发表于: 2018-07-05 16:51:55
0 723
display:inline block
缺点:元素与元素间有间隙;图文混编(基线对齐问题);只能从左向右排列;
消除间隙的办法:给父元素添加font-SIZE:0;间隙是由换行引起的。
ie6/7不兼容diaplay:inline block;
对块级元素需添加(diaplay:inline;zoom:1;)
Zoom放大属性一般用于ie6,7清楚浮动。
浮动float:left;1:从左向右排布。2:所有元素都可加浮动,浮3:动会使元素脱离文档流,4:浮动和绝对定位不可一起使用,如果给一个元素加了浮动后,可以通过margin等来调整元素的位置,5:行内元素使用浮动后可以设置宽高,但元素设置了浮动后在设置display:block;后不会站一行;overflow:hidden;闭合浮动使父元素恢复高宽,不出现高度崩塌现象。
清除浮动的方法:1在浮动元素末尾增加一个空元素设置clear:both;缺点是成本高,维护困难。
2通过设置父元素overflow:hidden;或display:table;来闭合浮动。
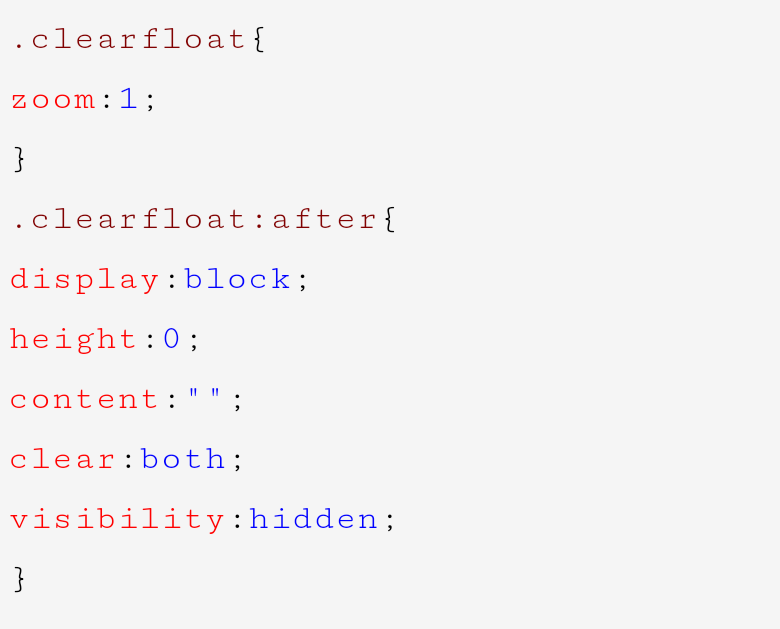
3使用伪元素 但content:"";必须卸写在第一行。
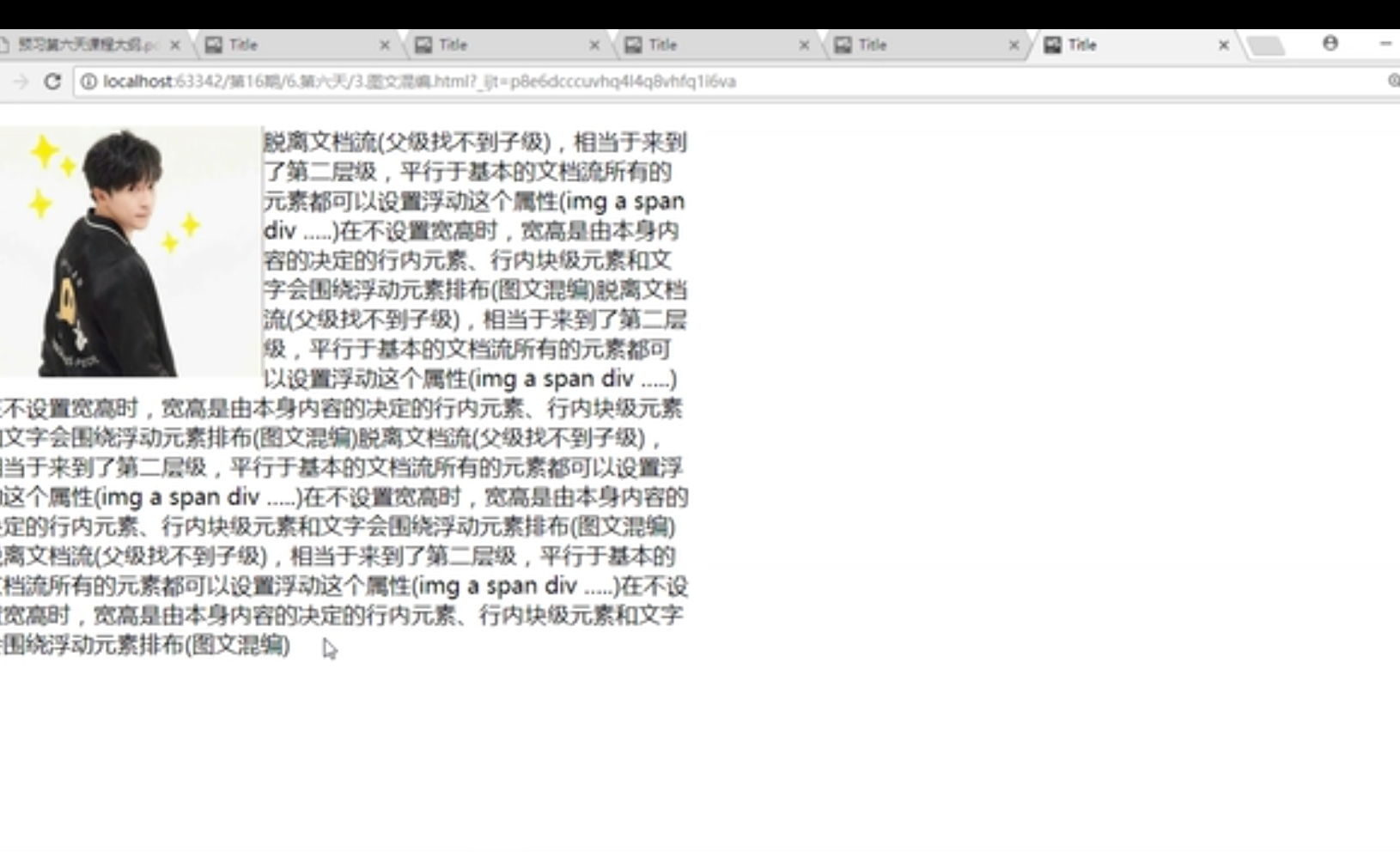
图文混编:行内元素,行内块元素,和文字会围绕着设置浮动的元素排布。
visibility:hodden;元素是否可见有visible默认值元素可见,collapse删除元素,还有继承inherit。





评论