发表于: 2018-07-05 21:36:14
1 760
今天完成的事情:
1.学习flex知识。
2.学习css代码规范。
3.写护工页面任务。
4.复习前面学习的知识。
明日计划:
护工页面任务还没有写完,继续完成任务。巩固之前的
知识。开始着手护工列表页任务。
遇到的问题:
写护工页面任务写到 “自我介绍” 那一栏的时候遇到问题,总是无
法实现最后那栏内容的 自适应与水平居中问题,耽误了一段时间导
致没有写完任务。
收获总结:
1.关于flex:
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
Flex可以让所有弹性盒模型对象的子元素都有相同的长度,且忽略它们内部的内容
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
注意:如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。
2.css代码规范:
空格 (这个学到很多,之前空格很多都瞎用)
[强制] 选择器 与 { 之间必须包含空格。
[强制] 列表型属性值 书写在单行时,, 后必须跟一个空格。
选择器
[强制] >、+、~ 选择器的两边各保留一个空格
[强制] 属性选择器中的值必须用双引号包围。
[强制] 当一个 rule 包含多个 selector 时,每个选择器声明必须独占一行。
属性
[强制] 属性定义必须另起一行。
[强制] 属性定义后必须以分号结尾。
颜色
[强制] RGB颜色值必须使用十六进制记号形式 #rrggbb。不允许使用 rgb()
[强制] 颜色值可以缩写时,必须使用缩写形式。
[强制] 颜色值不允许使用命名色值。
[建议] 颜色值中的英文字符采用小写。如不用小写也需要保证同一项目内保持大小写一致。
属性
[强制] 属性定义必须另起一行
[强制] 属性定义后必须以分号结尾。
长度
[强制] 长度为 0 时须省略单位。 (也只有长度单位可省)
3.学习css几种居中(水平居中和垂直居中)的方式
css图片水平居中:利用margin: 0 auto实现图片水平居中
利用文本的水平居中属性text-align: center
css图片垂直居中:利用高==行高实现图片垂直居中 这种方法是要知道高度才可以使用,
利用table实现图片垂直居中
利用绝对定位实现图片垂直居中
移动端可以利用flex布局实现css图片垂直居中
链接:http://www.51xuediannao.com/html+css/htmlcssjq/css_img_center.html
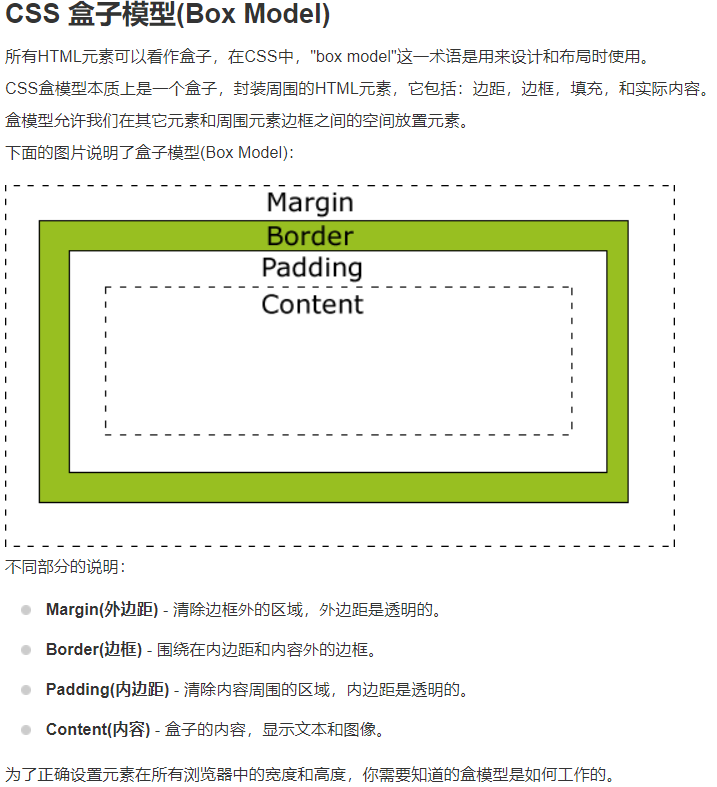
4.温习了下盒子模型:


最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
总的来说今天任务进度比较缓慢,明天争取多完成些。





评论