发表于: 2018-07-04 18:40:28
1 696
#今天完成的事
任务14,15三个页面(基本编写完成)
#明天计划的事
修改小问题并且提交
看js基础,着手js1
#遇到的问题
另外的切图手段
昨天在页面完成时就发现一个问题图片的大小问题真的会影响一个页面的布局
用一键切图的方式切下来的图片大小不一样(就是转化为智能对象哪一种方式)
就像下图一样


这两个比较起来那图一真是不能看,所以去学习了新的切图方法
因为之前用的都是一键切图,一键切图是个小插件,也是转化为
智能对象那一种方式,只是把动作合成为一个键位,之前我用的
方法就是选择图层,转化为智能对象,然后选中要切的图复制,
新建,粘贴,保存为web格式,大致的步骤就是这样,今天终于
是吃了简便方法的亏这种方法切出来的图很可能不是自己想要的
大小。
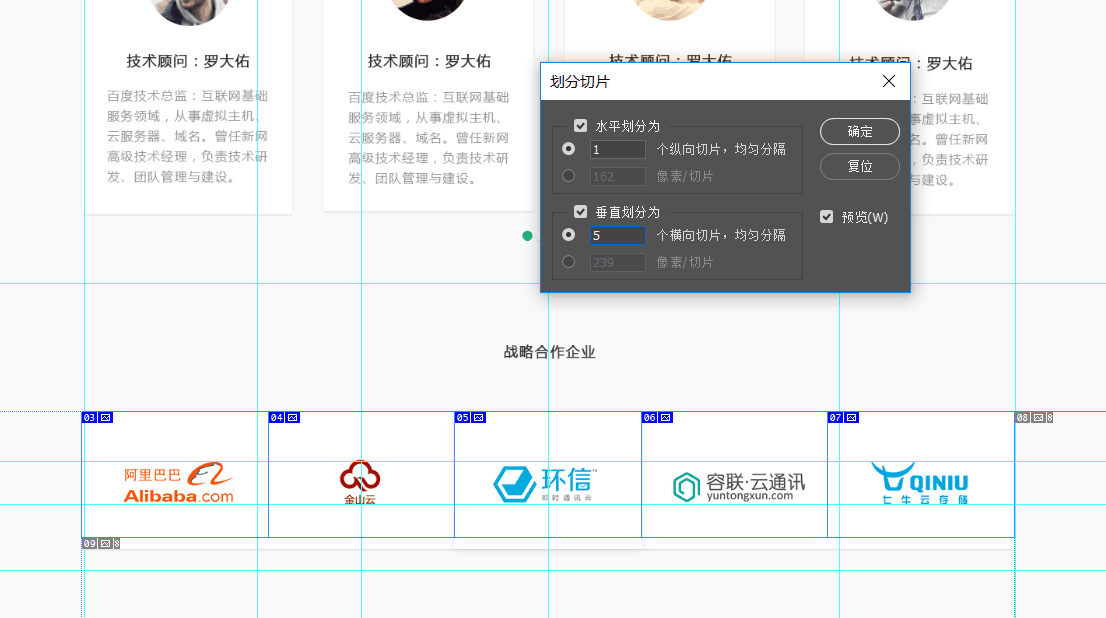
所以就用了另一种方法,比如说上面这张图要得到一致大小的图
可以这么做,用切片工具选中这一块,然后划分切片,可以把几
张都切出来,也可以选择一张导出为png格式
还有任务十五页面二的头像,用转化为智能对象切出来的大小也是不对,感觉用切片工具会精确好多,感觉图片大小的精确对布局还是影响挺大的

大小不对的图片明显就把布局给撑了
#收获
css3中的calc函数
感觉calc函数真的非常强大,可以用来动态的计算长度,非常好用!
比如说我任务中用到的

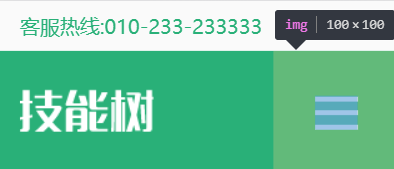
 这里的calc直接就把汉堡按钮的位置给固定了!
这里的calc直接就把汉堡按钮的位置给固定了!
不管屏幕怎么变化,它都是自适应的!
再比如 轮播图下面的dot,之前我用的是margin-left:46%,当屏幕大小变化时,位置就不对了。但是用了calc函数,一切都不一样了
轮播图下面的dot,之前我用的是margin-left:46%,当屏幕大小变化时,位置就不对了。但是用了calc函数,一切都不一样了
 只需要用50%减去所占的长度就可以保证一直都在中间的位置!总的来说calc函数一般就是用于自适应布局的。当然calc的用法非常多,我现在还是属于刚刚会用一点的那种,还需要继续学习
只需要用50%减去所占的长度就可以保证一直都在中间的位置!总的来说calc函数一般就是用于自适应布局的。当然calc的用法非常多,我现在还是属于刚刚会用一点的那种,还需要继续学习





评论