发表于: 2018-07-05 23:00:29
1 549
今天完成的事情:基本完成了任务十四。
明天计划的事情:任务十三有一个点击效果没有做,补上。
遇到的问题:暂无
收获:
JavaScript 计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
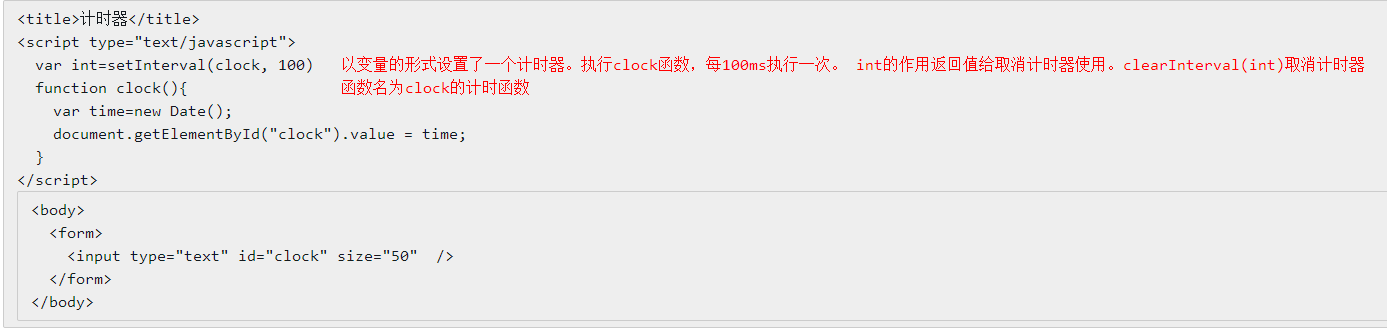
计时器setInterval() ,间隔计时器
setInterval(代码,交互时间);
交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。

DOM
getElementsByName()方法
与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
注意:
1. 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
getElementsByTagName()方法
返回带有制定标签名的对象的结合。返回的顺序是他们在文档中的顺序。
1. Tagname是标签的名称,如p、a、img等标签名。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
节点属性
1. nodeName : 节点的名称,是只读的
元素节点的nodename与标签名相同
属性节点的nodename是属性的名称
文本节点的nodename永远是#text
文档节点的nodename永远是#document
2. nodeValue :节点的值
元素节点的 nodeValue 是 undefined 或 null
文本节点的 nodeValue 是文本自身
属性节点的 nodeValue 是属性的值
3. nodeType :节点的类型
节点的类型,是只读的。以下常用的几种结点类型:
元素 1
属性 2
文本 3
注释 8
文档 9
替换元素节点replaceChild()
var newnode=document.createElement("i"); 创造新的节点 i
var newtext=document.createTextNode("JavaScript"); 创建新节点的内容(注意:节点替换后,旧的节点相关属性内容都会移除,所以这里为新节点内容与原来节点相同)
newnode.appendChild(newtext); 新内容交给给新节点
var oldnode=document.getElementById("oldnode"); 旧节点设置为一个变量
oldnode.parentNode.replaceChild(newnode,oldnode); 新节点替换旧节点,replaceChild 实现子节点(对象)的替换。





评论