发表于: 2018-07-04 22:42:51
1 754
一、今天完成的事情:
1.完成了任务14-15
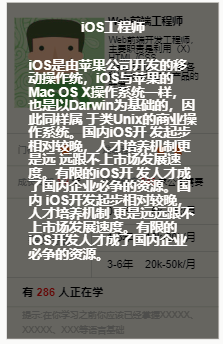
2.解决了页面二hover半透明层的问题
3.将拆出的组件整理分类,方便以后复用
二、明天计划的事情:
回顾下之前学的CSS知识,然后开始JS任务一
三、遇到的问题:
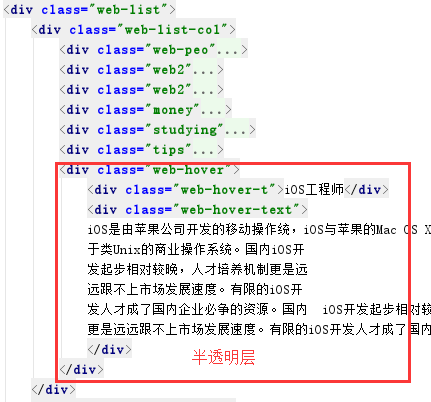
页面二职业介绍制作hover效果的时候,之前用Bootstrap做的时候是跟师兄说的方法那样写的,不过不用Bootstarp后有些元素的位置和样式还有媒体查询的参数变了,所以出现了错位,后面调整下就好了。要hover的DIV层我高度是没有设置的,所以它会根据里面的内容行数而变化,主要为下图所圈的行数变化所致。hover半透明层是要设定高度的,不然它高度会为0,那么就需要根据窗口宽度变化之下的DIV高度变化而进行媒体查询,感觉有些许麻烦,不知道有没有办法让hover半透明层自动跟随DIV的高度,而不需要设置媒体查询来改变其高度。还有个问题就是,拉动窗口大小,hover层没有问题,但将浏览器缩放显示的时候,hover半透明层会出现错位,这个问题需不需要解决呢?如果要,该怎么解决呢?


四、收获:
1.这个任务主要学习了如何拆出组件,组成组件库,并将其分类,方便在其他的项目中使用。拆出的组件我选择的是一般网站都需要的header\footer\轮播图。这几个组件都是结构较为清晰明了,复用较为频繁,方便更改的组件。
2.复习页面二hover半透明层的制作
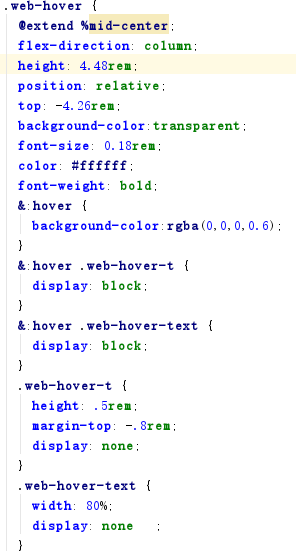
思路主要是在需要hover的DIV下新建一个DIV,然后给跟父级定一样的高度宽度,这时hover层会在父级DIV的下方,通过position:relative 相对定位,将其移动覆盖在父级上面,然后给其设定display:none 隐藏,然后设定hover父级的时候,半透明层block,这样就完成了hover的效果。
半透明效果的制作则是现在半透明层设定background-color:rgba (0,0,0,0.6)为被背景半透明,字体不透明。



进度:任务14-15
任务开始时间:06.30
预计demo时间:07.04
是否有延期风险:无
禅道:http://task.ptteng.com/zentao/project-task-766.html





评论