发表于: 2018-07-05 00:28:47
1 694
今天完成的事情:
完成任务8
明天计划的事情:
修改细微bug,继续下面任务
遇到的问题:
第一个页面由于整体构思不足写的比较乱,后面吸取教训想好再写快多了
收获:
1、学习各种常见布局方法
任务8我主要用到的是左固定宽度,右自适应,利用右侧容器的flex:1,均分了剩余的宽度,也实现了同样的效果。而align-items 默认值为stretch,故二者高度相等
.parent{display:flex;}
.left{width:100px;}
.right{flex:1;}
还有一个是多列等分布

.parent{display:flex;}
.column{flex:1;}
.column+.column{margin-left:20px;}
这个任务很多都是用flex布局写的,用的越来越熟,感觉比浮动方便一点
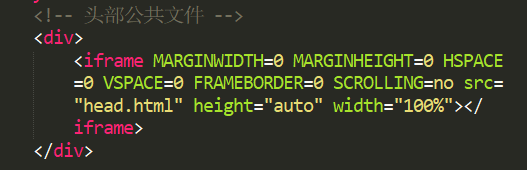
2、在html中引入公共部分
把公共部分放入一个html,css页中
在需要引入的页面body部分加上,用div扩起来的iframe






评论