发表于: 2018-07-04 23:44:52
1 724
今天完成的事情:(今天主要是把任务六完善。把里面的小问题都找出来改掉,开始任务七的内容。
1:超出部分显示省略号
实现方法:
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
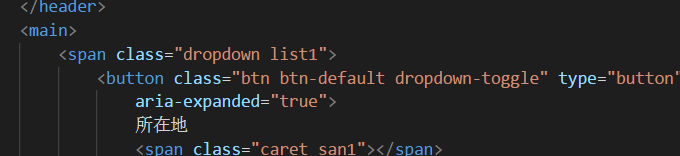
2:利用bootstrap创建的下拉框,出现的问题是下拉框过大,解决方法是在引入的html代码中添加自己的样式,例如
在后面添加一个list1.然后就可以在我们自己的css里面添加样式,经过研究与百度,终于解决下拉框的问题。
3:解决footer最下面被盖住的问题
新建一个兄弟级。在footer上面建个div。设置高度与footer相同,即可以解决footer覆盖内容的问题。
)
明天计划的事情:(计划进行任务二剩下页面的布局与添加css样式,学习新标签)
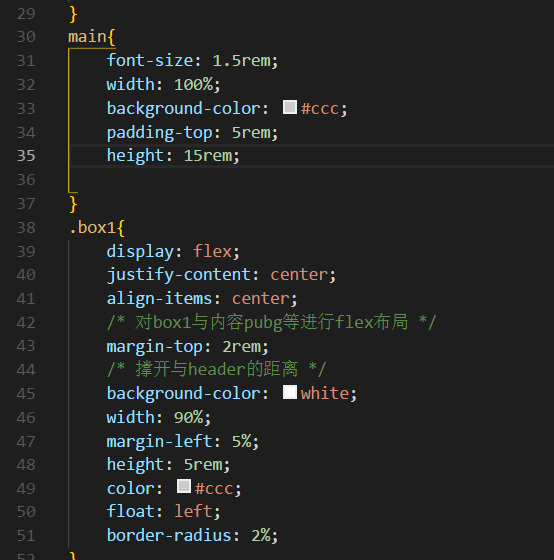
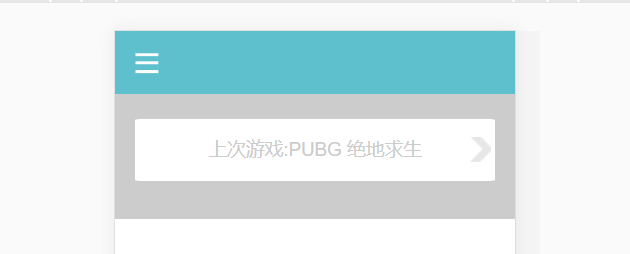
遇到的问题:(在我布局完header之后,对header固定定位。在布局main 的时候,按照百度的方法在下面用一个空的div,给div设置同等的高度来撑开header。于是出现问题,由于我是对整个html设置了一个背景色,但是在我为了达到任务要求,给main设置margin值,与header保持距离的时候,margin的那一段距离是没有背景颜色的。我想可能是天高皇帝远。对html设置不起作用,于是对body设置。结果依然没用。最后师兄给的解决方法是,对main设置一个较大的高度,利用main的padding值,然后在对子元素box设置margin-top。可以撑开而且不影响上面的背景色。代码如图
 结果
结果 )
)
收获:(知道了怎么隐藏超出部门,怎么解决footer压住内容问题)





评论