了,前几个任务的总结还没来得及写,明天一并写完总结,回忆下这周的收获。
若还有余力,便开始攻略任务十四。
学习组件库,理解构造方式;设置布局样式;拆出组件块等。
遇到的问题:
做“版本选择”页面的时候,侧边栏遇到些麻烦。
在我的结构中,button(菜单按钮)是在header里面的,侧边栏跟header同级,点击菜单按钮的时候,触发不了hover、active样式(侧栏弹出)。当时感觉是父子级的原因,之后就改变了方法,想着使用个简单的js点击事件。(貌似是优先级的问题???emmm,明天再看看吧、)
在做好点击事件之后,有点小问题,需要先点击一下菜单按钮,或者main部分添加一下style的样式。

(开始是这样)

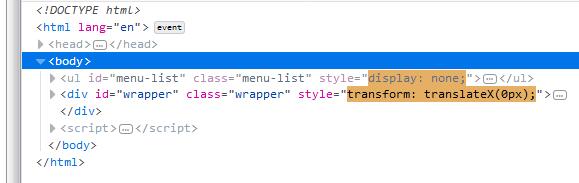
(点击菜单按钮或main区域,会添加样式(原先css里就有的))

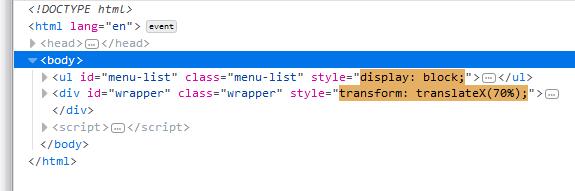
(再点击的话就可以点击操控侧边栏了,不过没有设置动画(通过js的话我也不会设置。。。))
今日收获:
能比较熟悉的使用自己拆出来的几个块,不过这几个页面全用的一套,实际上对sass的理解和应用并没什么提高。。
最近几天通过对前期任务的页面重构,在重新回看以前写的代码的时候,还是能明显感到之前的不足,有很多可以改进的地方。因为之前学过不少html、css,还时不时想着css任务可能没什么提升,不过就这几个重构任务来看,自己还是学到了不少东西。比较直观的就是结构的布局,标签的使用,样式的复用及优化,都有不少提升。
写代码的速度貌似还有点慢?明明是之前写过的三个页面,还是用了一天多才写完。。。可能最近的效率确实有点低了。
关于版本页面的侧边栏,刚刚去看了下几位师兄的任务总结,貌似用到了多选框(checkbox),以及动画(transition)。动画倒是理解,至于多选框的用处还没来得及看,不太明白要怎么用。(我之前是想的通过 display:none(或者宽度变化) 来控制侧边栏的隐藏、显示)。
//任务十三估计要再耽搁一小下才能提交了(扶额)……





评论